
개발자 계정도 구매 했고 앱 버전 1도 완성되었다.
이제 App Store Connect 에 앱을 올려보자.
#1 앱스토어 커넥트에 접속한다.
appstoreconnect.apple.com/apps
https://appstoreconnect.apple.com/login?targetUrl=%2Fapps&authResult=FAILED
appstoreconnect.apple.com
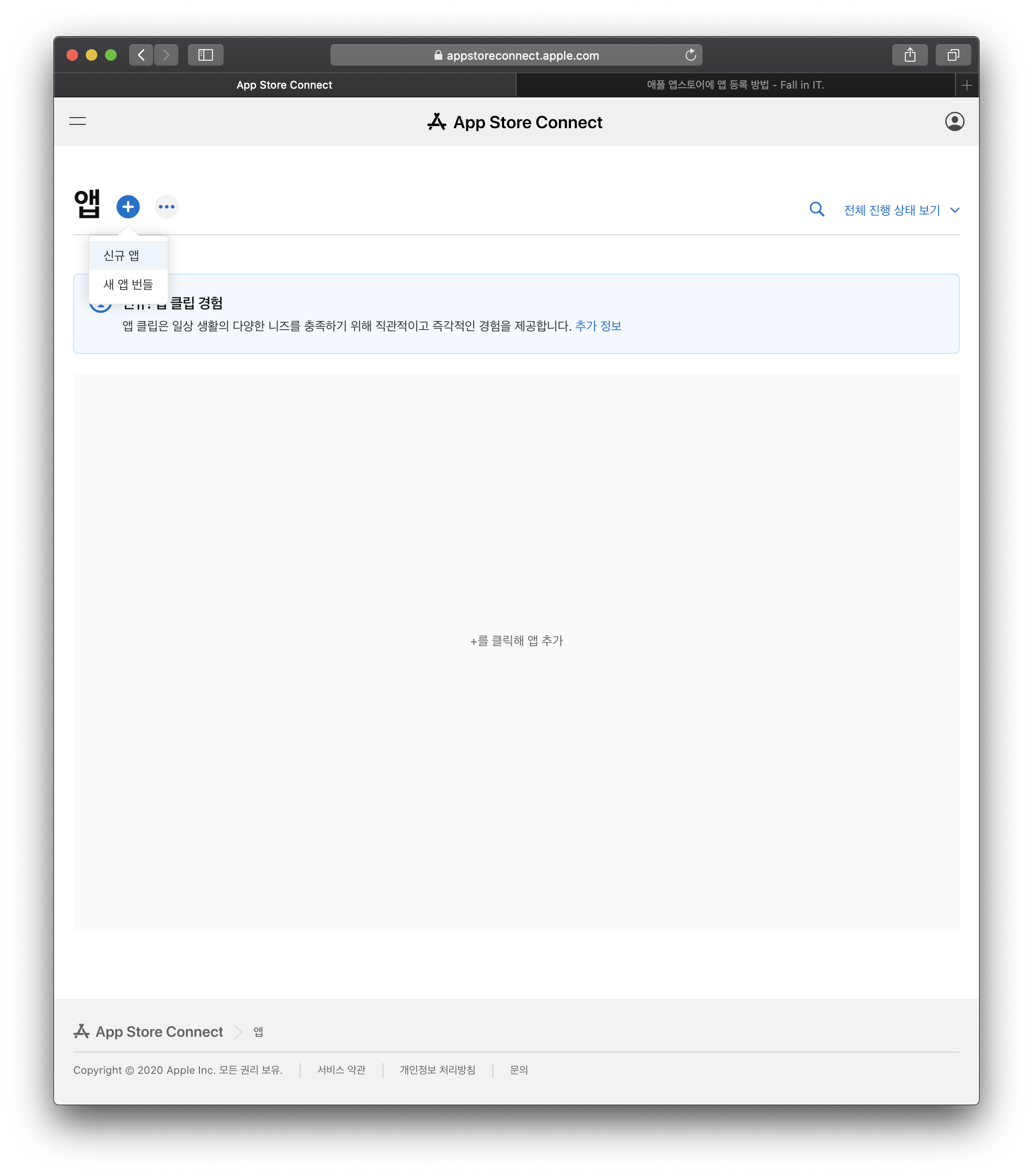
#2 + 클릭해 앱을 추가

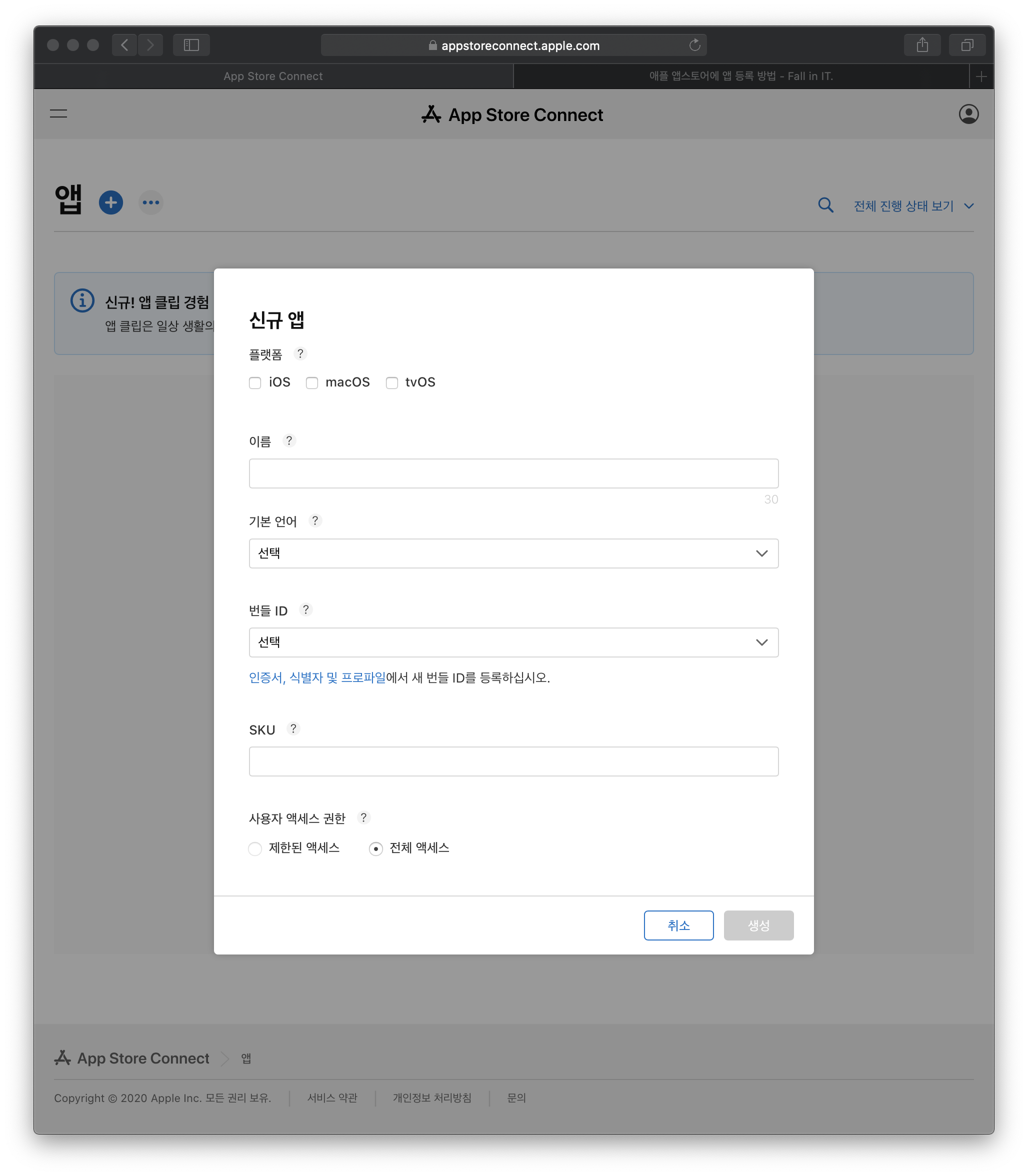
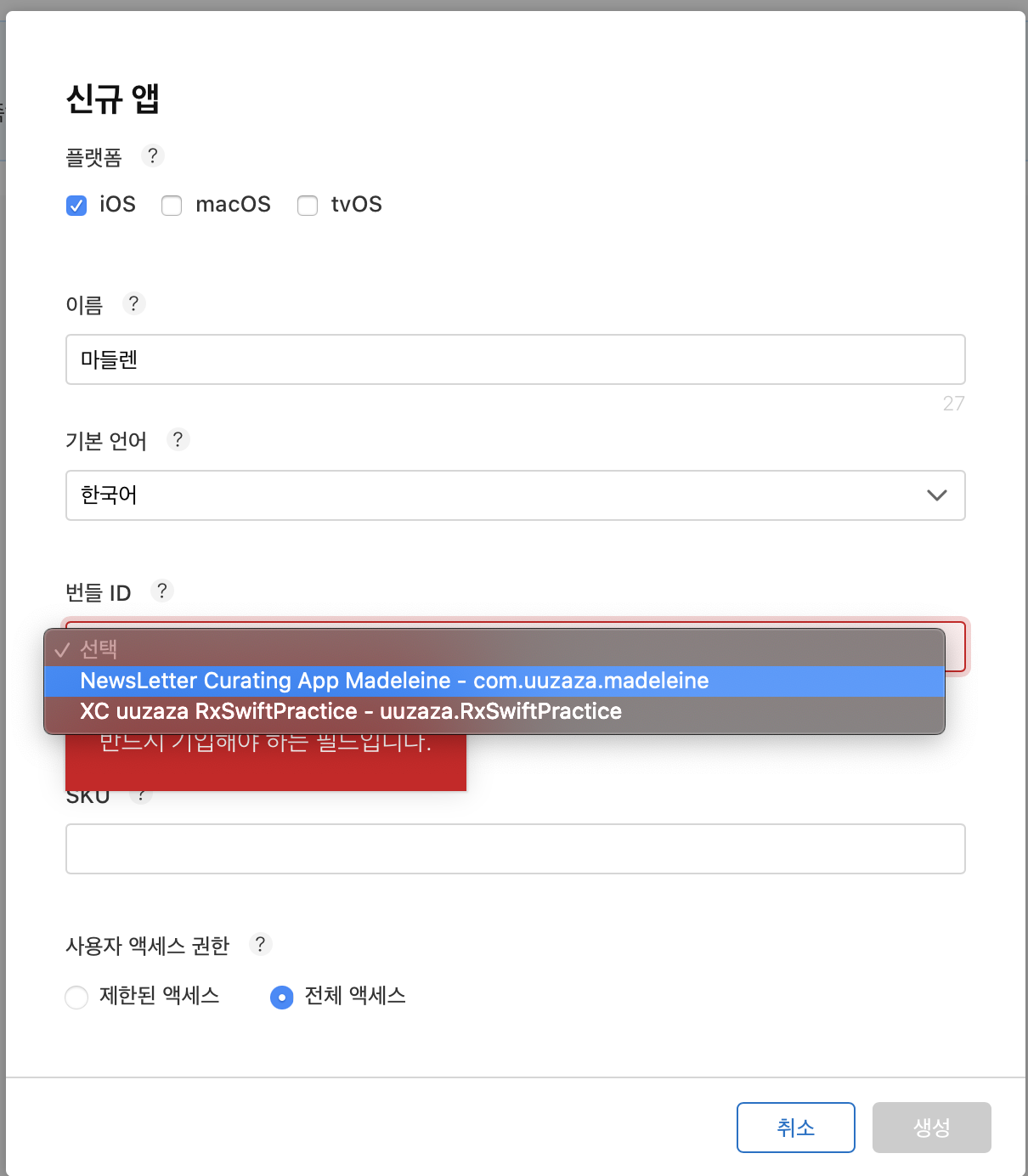
#3 아래 정보를 다 채운다.

그전에 Bundle ID가 없어서 하나 만들겠다.
"인증서, 식별자 및 프로파일에서 새 번들 ID를 등록하십시오" 를 클릭한다.
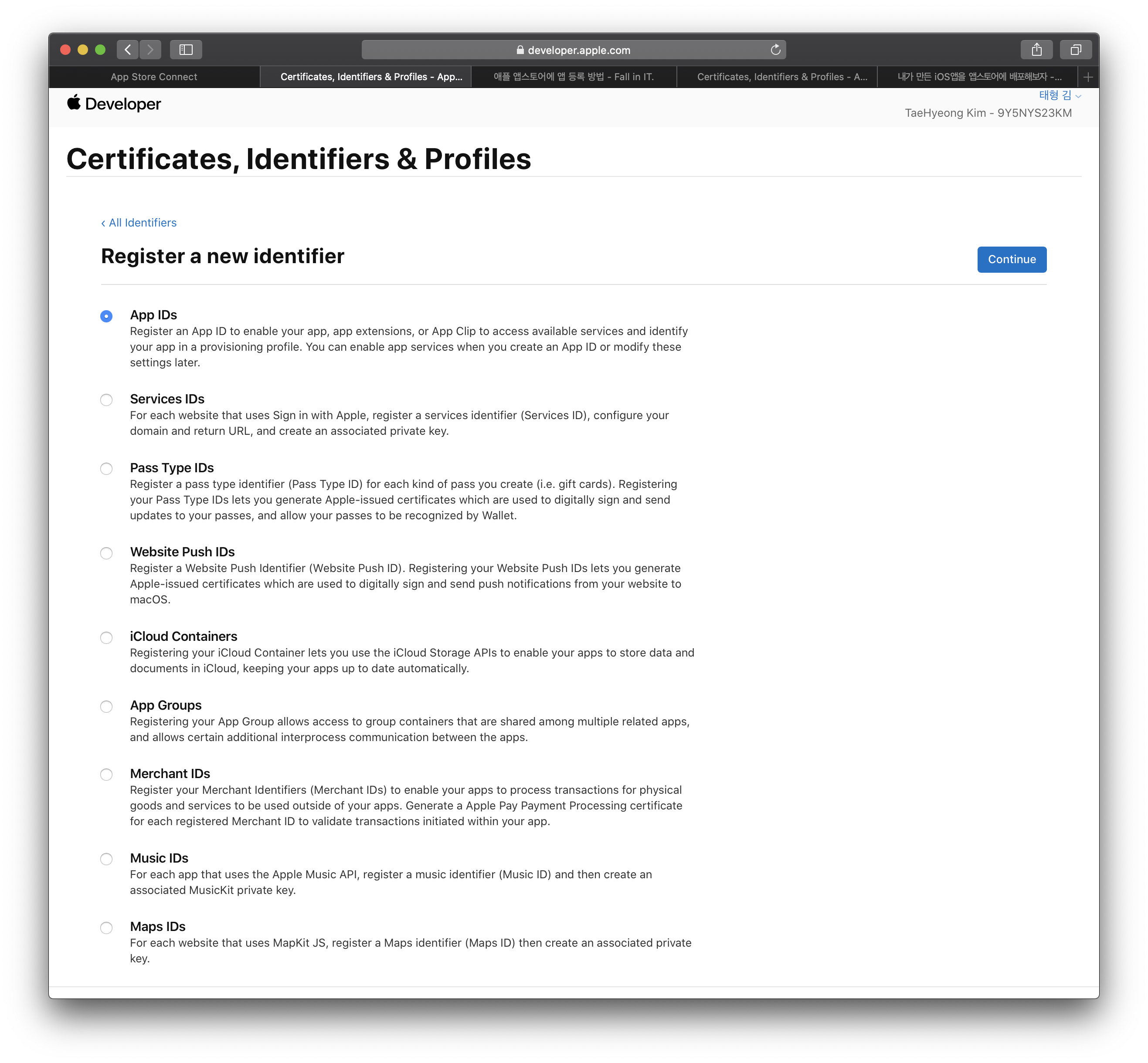
그럼 아래와 같은 화면이 나오는데 여기서 Back 을 누른다.

그리고 다시 나온 화면에서 Identifiers + 버튼을 누른다.

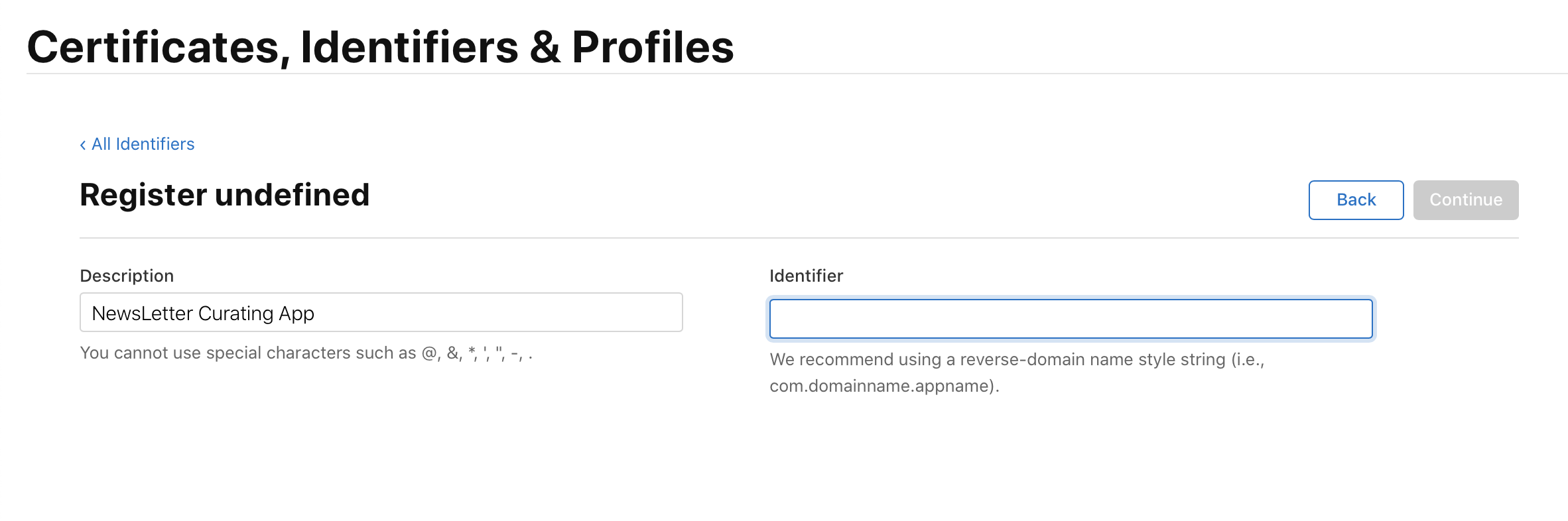
앱 아이디로 설정하고

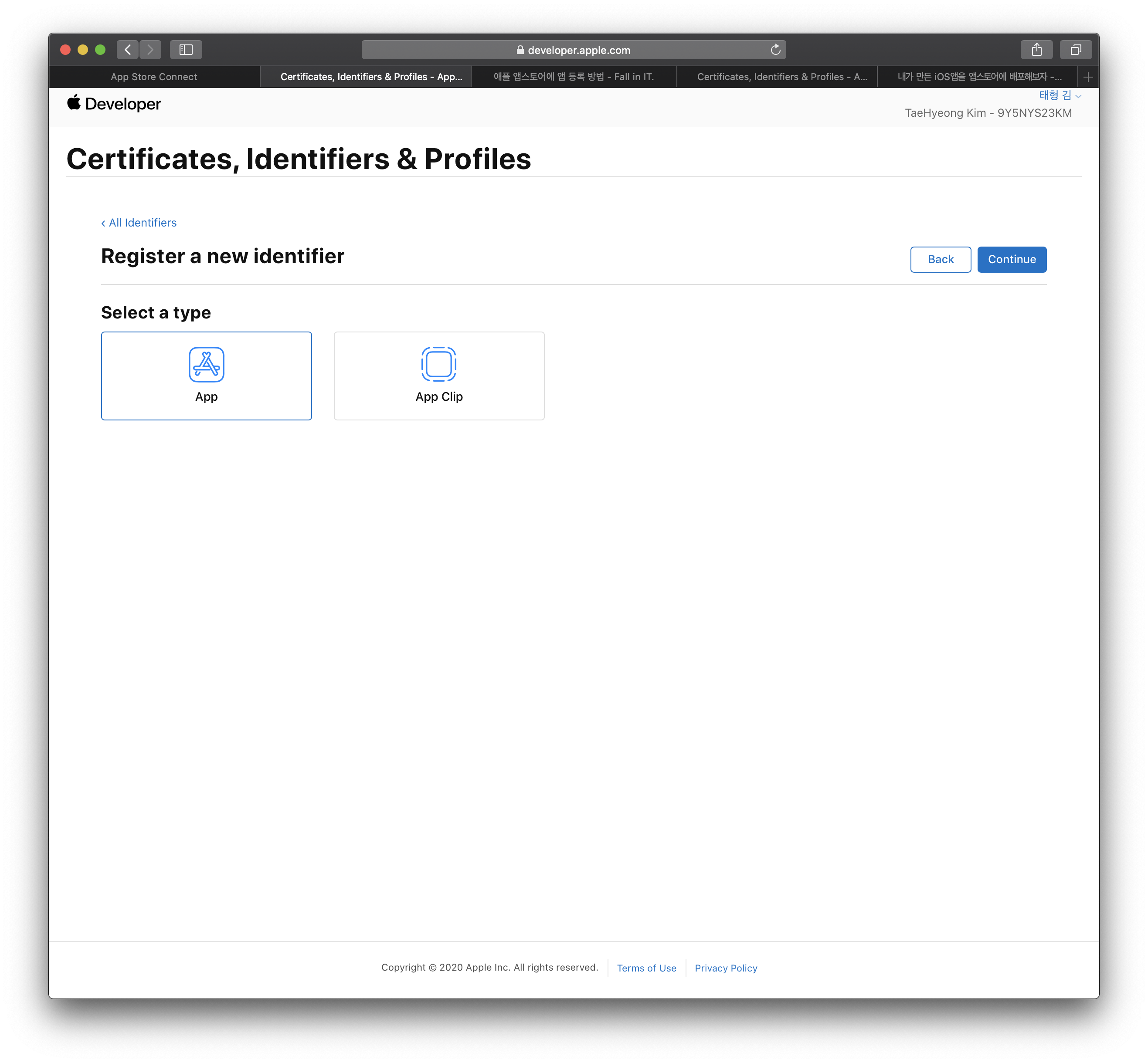
앱으로 타입 설정하고 (벌써 앱클립이 나와있네 싱기싱기)

여기서 사용하는 Capabilites 와 Description, Bundle ID 를 채운다.

나는 아무것도 안쓰니까 패스
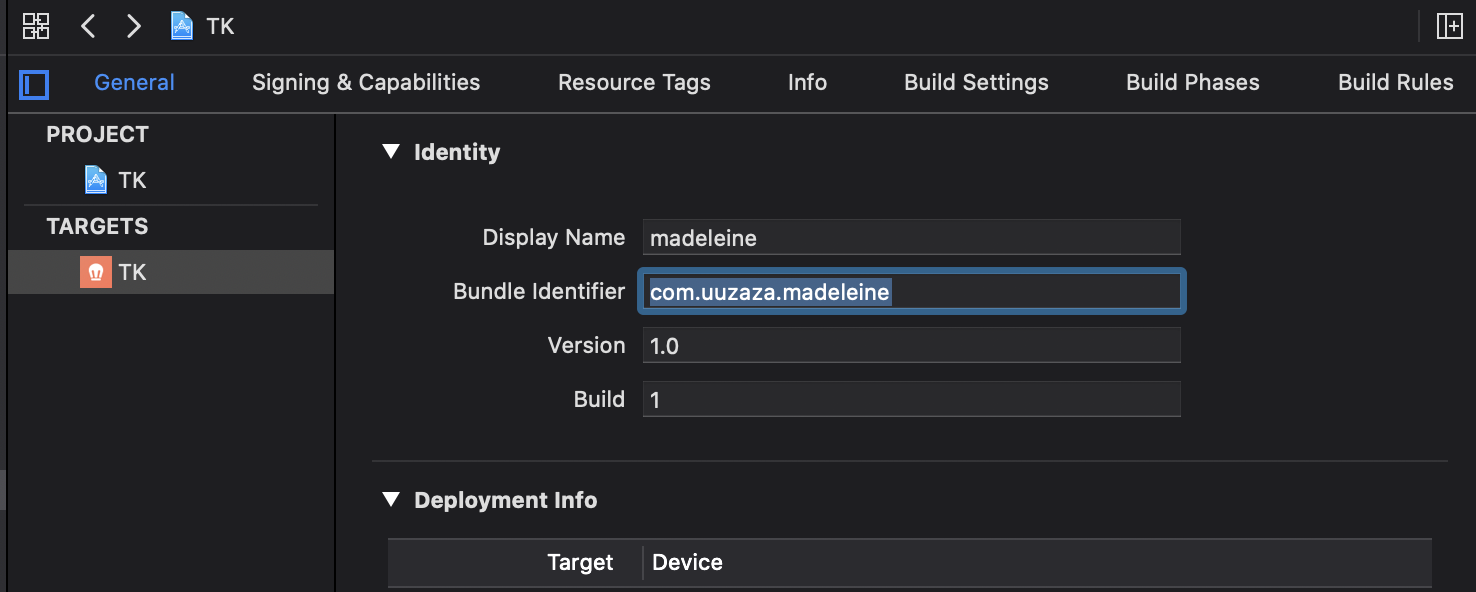
Identifier 는 Xcode 에 있는 Identifier 랑 동일해야 한다.

추가한 뒤 다시 앱스토어 커넥트로 간다.
번들 ID 드롭박스에 방금 추가한 번들 ID 가 있다.

SKU도 대충 써주고 사용자 엑세스 권한은 혼자 개발하는 거니 전체 액세스로 했다.
앱 페이지가 완성되었다. 이제 Xcode 에서 빌드 파일을 올려보자.

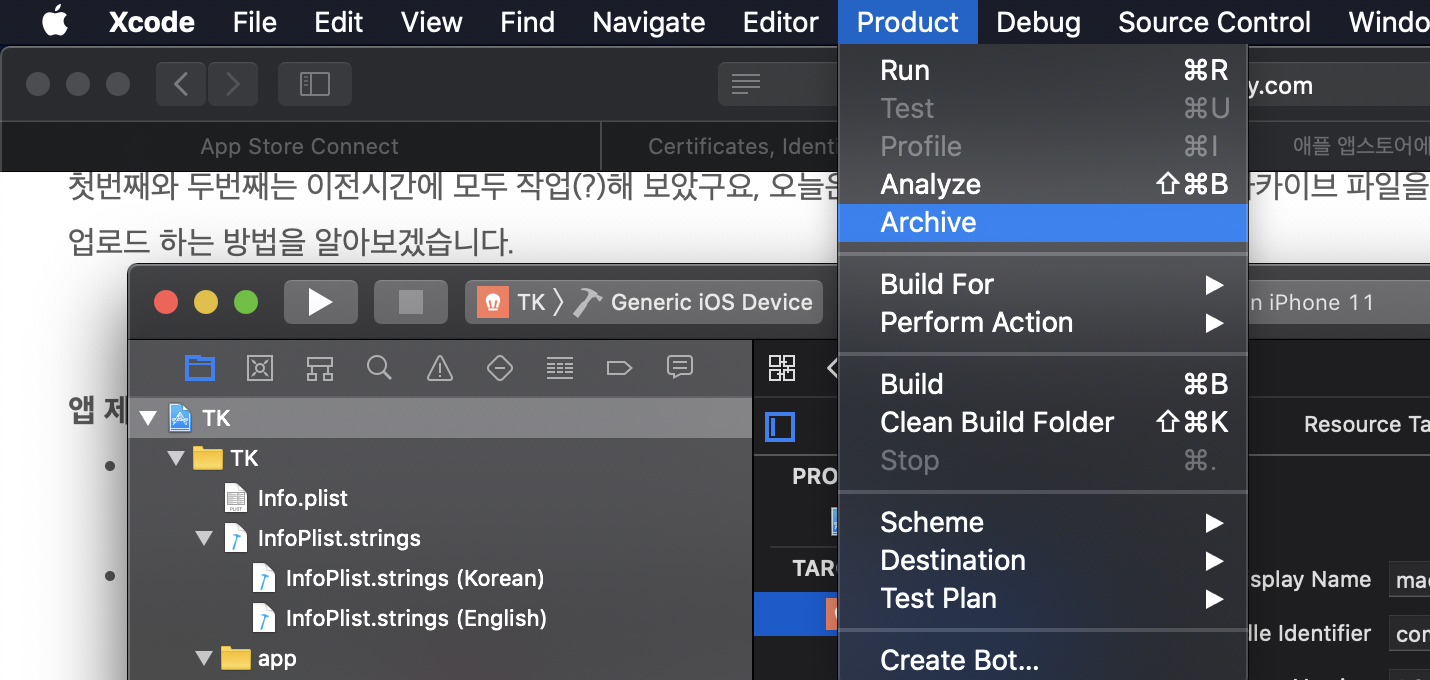
Xcode에서 Device 를 Generic 으로 하고 Product -> Archieve 클릭한다.

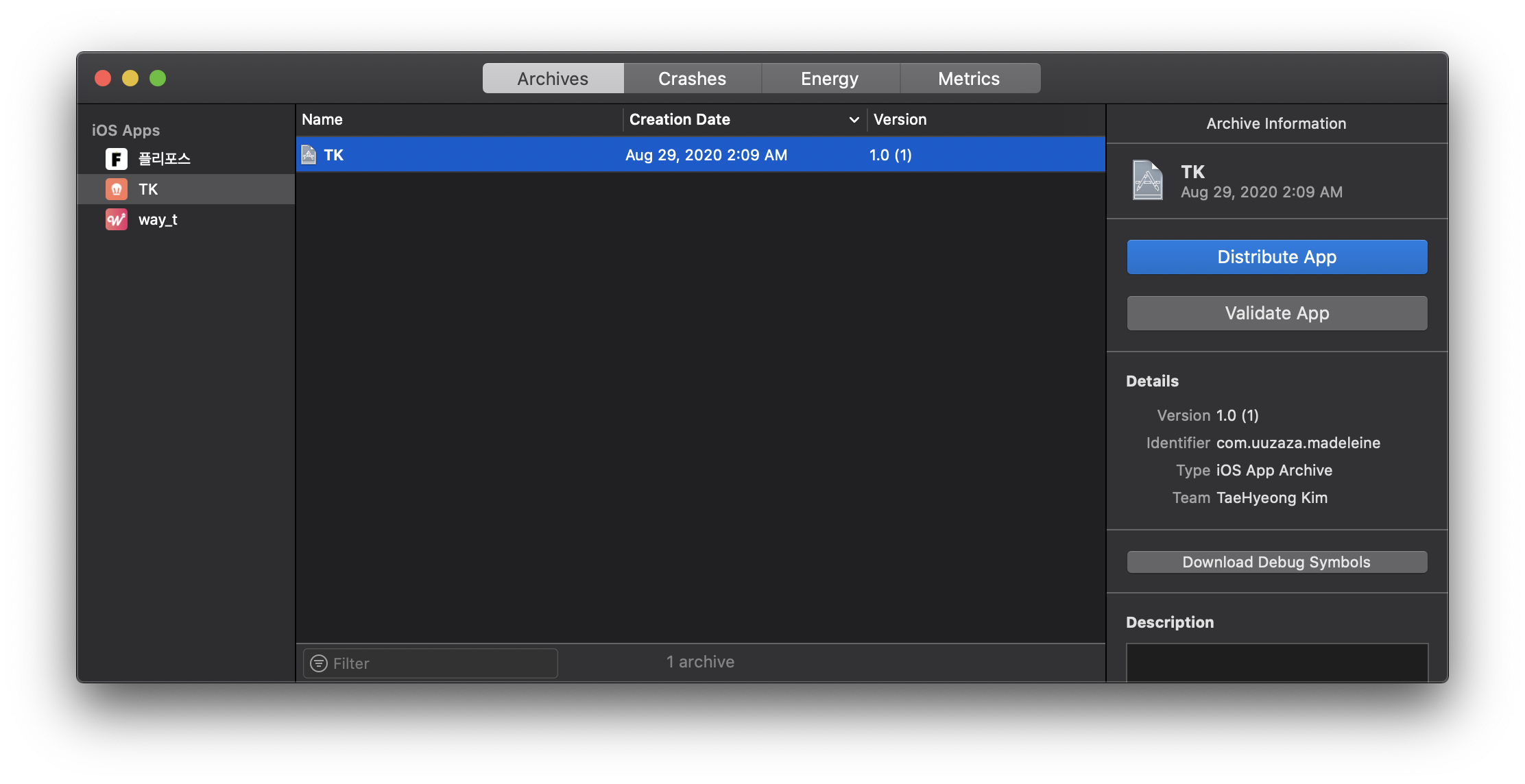
쭉쭉쭉 아카이브 다되면 이런 화면이 뜬다. (꽤 오래걸린다.)

위 화면에서 Distribute App 클릭
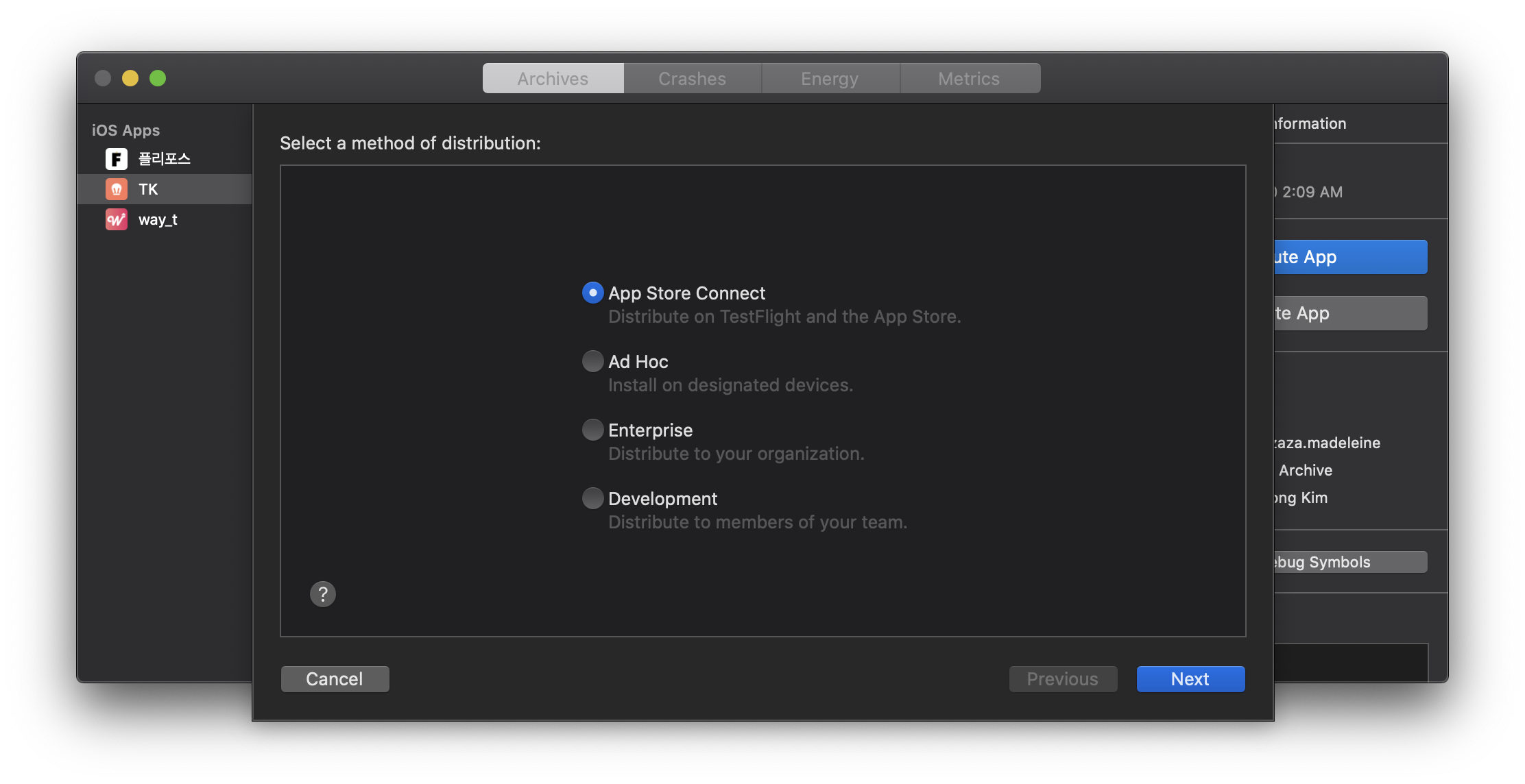
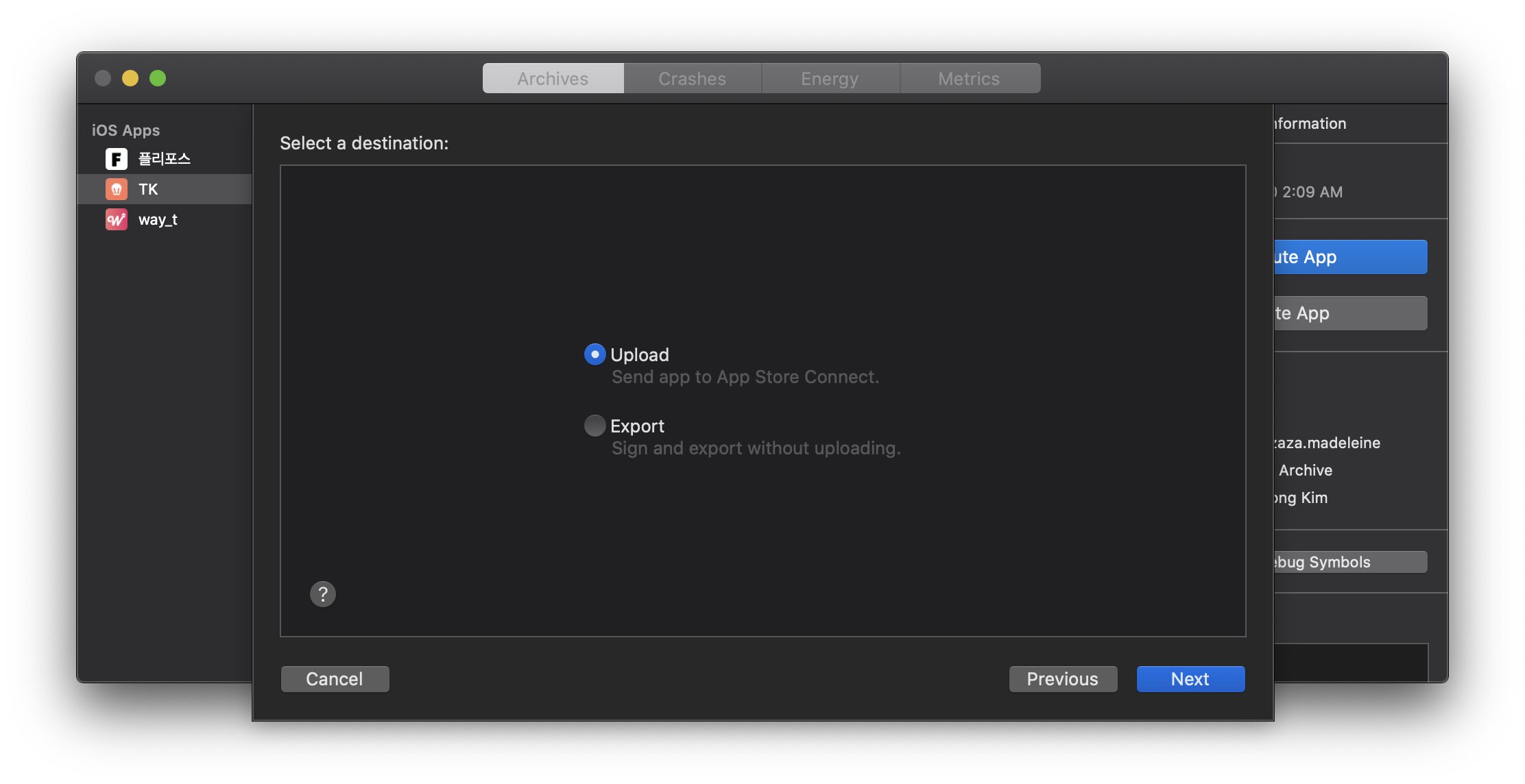
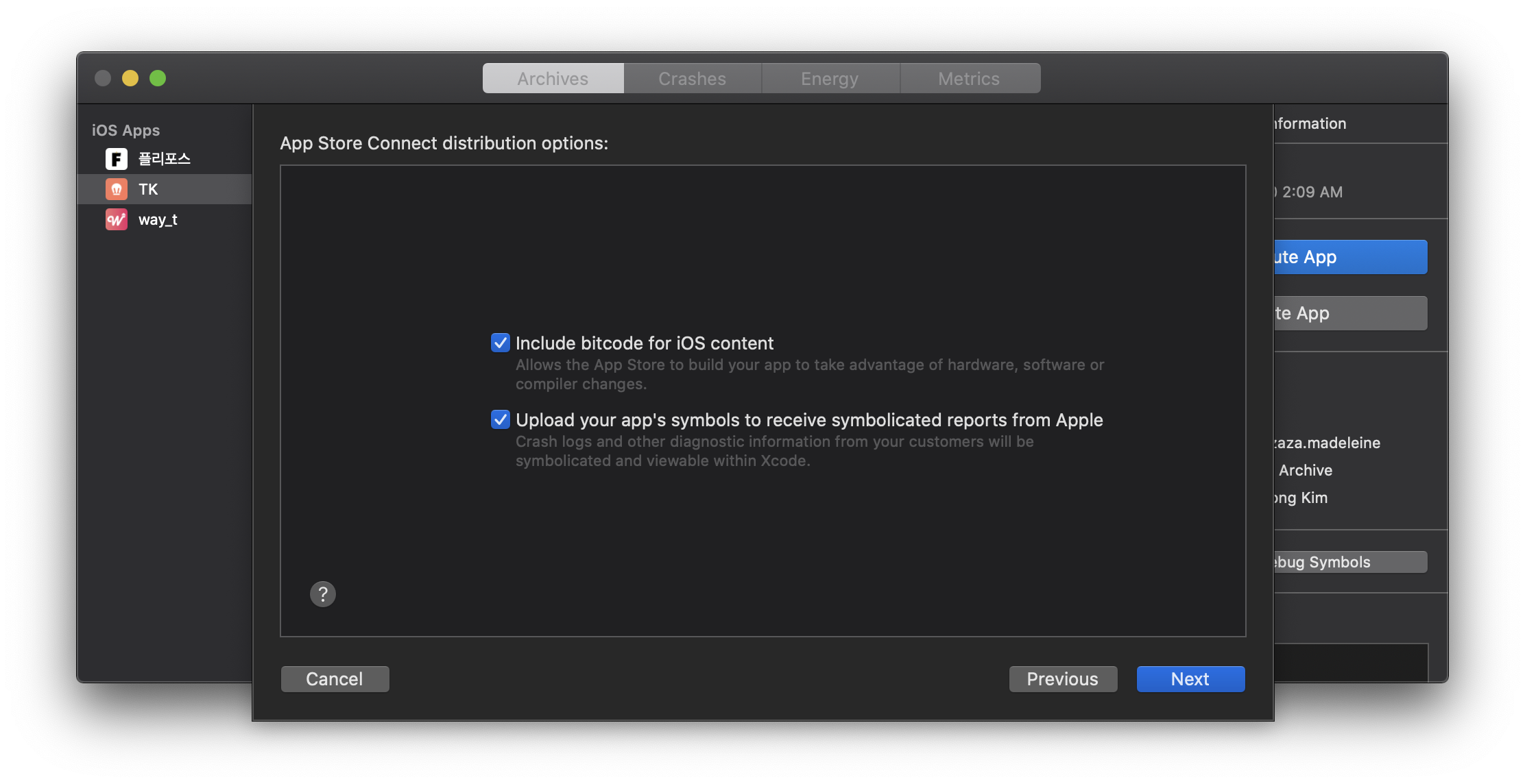
뭐 따로 건드릴 필요없이 쭉쭉 Next




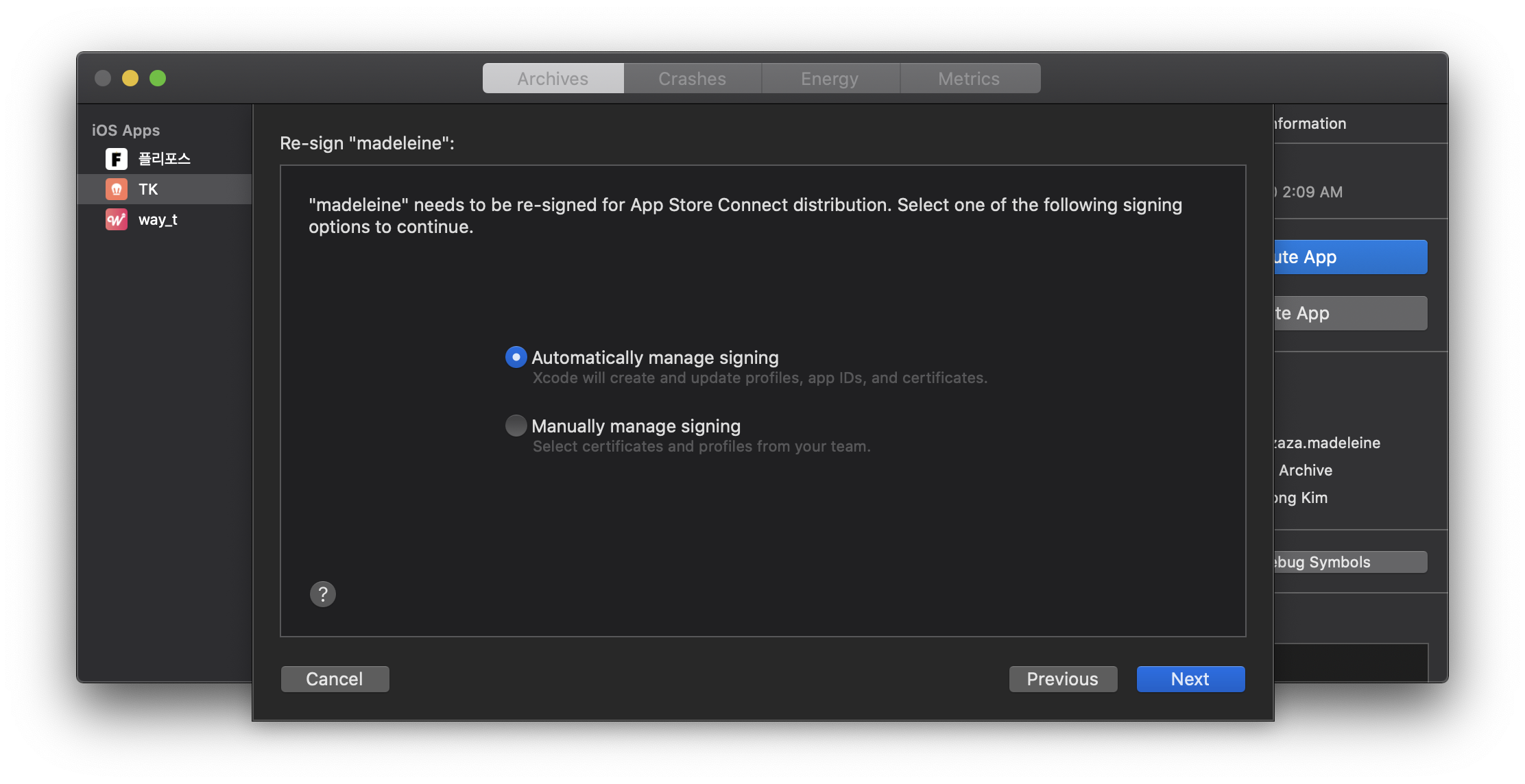
첫 배포라 Distribution certificate 를 만들어야 한다. 만들자 체크!

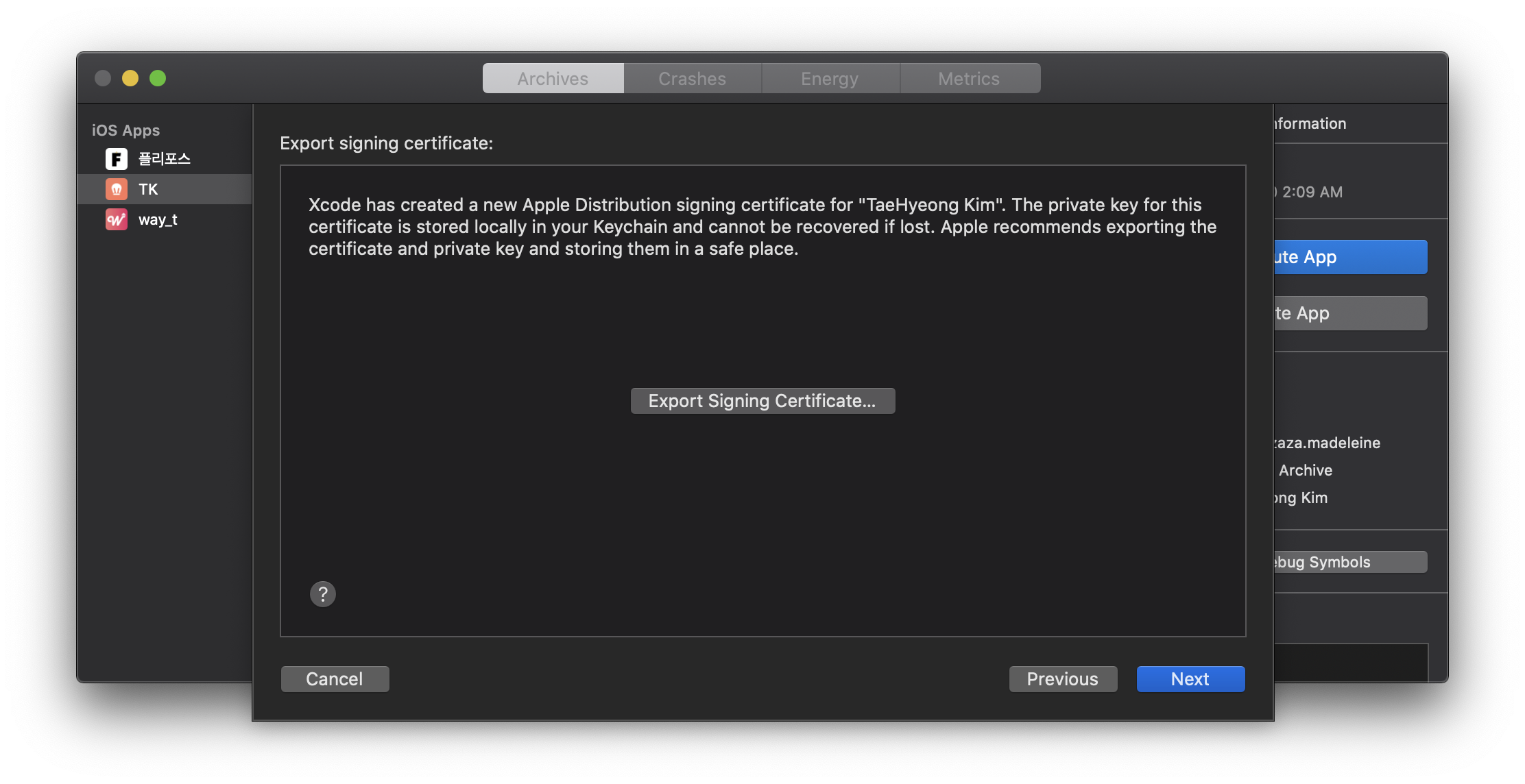
키는 잃어버리지 않게 소중한데에 꼭꼭 숨겨놔야한다. 그리고 Next


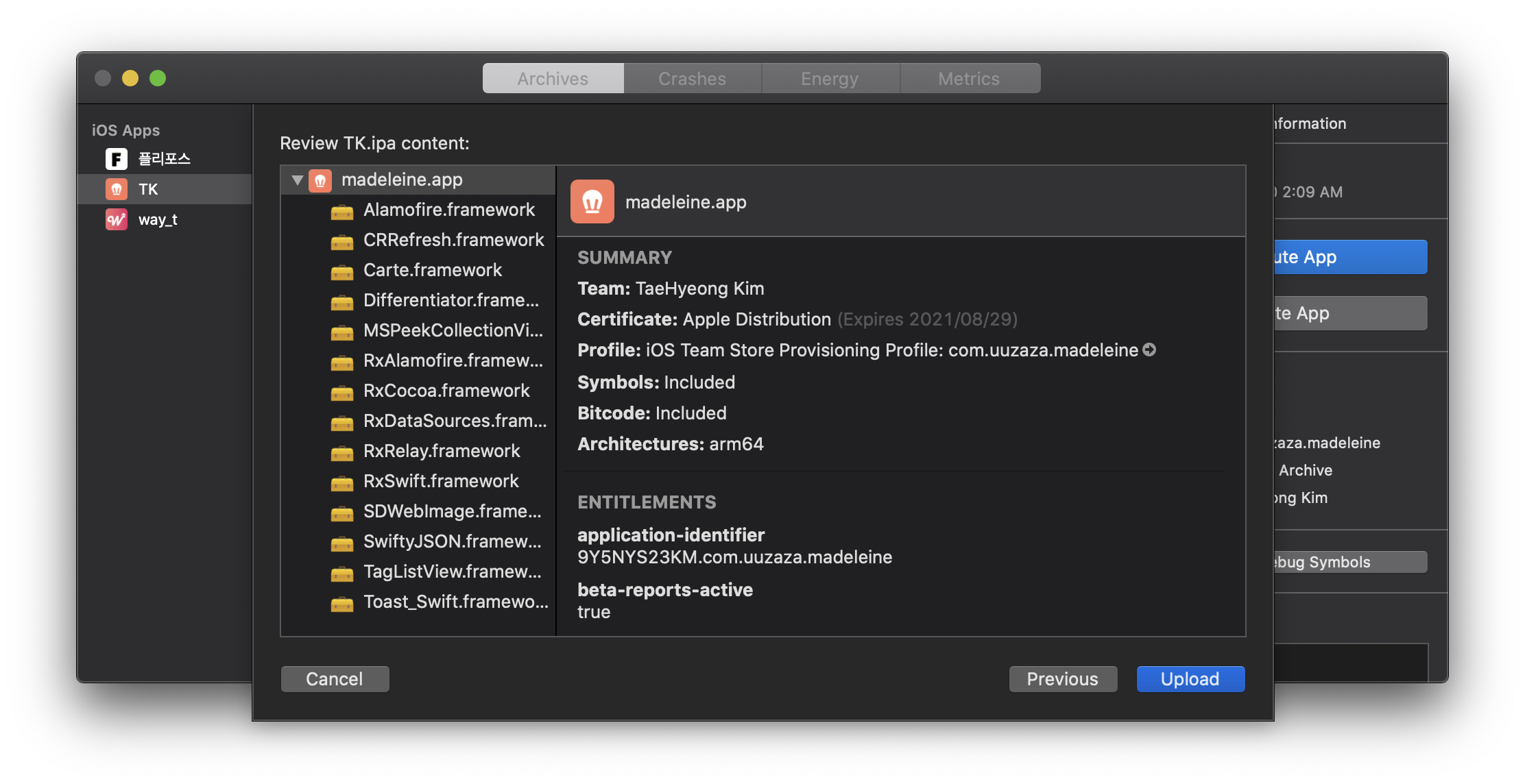
올라갈 준비 끝났으니 upload

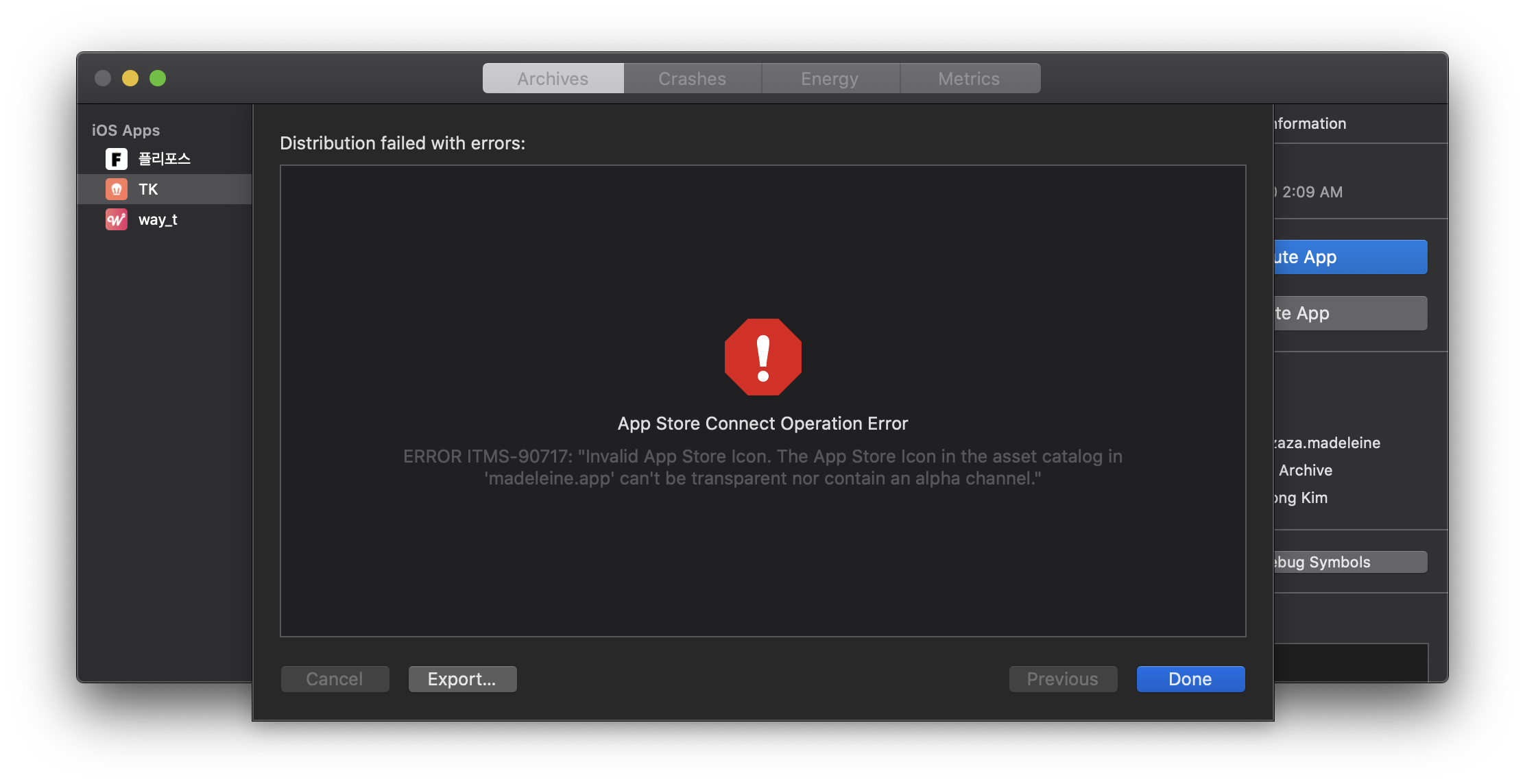
에러뜬다.
Invalid App Store Icon. The App Store Icon in the asset catalog in 'madeleine.app' can't be transparent nor contain an alpha channel."앱 아이콘 1024 x 1024 짜리가 투명도가 있다고 한다. 저거 하나만 바꿔주면 된다.
아래 글 보고 디자이너 안깨우고 해결했다.
[iOS] Error ITMS-90717: “Invalid App Store Icon”
Xcode 9.0으로 업데이트 하고 나서, AppIcon에 아래와 같이 1024 x 1024 크기가 생겼다. 머~ 간단하게 1024 x 1024 크기로 아이콘을 만들고 설정 한 후, iTunes Connect에 업로드를 진행 했는데... 갑자기 아래와..
gogorchg.tistory.com
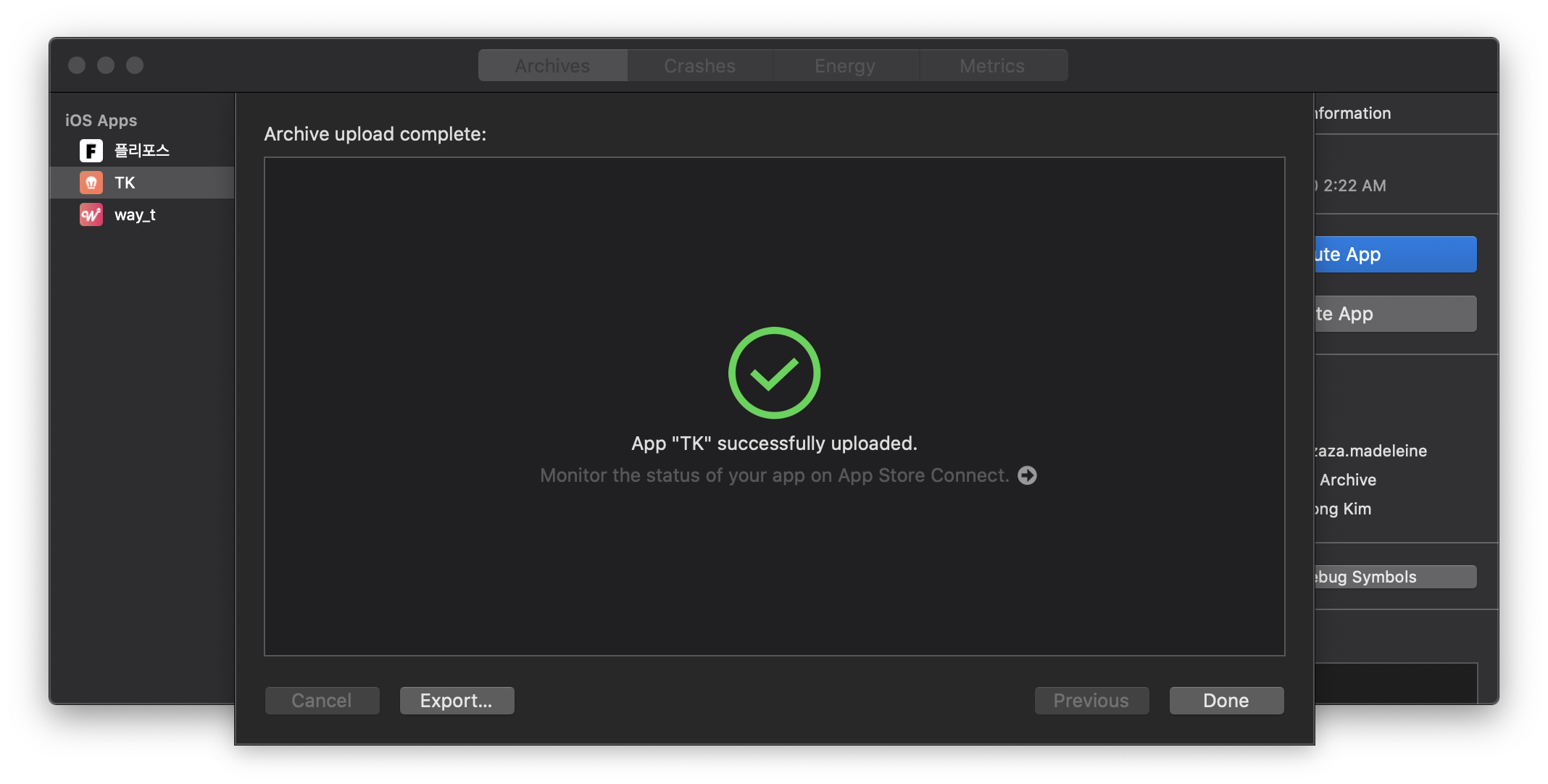
다시 아카이브 하고 똑같이 upload 한다.
성공했으니 Appstore connect 가서 확인해보자

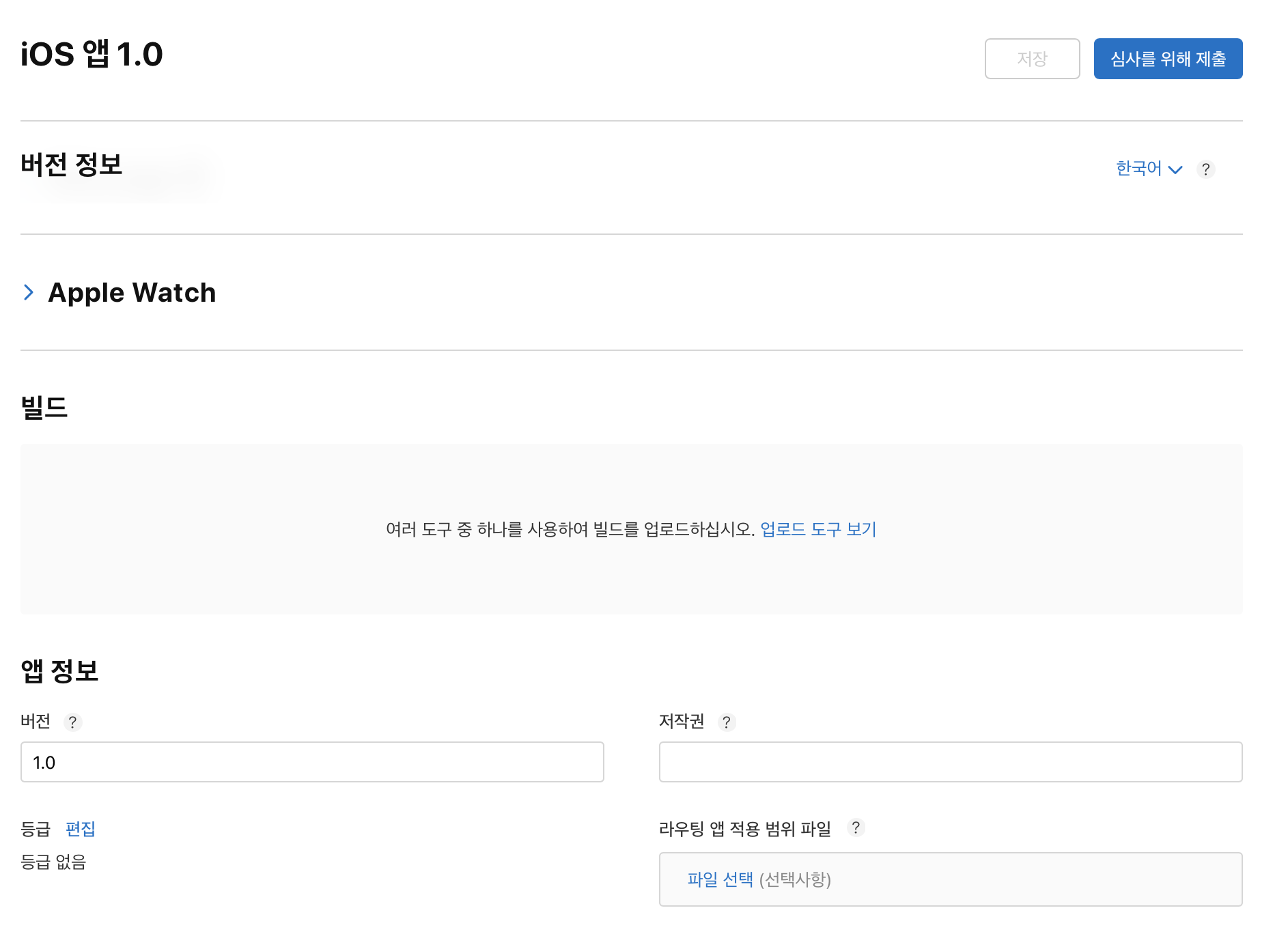
원래는 빌드 부분이 비어있다.

아카이브 업로드 하고 조금 기다리면 (10분 안에 되는 것 같다)
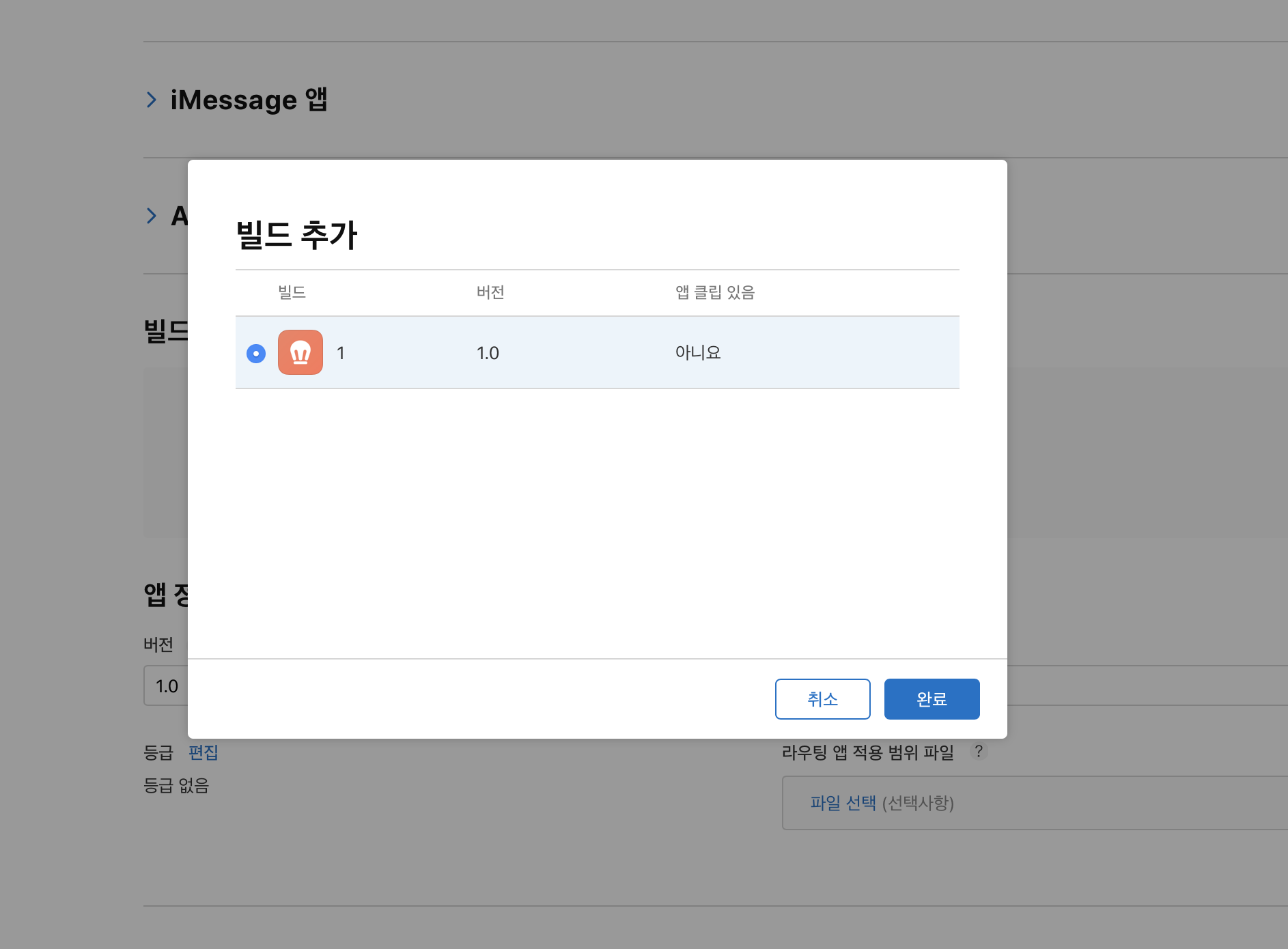
이렇게 빌드를 선택하라고 한다.

클릭하면 Xcode 에서 올린 아카이브가 있다.

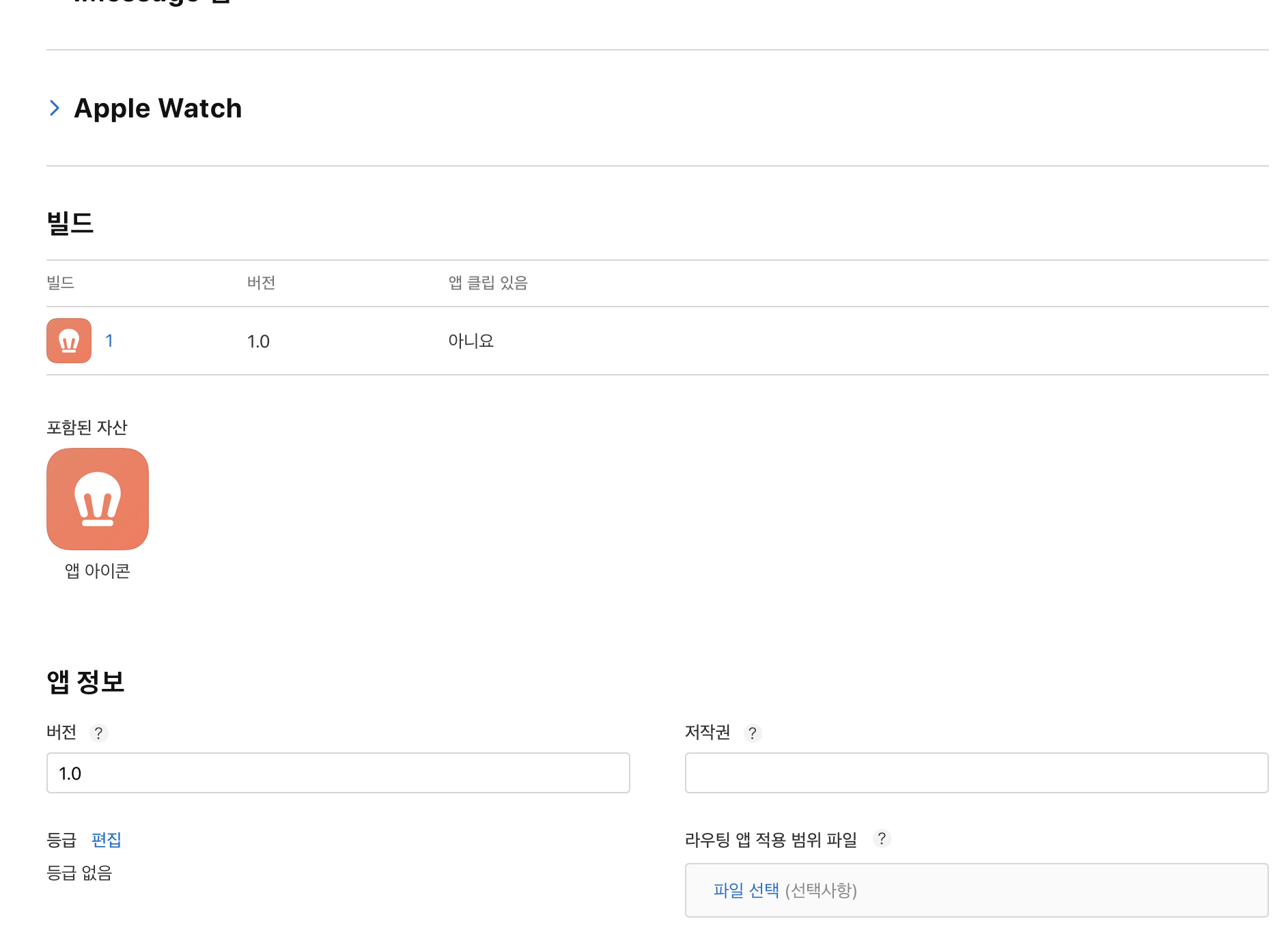
Appstore Connect 에 올리기 끝

출시를 위해 남은일
- 스크린샷
- 각종 앱 정보(카테고리,키워드, 설명 등등)
- 개인정보 처리방침 URL
- 리뷰어를 위한 로그인 정보 및 부가 설명
- 테스트 플라이트를 사용해 알파 테스트
'iOS > AppStore (connect)' 카테고리의 다른 글
| Appstore Connect 앱 리젝 이의신청 (10) | 2020.09.05 |
|---|---|
| 앱 심사 드디어 올렸다 (0) | 2020.09.04 |
| 🔎 App Store Connect 에 앱을 다시 올려보자 + TestFlight 사용법 (0) | 2020.08.31 |



댓글