
피그마 가입
-생략-
터치패드가 아닌 마우스를 쓸 경우
- command + scroll : 화면 확대, 축소
- space + 드래그 : 화면 이동
피그마 프로젝트 만들기
- 우측 상단에 + 아이콘 클릭

아이폰 디바이스 별 규격에 맞는 바탕 추가
- 왼쪽 상단 # 모양 클릭 (단축키: A)

- 그러면 우측에 디자인 탭에 Phone 기종별로 나옴
- 원하는 기종 클릭

- 디바이스 사이즈에 맞는 빈 바탕 확인

도형추가
- 왼쪽 상단 O 모양 클릭 (단축키: O)

- 원모양 클릭( 단축기 O )
Shift 누르면 정 다각형으로 배치할 수 있음

도형 색상 바꾸기
- 왼쪽 하단 Fill 항목
- 네모난 색 클릭하면 색상 템플릿 열림
- 또는 HEX값으로 색상 지정
- 옆의 %는 투명도

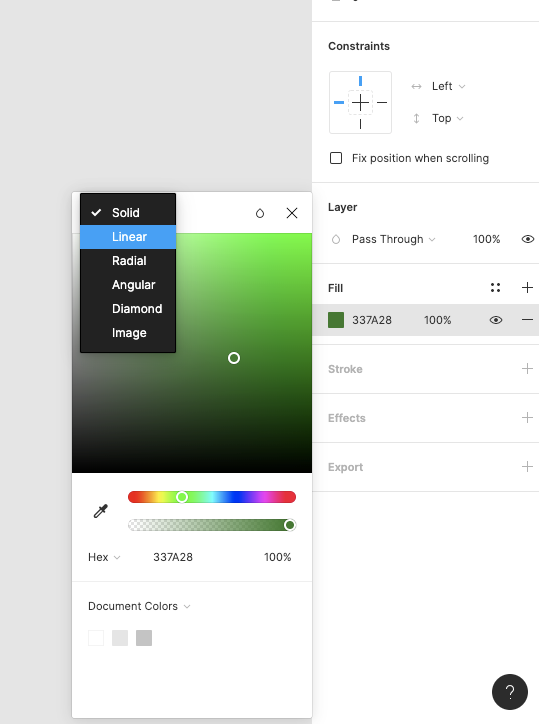
도형 색상 그라데이션 넣기
- 개발자가 싫어하는 그라데이션은
- 색상 템플릿에서 Solid 를 클릭후 Linear 로 바꿔줌

- 시작색, 끝색, 시작지점, 끝지점 설정

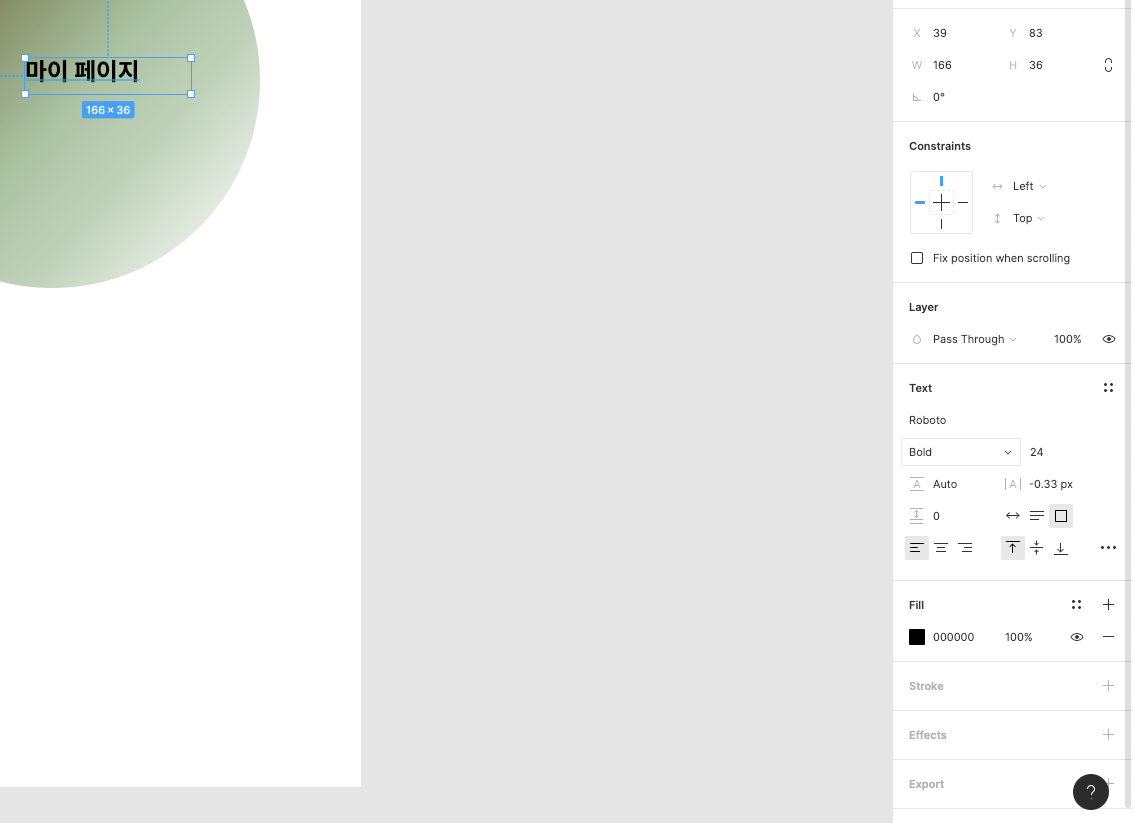
텍스트 삽입
- 상단 왼쪽 T 모양 ( 단축키 T)

- 오른쪽 하단에서 텍스트 속성 지정

다른 요소와 정확한 위치와 거리를 알고싶을때
- 키보드에서 option 버튼을 누르고 다른 뷰 위에 커서 올림

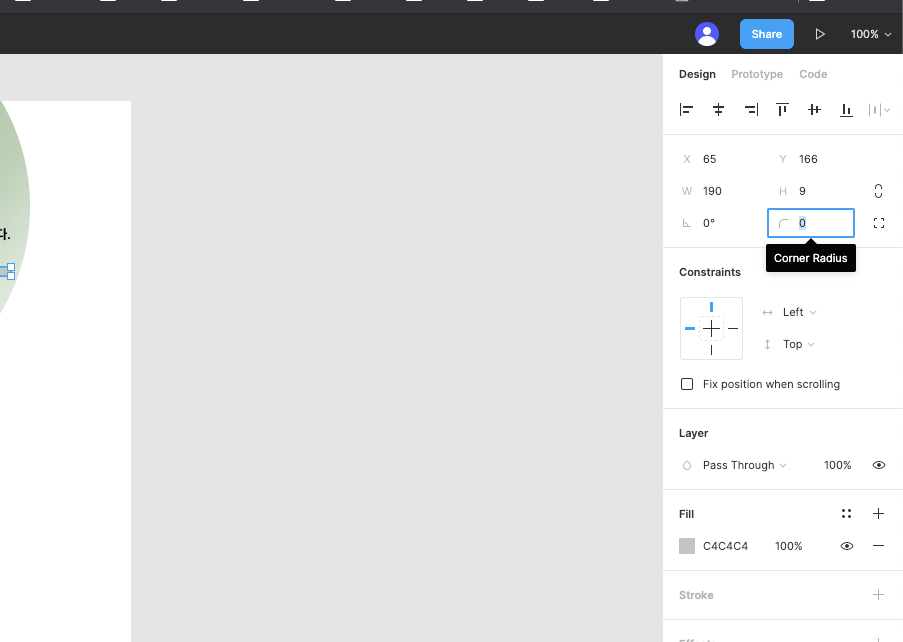
둥근 곡선 만들기
- R 또는 왼쪽 위 사각형 으로 Rectangular 추가
- 오른쪽 디자인 탭 굽은 항목 값 또는 드래그


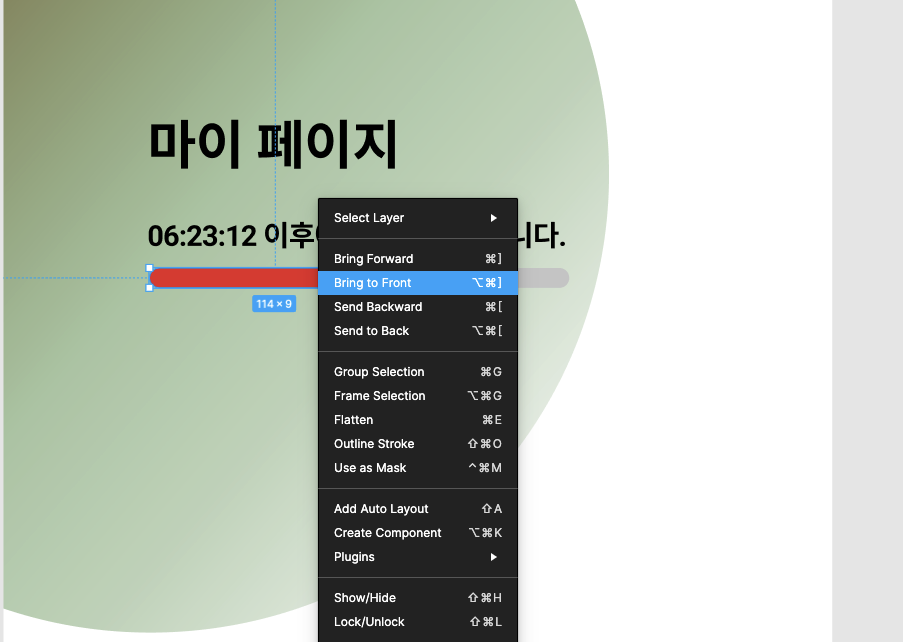
도형이 겹쳐서 뒤에서 보일때
- 우클릭 후 Bring to Front

ProgressBar 완성ㅎ

아이콘 다운로드
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
www.flaticon.com
Download free icons, music, stock photos, vectors
Designers, download the design stuff for free — icons, photos, UX illustrations, and music for your videos.
icons8.com
- SVG 로 다운받아야 사이즈에 따라 아이콘이 안깨진다.
- 근데 SVG 유료니까 PNG 로 다운받아야,,,
- 다운받은 이미지 파일 드래그 앤 드롭 하면 추가된다.

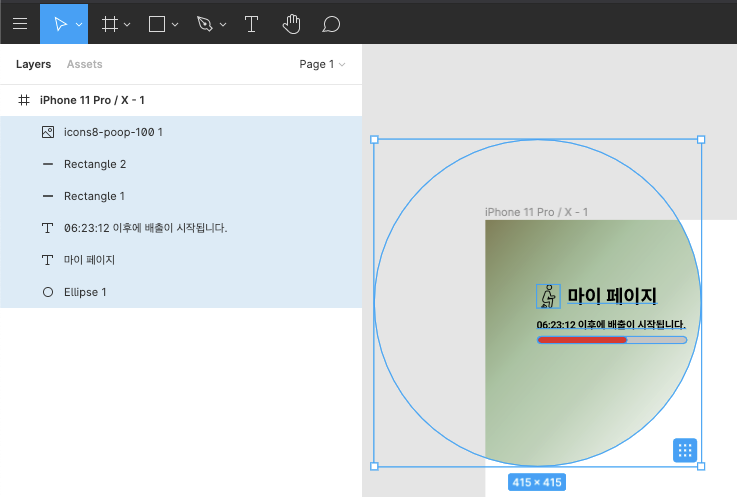
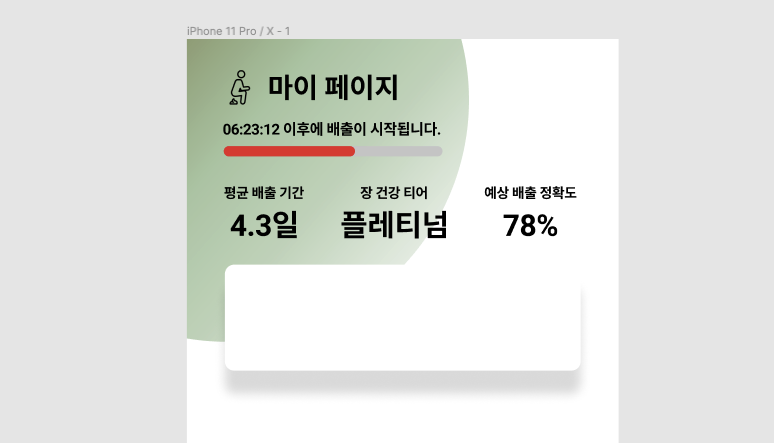
화면 요소 그룹화 하기
- 현재 이런 화면 요소가 있다.

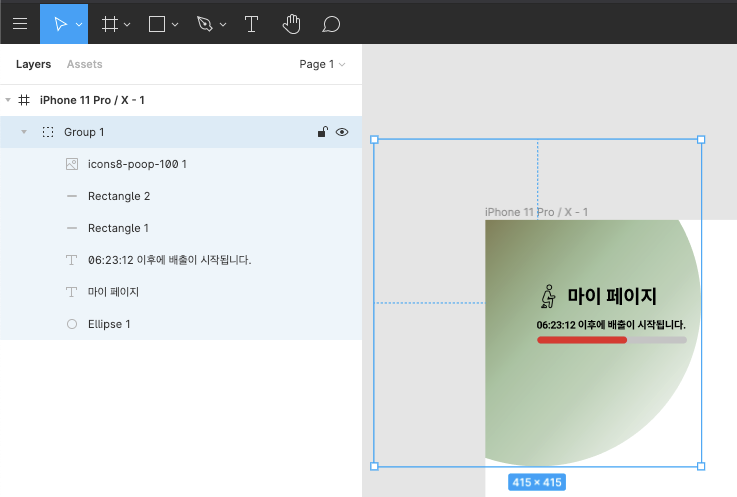
- 통채로 그룹화 하려면
- 그룹화 할 대상을 선택하고

- Command + G 를 눌러준다.

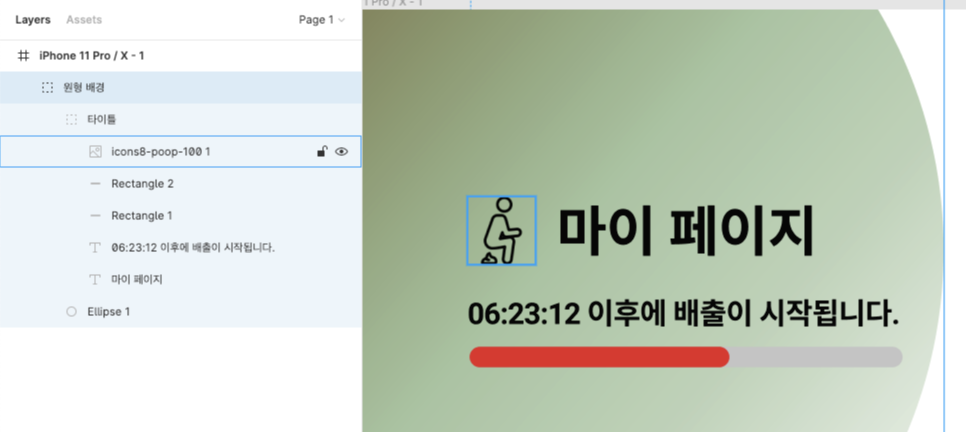
화면 요소들 그룹화 해서 정리
- 그룹 내에 그룹 만들 수 있다.
- 이름도 정할 수 있다.

그룹화된 요소 내에 개별 요소 클릭
- Command 키를 누른체 커서를 올리면 개별 요소에 접근할 수 있다.

그룹화 연습2

Layer 에 Shadow(그림자) 효과주기
- Rectangle( 단축키 R ) 로 사각형 추가
- 모서리 곡선

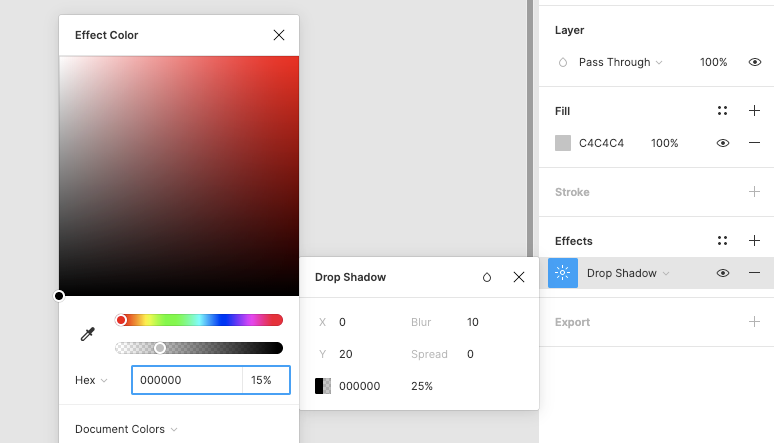
- 오른쪽 하단에 Effects 탭에서 Drop Shadow 에서
- 색상 투명도 15%, Blur 10, Y 축 20 (Shadow 국룰이라는데 잘 모르겠음)

- 사각형 배경색 흰색으로 바꿔주면 (흰색은 FFFFFF, 검은색 000000 R/G/B/Alpha)

글자 외곽선 글자 사이즈에 딱 맞게 변경
원래는

오른쪽 아래의 Auto Width 클릭

짜잔

꿀팁 Command + D 로 복사한후 옆으로 띄우면 자동으로 이전 간격에 맞춰 생성된다.
다이나믹하게 CollectionView 로 해야겠지..?

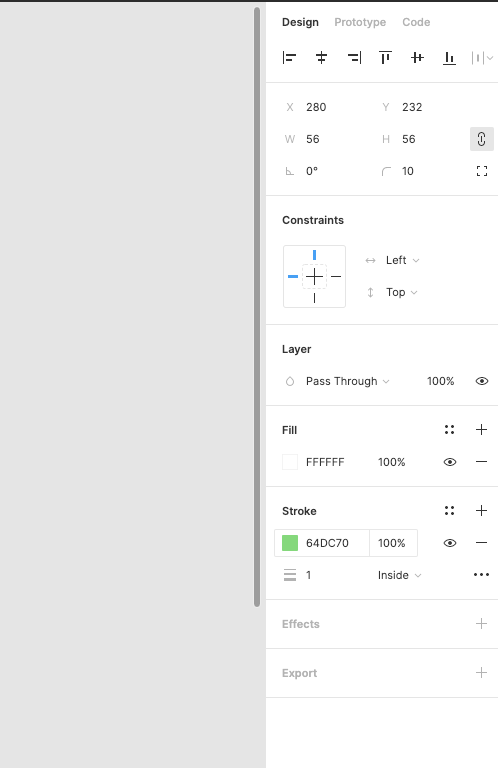
Border (윤곽선 넣기)
- 배경색을 흰색으로 바꿈
- 오른쪽 하단 Stroke 값 변경

- 그럼 윤곽선 추가됨
(inside, outside, 굵기 선택가능)

윤곽선에 땡땡이? 선 긋고 싶을때
- Stroke 더보기 땡땡땡 클릭
- Dashes에 Gap 에 값 할당


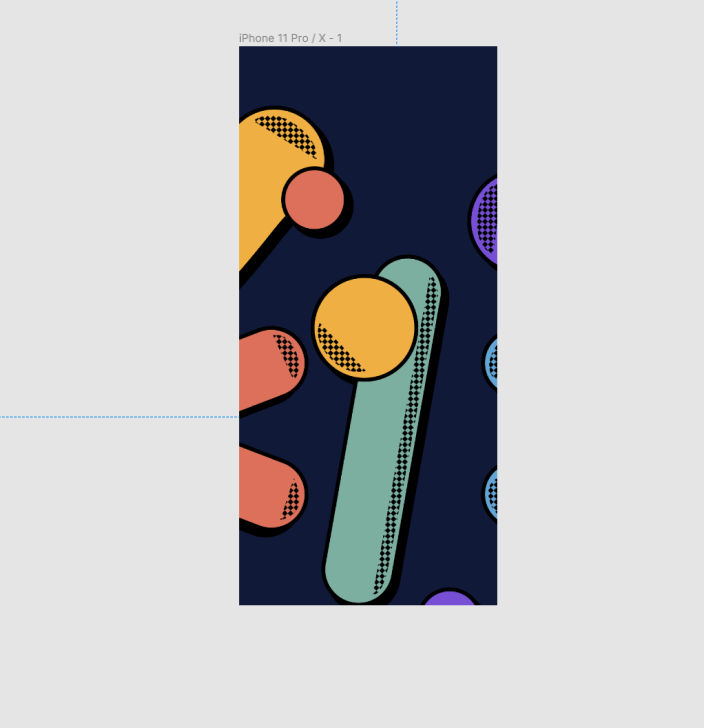
이미지 넣기
- 이미지 파일 드래그 앤 드롭
- 그럼 이미지가 가득 차버림

- 사이즈를 줄여서 위치를 맞추고

- 배경 도형과 이미지를 동시에 클릭하고 Use Mask 를 적용한다.

- 적용하면

- 서로 따로 안움직이게 Command + G 로 그룹화
그림 색상때문에 텍스트 잘 안보여서 뒤에 좀 침침하게 만들고 싶을때

- 일단 도형 하나 꺼낸다. (사각형)
- 글자 가릴만큼 덮는다.

- 도형의 z값 위치를 텍스트 뒤로 옮긴다.


- 알파값 조절해서 배경이 다 가려지지 않도록 조절 (그라데이션 줘도 됨)

나머지 Command + D 로 복붙
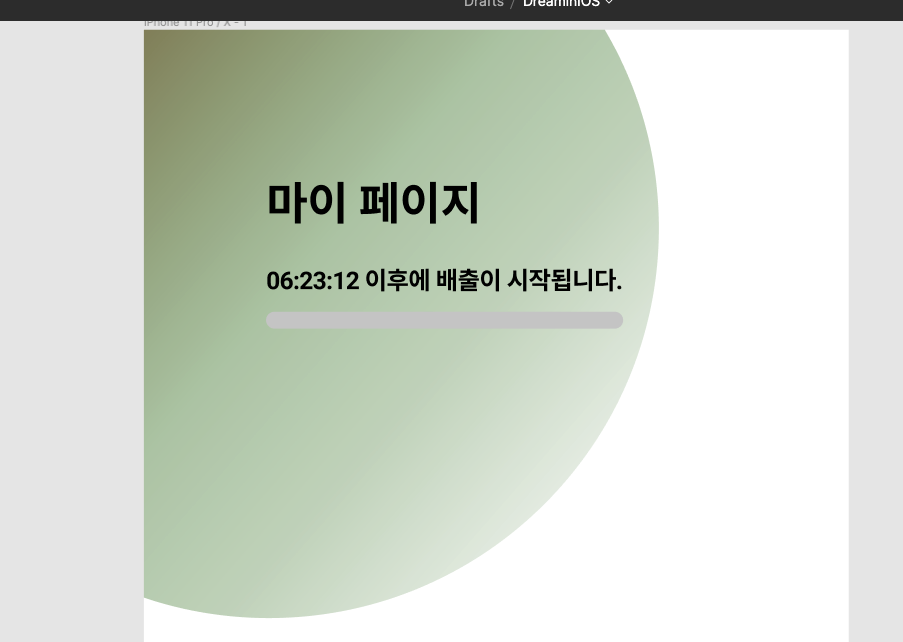
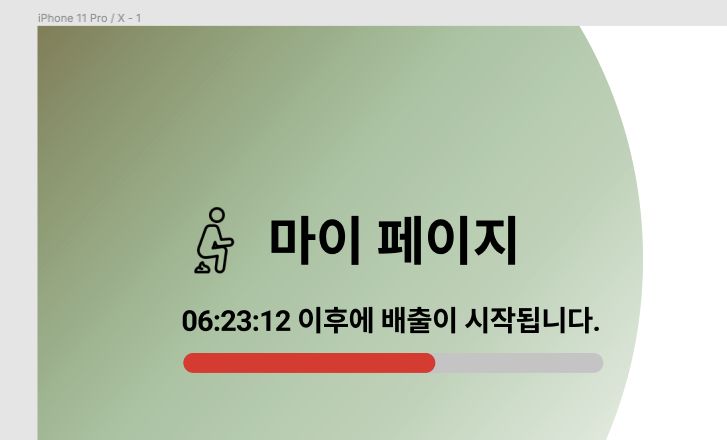
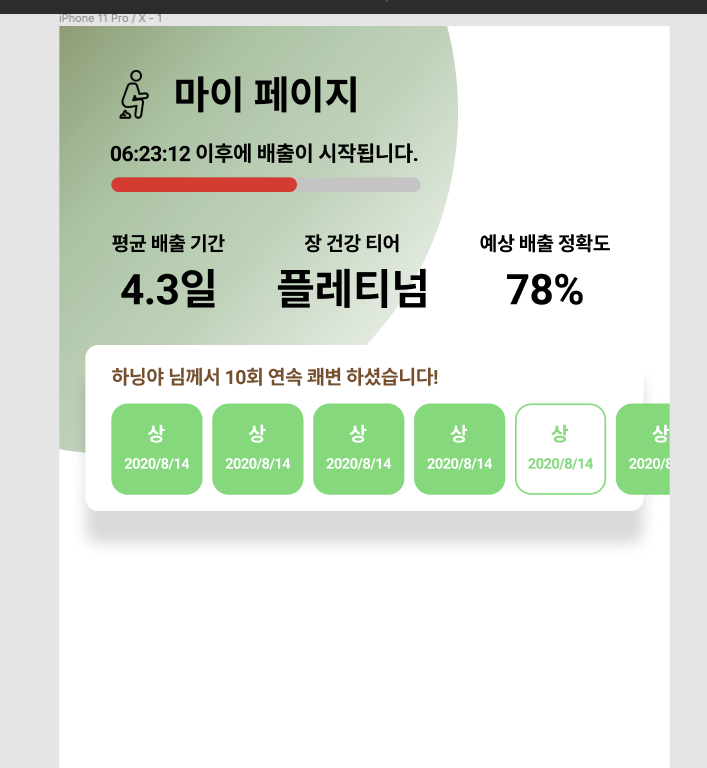
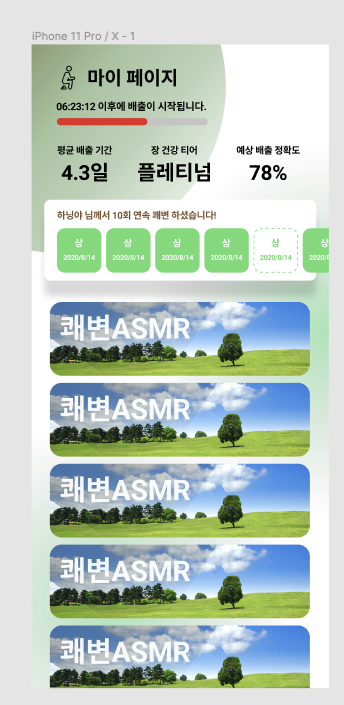
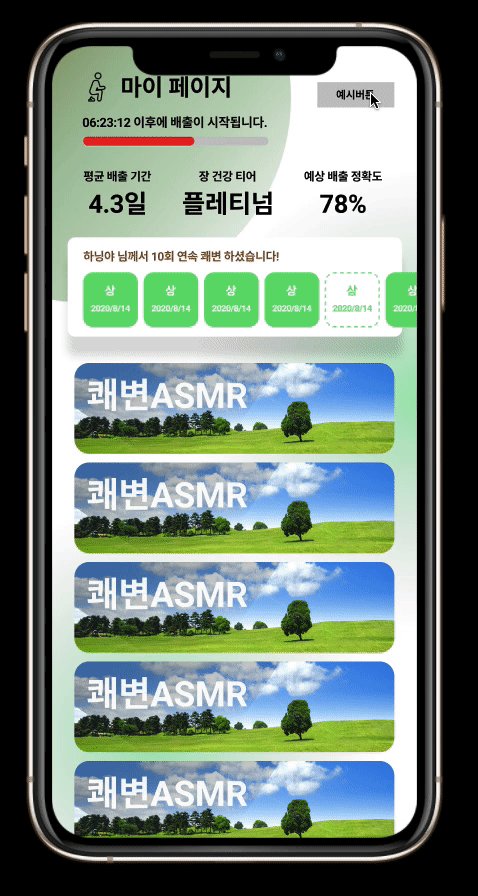
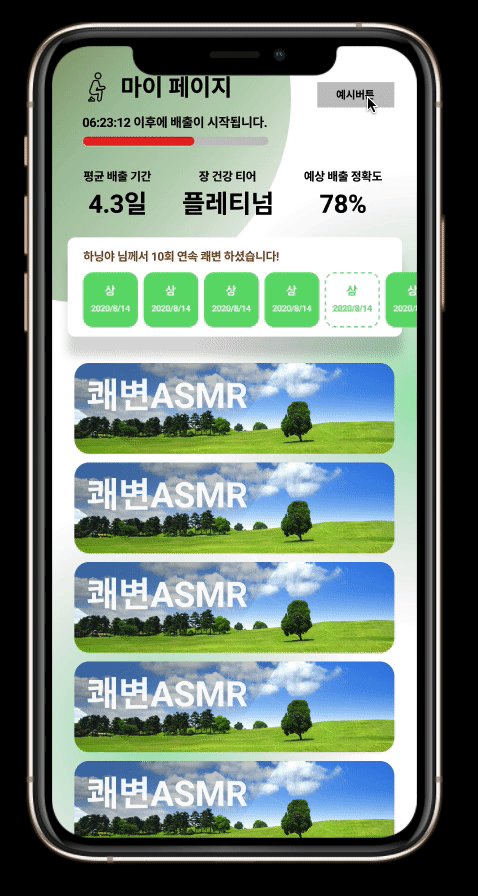
한 페이지 완성!

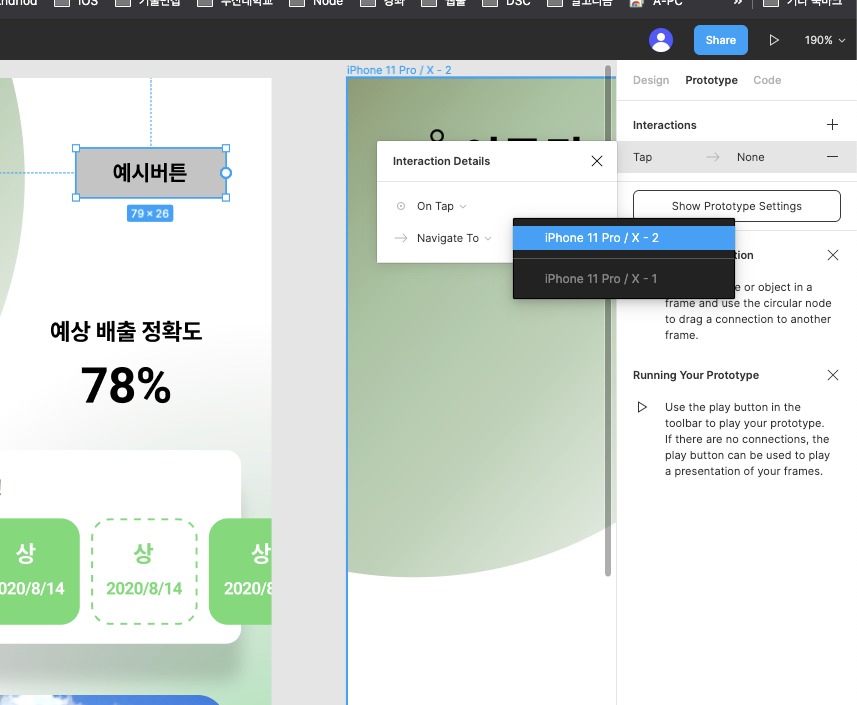
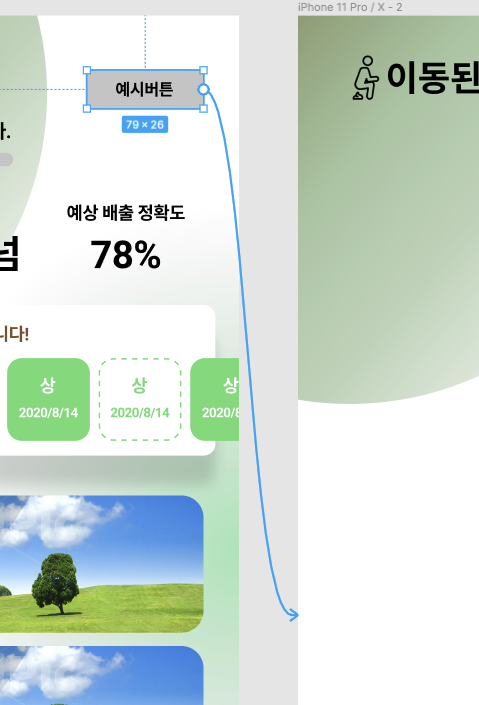
프로토타입 재생을 위한 인터렉션 연결
- 인터렉션을 줄 버튼을 클릭하고 오른쪽 사이드바에서 ProtoType 탭 클릭
- Tap, Drag, Hovering 등 이벤트에 맞춰 타겟 설정

- 선 연결된거 확인

프로토타입 재생
- 오른쪽 위 재생버튼 클릭

생각해야될 점
1. Safe Area 생각해야된다. M자 탈모 노치를 생각안해서 제일 위에 타이틀이 너무 여백이 없다.
[관련글]
Swift, Safe Area에 대해서 알아봅니다.
devmjun.github.io
2. 디자인 감각이 없다.
[참고한 튜토리얼 영상]
iOS 관련 Asset
https://www.figma.com/file/UgfC0qzYjaO5wQcUtxoAoW/Facebook-iOS-11-(Copy)
Figma
Created with Figma
www.figma.com
https://www.figma.com/file/3Kbjnmo0LG2XlINRD5x3do/Mobile-UI-kit-(Community)?node-id=197%3A647
Figma
Created with Figma
www.figma.com
https://www.figma.com/file/S9VLcdrRXnFlknjMVLf1xM/iOS%2FiPadOS-13-Design-UI-Kit-(Community)
'iOS > Dreamin iOS Course' 카테고리의 다른 글
| 👨🎓 드림인 프로젝트 수료 및 앱 출시! (6) | 2020.11.28 |
|---|---|
| 🖋 Figma 프로토타입 완성 (2) | 2020.08.26 |
| [앱 기획] Sandbox (0) | 2020.08.24 |
| [앱기획] 멀티태스킹 (0) | 2020.08.24 |
| [앱기획] 프로토타이핑 (0) | 2020.08.24 |




댓글