SwiftUI Project 생성시 LifeCycle 선택
UIKit 이랑 SwiftUI 차이점??
SceneDelegate in SwiftUI
SceneDelegate 는 그 자체로 SwiftUI 전용이 아니다. 아래 코드가 SwiftUI를 위한 viewController를 만들어준다.
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
window.rootViewController = UIHostingController(rootView: contentView)
self.window = window
window.makeKeyAndVisible()
}UIHostingController 가 SwiftUI 의 뷰들을 앱에 integrate 하게 해준다. (챕터 4에서 방법을 배울 예정이다.)
앱이 시작되면 window 는 ContentView의 인스턴스를 보여준다. (ContentView.Swift 파일에 있는)
ContentView 는 구조체이며 View 프로토콜을 준수한다.
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}Previewing ContentView
ContentView 구조체 아래에 ContentView의 인스턴스를 포함하는 ContentView_Previews가 있다.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}이곳이 preview 를 위한 sample data를 명세해 주는 곳이고 각각의 다른 스크린과 폰트 사이즈를 비교할 수 있는 곳이다.
프리뷰는 오른쪽에 위치한다.

LandScape 로 보기
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewLayout(.fixed(width: 568, height: 320))
}
}
UI 만들기
SwiftUI 앱은 스토리보드나 view controller가 없고 ContentView.swift 가 둘의 기능을 담당한다.
코드와 object library에서 드래그 드롭등 을 사용할 수 있고 스토리보드와 같은 행위를 코드에 직접적으로 할 수 있다.
모든 것은 항상 sync 되어진다.
SwiftUI 는 선언형 UI 이다. 그 뜻은 UI가 어떻게 보여질지 선언해 놓으면 SwiftUI가 선언문을 효율적인 코드로 변환한다.
Apple은 가독성이 높도록 많은 뷰를 그리게 권장한다. 재사용 가능한 파라미터화된 뷰들은 특히 권장된다. 마치 코드를 함수로 뽑아내는 것 과 비슷하다.
SwiftUI 용어
- Canvas and Minimap: canvas 에 앱의 preview를 볼 수 있다. 또한 minimap 을 통해서도 볼수 있는데 Editor -> Hide Minimap 에서 설정할 수 있다.
- Modifiers: UIKit 객체의 설정이나 속성을 세팅하는 대신에 modifier methods를 통해 foreground color, font, padding 과 같은 속성을 줄 수 있다.
- Container views: stack view를 써봤으면 알겠지만 HStack 과 VStack Container View를 통해 쉽게 UI 를 그릴 수 있다. 다른 Container View로는 ZStack 과 Group 이 있다. (8장에서 배울것이다.)
Container view 뿐만 아니라 SwiftUI 는 Text, Button Slider와 같이 UIKit 객체들도 가지고 있다.
VStack
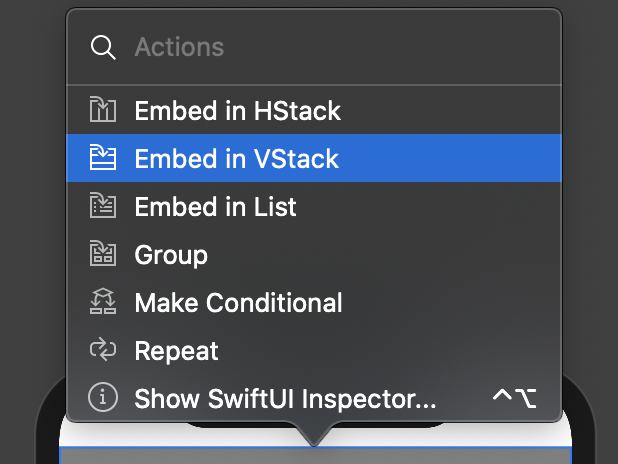
필요한 View 에서 Command + Click 한 후
Embed VStack 클릭한다,

코드상에서 VStack 으로 감싸지게 된다.

* IB에서는 여러 객체를 드래그 해서 View 에 놓은 다음 stack view 에 embed 시킬 수 있지만 SwiftUI에 Embed 는 한번에 하나씩만 가능하다.
*SwiftUI 는 View를 선택할 때 Canvas 보다 코드에서 선택하는게 더 쉽다.
Updating UI
@State 변수를 할당하여 UI 를 업데이트 한다. SwiftUI에서는 @State 변수가 바뀔경우 현재 view 를 invalidate 하고 새로 body를 계산한다.
read Write Variable 은 $로
read only 는 $ 필요없다.
SwiftUI, UIKit 차이점
SwiftUI의 뷰들은 value 가 바뀔 때 마다 그들 자신을 update 시키지만 UIKit은 모든 코드를 slider action에 집어넣어야 같은 동작을 한다.
모든 @State 변수는 source of truth? 이고 뷰들은 state 에 의존된다. (이벤트의 시퀀스가 아닌)
AlertView 띄우기
button 에서 alertview 를 띄우고 싶을 땐 Alert 를 ContentView의 subviews로 만들어 주고 @State 변수의 타입을 Bool로 선언해줘야 한다. 그리고 alert 를 띄우고 싶을 때 Bool 변수값을 true로 바꿔주면 된다.
'iOS > SwiftUI' 카테고리의 다른 글
| #7 Controls & User Input (0) | 2020.10.21 |
|---|---|
| #6 Intro to Controls: Text & Image (0) | 2020.10.21 |
| #5 The Apple EcoSystem (0) | 2020.10.20 |
| #4 Integrating SwiftUI (0) | 2020.10.20 |
| #3 Understanding SwiftUI (0) | 2020.10.19 |




댓글