이 챕터의 목적
애플 디바이스 생태계에서 각 플랫폼별 장점(strong) 과 단점?(not-so-strong) 에 대해서 알아보고 BullsEye app 을 iOS 가 아닌 다른 OS를 사용하는 디바이스에 맞게 modify 해본다.
애플에 따르면
- SwiftUI는 모든 디바이스를 위한 앱을 가장 간단하게 만들 수 있다.
- 하지만 그것은 하나의 앱으로 모든 디바이스에서 돌릴 수 있다는 건 아니다.
(대부분 그럴 수 있긴 한데 어느정도 device 에 맞는 configure 이 필요함) - 다시말하자면 진짜 워치부터 티비랑 맥북까지 다 같은 앱으로 각 플랫폼이 가지는 장점을 무시할거냐 이다.
- 사람들은 상황에 맞게 다른 device를 다른 시간동안 사용한다. 예를들어 시계는 항상 차고 다니지만 가끔 중요한 정보만을 볼 때 사용하고 오히려 iPhone을 오랫동안 사용하지만 iPad 나 Mac 보다는 적게 사용한다.
결론적으로
앱이 다양한 device 에서 돌아갈 수 있지만 각각의 device의 목적에 맞게 다른 interaction 과 navigation 을 제공해 줘야 한다는 것!
Getting Started


Watch 앱의 ContentView는 iOS 앱과 동일하지만 Slider 의 경우 Watch 에서는 +,- 버튼으로 나타나게 된다.
Creating a Swift package
- Target membership 은 target 들이 하나 또는 두개의 파일만을 공유할 때 적합하다.
- 그 이상의 파일을 공유할 경우 package 로 관리하는게 좋다.
- package 는 애플 생태계의 모든 플랫폼을 넘나들 수 있다.


*방금 추가한 Game 의 경우 local package 이다. 대부분의 경우 remove library를 repository url 을 통해 link 하는 방식을 사용한다.
- Customizing your Game package
- BullsEyeGame.swift 를 Game 패키지의 source->game 에 옮겨준다.
- BullsEyeGame.swift 는 더이상 BullsEye 그룹에 속하지 않기 때문에 모든 변수랑 함수를 public 으로 선언한다.

Versioning your game package
Package.swift 는 어떻게 package 를 build 할지 설명한다. 아무 버전 정보가 없으므로 xcode는 온대만대 @available을 붙이라고 할 것이다. 이것을 막기위해 platform 별 버전을 명시해 준다.

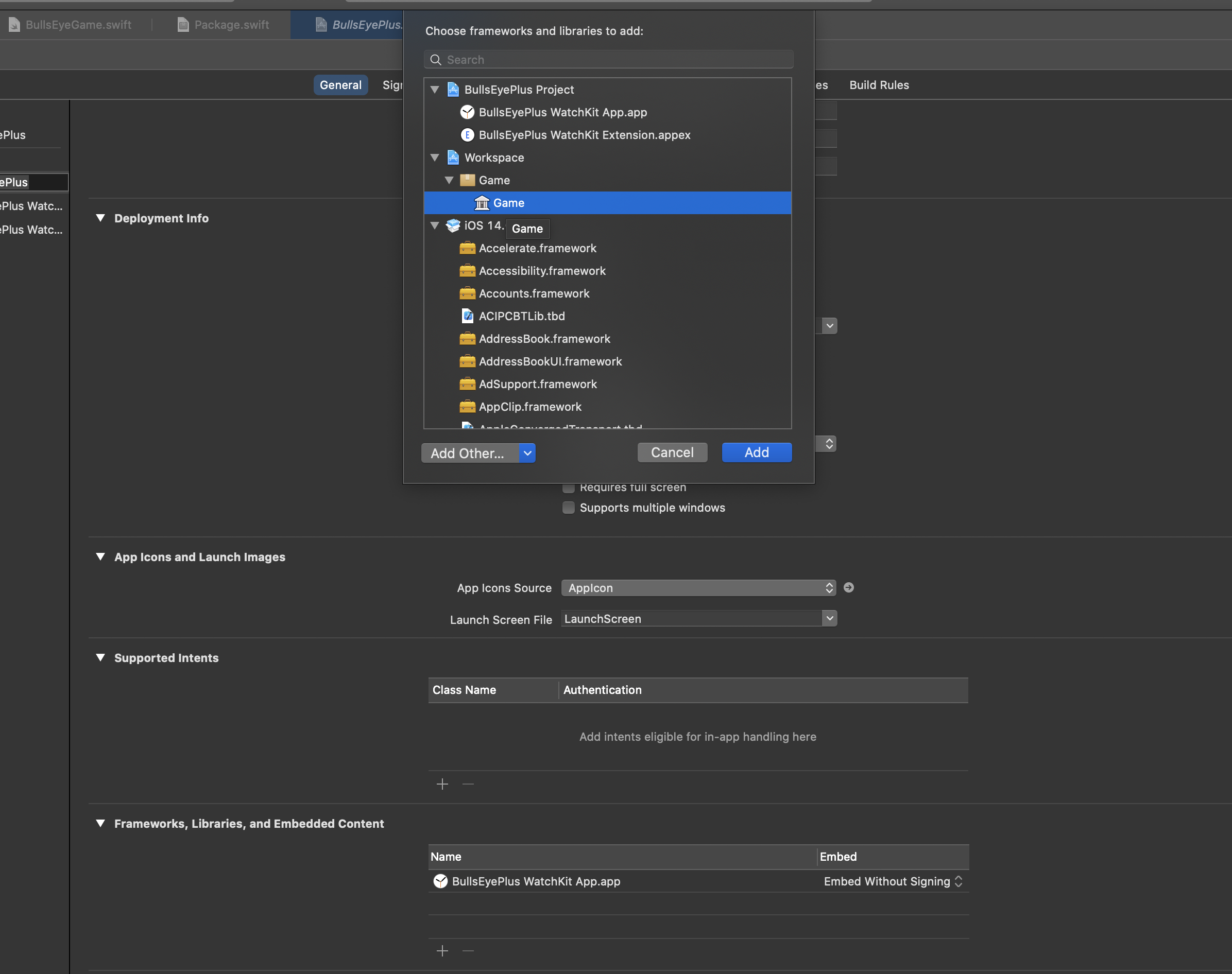
Linking your Game package library
products 는 너의 앱에 link 할 수 있는 library를 정의한다.

그래서 라이브러리를 앱에 link 하려면 iOS app target 의 Frameworks 에서 Librareis and Embedded Content 에 + 로 추가해줘야 한다.

watchkit extension 에 대해서도 동일하게 적용한다.

Importing your Game package module
마지막으로 Game 패키지 모듈을 앱으로 들고와야 한다. iOS app 과 watch app 의 ContentView 에서 Game 을 import 한다
[Swift 5.2] Swift Package Manager를 이용하여 패키지를 통합 관리하기 - Proxy Module
Swift Package Manager Swift Package Manager (이하 SPM)은 Xcode 11의 기능으로 추가되었습니다. 이에 따라 많은 오픈소스들이 SPM을 지원합니다. 대표적으로 Alamofire, SDWebImage, RxSwift, ReactorKit 등의 오픈소스가 ��
minsone.github.io


BullsEyeGame.swift를 Game 패키지로 만들고 모듈을 필요한 ContentView 에 import 해서 잘 동작하는 걸 볼 수 있다.
여기서 중요한 점은 두 워치, 폰앱 전부 Game의 BullsEyeGame.swift 라는 동일한 파일을 공유했다는 것 이다.
- Xcode 가 자동으로 각 앱을 위한 package product를 만들어 준다.
- 플랫폼 별로 명시적으로 configure 이 필요하지 않다. (플랫폼과 독립적이기 때문)
Creating a GameView package
여기서는 ContentView.swift 와 BullsEyeGame.swift로 GameView 패키지를 만들어 패키지 다루는 기술을 더 연습하고
나중에 macOS앱에서 사용해 볼 것 이다.
먼저 GameView 패키지를 만든다.

그리고 BullsEyeGame.swift 파일을 Game 패키지에서, ContentView 를 iOS 앱에서 복사해서 가져온다.

ContentView 의 경우 Struct 와 body를 public 으로 선언해준다. 그리고 빈 생성자를 선언하고 Package.swift 에 플랫폼별 버전 정보를 추가한다. 이 패키지는 나중에 사용할 것이므로 잠시 닫아두자.
Designing for the strengths of each platform
SwiftUI 는 여러 플랫폼에서 돌아갈 수 있는 앱을 개발하는데 강력한 도구를 제공한다. (예를들어 generic views)
Why does SwiftUI use “some View” for its view type? - a free Hacking with iOS: SwiftUI Edition tutorial
Was this page useful? Let us know! 1 2 3 4 5
www.hackingwithswift.com
Toggle 과 Picker Slider와 같은 Control 들은 플랫폼 마다 다르게 보여지지만 데이터에 대해 같은 관계를 가져 쉽게 여러 플랫폼에 적용이 가능하다.
write once, run everywhere -> learn once, apply anywhere
WatchOS
- 적절한 타이밍에 중요한 정보만 빠르게 확인
- 보는 것 뿐만 아니라 응답하거나 무시하는 것 또한 빠르게 진행
- 화면이 매우 작아서 중요하고 연관된 정보만 표시해야함
- navigation 또한 간소화 되어야 해서 최소 3 뎁스 아래로 정보를 확인할 수 있게 해야함
- digital crown도 활용해야함
macOS/iPadOS
- Mac 과 iPad를 장시간 동안 세세한 작업, 노트정리, 검색, 정렬과 필터링 등에 사용함
- 맥은 큰 화면과 풀사이즈 키보드가 있기 때문에 단축키를 통해 시간을 절약
- 맥 사용자들은 여러 창을 여는데 익숙하기 때문에 스크린을 정리하기 위해 기본 창 메뉴에 모든 윈도우를 합치는 게 포함?
- 맥앱은 대부분 preference 와 inspector 창이 있고 swiftUI layout system 을 이용해 touchbar item 또한 제공할 수 있다.
tvOS
- Apple TV 는 엄청큰 화면에서 돌아가지만 사용자는 멀리 떨어져 있으며 한명 이상의 시청자가 존재할 수 있다. 세션 또한 티비보는 거니까 길 것이다.
- Apple TV는 이미지나 비디오를 풀스크린으로 보는데 최적화 되있고 글자를 읽고 쓰는데에는 적합하지 않다. 또한 들고다니지도 않기 때문에 위치 기반의 알림도 필요 없다.
- 여러 상호작용이 siri 리모콘을 통해 이루어 navigation 이 간소화 되어야 하고 SwiftUI는 재생, 일시중지, 종료버튼에 대한 접근을 제공한다.
- TabView 를 예를 들어 iOS 앱에서는 최상위 레벨에 존재해 항상 사용자가 뷰 계층에서 볼 수 있도록 하지만 TvOS 앱에서 NavigationView 에 TabView를 embed하면 full screen experience 를 위해 tab이 사라질 것 이다.
Improving WatchOS app
iOS ContentView 가 watch app에서 동작하는걸 봤는데 몇가지 문제점이 있었다.
- 텍스트가 너무길다.
- 텍스트 길이를 줄여 해결한다.
- 상단 라벨이 스크린의 edge에서 짤린다. 간격이 필요하다.
- 버튼의 padding을 없애고 top level Vstack 에 spacing 을 음수로 준다.
- digital crown 을 이용한다.

Extending the Mac Catalyst app
- Bundle Identifier 설정
- Team 설정
- Deployment target 에서 Mac 체크

iOS Settings = macOS Preferences
iOS 에서 Settings를 추가하면 macOS 앱도 Preference 가 자동으로 만들어 진다.
iOS Settings를 추가한다.

만들어진 Root.plist 에서 Toggle Switch 빼고 삭제한다.

토클 스위치의 title 과 identifier를 정해준다.

ScneneDelegate 에서 Userdefault 추가한다.

그리고 ContentView 에 window.rootViewController 가 만들어 질때 전달한다.
또한 Userdefualts 가 ObservableObject를 준수하도록 extention 에 작성한다.

왜 그렇냐면 Userdefault 를 @EnviromentObject로 사용하기 때문이다.
이제 해당 default를 사용할 ContentView 에 가져와서 설정값에 따라 slider 모양이 바뀌게 해준다.


이렇게 show hint 를 끄면 opacity 힌트를 안주는 slider 를 표시하게 한다.

Creating MacOS BullsEye app
이전에 만든 GameView 패키지를 이용해서 macOS앱을 만들어 볼 것 이다.
새 mac App 프로젝트를 판다.

ContentView 는 GameView 패키지를 사용할 것이기 때문에 필요없어서 삭제한다.
그리고 Finder에서 GameView 패키지를 Xcode 에 드래그 드롭한다.

그리고 general 탭의 framework 에 추가하고

AppDelegate 에서 import GameView 를 한다.


Creating tvOS BullsEye app
아 티비까지 만드는건가
tvOS는 제한적인 control 과 view들이 있다. (SwiftUI 의 primitive view 도 마찬가지)
Slider와 Stepper가 없어서 textfield 로 받아서 하는 게임으로 만들어 본다.

이번엔 Game 패키지를 가져와서 import 해준다.


ContentView 코드




Keypoint
- SwiftUI 는 generic view 를 제공하고 공통의 layout 시스템을 가져서 한번 배워서 어디든 써먹을 수 있다.
- 여러 플랫폼을 개발할땐 데이터 모델을 패키지로 묶는게 편하다.
- iOS 앱은 macOS 에 카탈리스트 앱으로 동작할 수 있으며 iOS 의 Setting 은 자동으로 preference로 동작된다.
- SwiftUI view 를 iOS 와 macOS 앱에서 공유할 수 있다.
- 각각의 플랫폼이 가지는 장점을 생각하고 개발해라
- 몇몇의 SwiftUI privimive view 는 watch 나 tv에서 지원하지 않기 때문에 다른 방법을 찾아봐라
'iOS > SwiftUI' 카테고리의 다른 글
| #7 Controls & User Input (0) | 2020.10.21 |
|---|---|
| #6 Intro to Controls: Text & Image (0) | 2020.10.21 |
| #4 Integrating SwiftUI (0) | 2020.10.20 |
| #3 Understanding SwiftUI (0) | 2020.10.19 |
| #2 SwiftUI Getting Started (0) | 2020.10.19 |




댓글