#16 Testing & Debugging
- 앱에 테스트를 추가하면 자동으로 앱이 예상 한대로 작동하는지 확인할 수 있다.
- 테스트에서 코드가 예상대로 작동하는지 확인할뿐만 아니라 향후 수정으로 인해 기존 기능에 영향을 주는 지 확인 할 수 있다.
- 이 장에서는 SwiftUI 앱에서 UI 테스트를 구현하는 방법과이 새로운 패러다임에서 UI를 테스트 할 때 주의해야될 점에 대해서 알아본다.
Different types of tests
앱에서 사용할 테스트에는 세 가지 유형이 있습니다.
복잡성이 증가하는 순서대로
- 단위 테스트 (unit test)
- 통합 테스트 (integration test)
- 사용자 인터페이스 테스트 (ui test)
unit test
모든 테스트의 기초이자 다른 모든 테스트의 기초는 unit test 이다.
각 unit test는 함수가 input을 처리 할 때 예상되는 출력을 예상한다.
여러 unit test는 동일한 코드를 테스트 할 수 있지만
각 unit test 자체는 단일 코드 단위에만 집중해야합니다.?
단위 테스트는 실행하는 데 miliseconds 초가 걸린다.
자주 실행하므로 실행시간이 적어야 한다.
integration test
테스트 계층 구조의 다음 테스트는 integration test 이다.
integration test는 코드의 서로 다른 부분이 서로 얼마나 잘 작동하는지,
그리고 앱이 외부 API와 같은 앱 외부 세계와 얼마나 잘 작동하는지 확인한다.
통합 테스트는 단위 테스트보다 더 복잡하다.
일반적으로 실행하는 데 더 오래 걸리므로 결과적으로 실행 빈도가 적다.
UI test
가장 복잡한 테스트는 UI 테스트이다.
이러한 테스트는 앱의 사용자 대면 동작을 확인한다.
앱과의 사용자 상호 작용을 시뮬레이션하고 상호 작용에 응답 한 후 사용자 인터페이스가 예상대로 작동하는지 확인한다.
테스트 계층 구조를 위로 이동하면 각 테스트 수준이 앱에서 더 광범위한 작업 범위를 확인한다.
예를 들어 단위 테스트는 앱의 calculateTotal () 메서드가 주문에 대해 올바른 금액을 반환하는지 확인한다.
통합 테스트를 통해 앱이 주문 항목의 재고가 있는지 올바르게 판단하는지 확인한다.
UI 테스트는 주문에 항목을 추가 한 후 사용자에게 표시되는 금액이 올바른 값을 표시하는지 확인한다.
SwiftUI 앱용 UI 테스트를 작성하는 방법에 중점을 둡니다
또한 간단한 계산기 앱에 UI 테스트를 추가하여 SwiftUI 앱과 테스트를 디버깅해본다.
Debugging SwiftUI apps
간단한 계산기 앱이다.
이 앱은 Catalyst를 제공하여 iOS와 iPadOS, Mac을 지원한다.
SwiftUI를 디버깅 하는 것은 UI와 코드가 SwiftUI 패러다임에서 함께 혼합되기 때문에 대부분의 테스트보다 약간 더 까다롭다.
SwiftUI 뷰는 코드 일 뿐이므로 다른 코드처럼 실행됩니다.

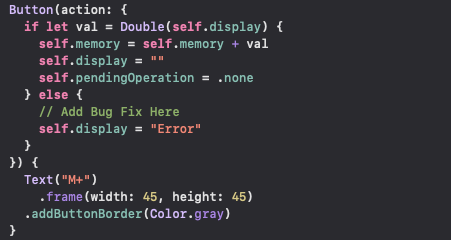
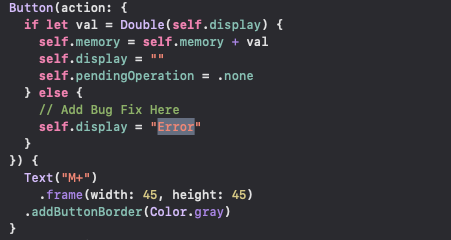
이 코드는 UI의 버튼의 코드이다.
첫번째 블럭코드는 user 가 버튼을 tap 했을 때 실행할 action을 정의한다.
두번째 블럭은 view 에서 버튼이 어떻게 보일지 정의한다.
이 두개의 코드는 가까이 있지만 항상 같은 시간에 실행되지 않는다.
Setting breakpoints
앱 실행 중 코드를 중지하려면 특정 코드 줄에 breakpoint를 걸어 디버거에게 알려준다.
그러면 변수를 검사하고 코드의 다른 요소들을 조사할 수 있다.
breakpoint는 커서를 해당 줄에 넣고 추가하거나 command + \를 누르면 된다.
breakpoint는 빈 공간에도 설정할 수 있다.
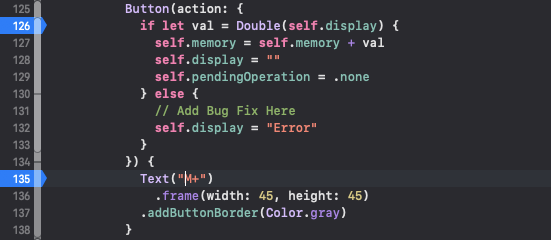
break point를 걸어보자

앱을 시뮬레이터나 debug mode 로 preview 로 돌려본다.
Debug Preview는 background 에서 simulator를 background 에서 돌리면서 앱을 실행시킨다.
조금 기다리면 Text() breakpoint에서 앱 실행이 멈추게 된다.
Xcode의 하단의 Debug Area를 보면 2개의 윈도우로 구성되 있는 걸 볼 수 있다.
왼쪽은 변수를 보여주는 화면이다.
현재 상태와 활동하고있는 변수의 값을 나타낸다.
오른쪽은 Xcode에서 사용할 수 있는 복잡하고 강력한 디버깅 툴인 interactice console 이다.
breakpoint를 사용하는건 코드를 정지하는 것 이상의 일을 한다.
뭐냐면 앱의 실행이 해당 코드까지 실재로 도달했는지를 알려주는 것 이다.
만약 breakpoint가 trigger 되지 않았다면 앱에서 무언가가 해당 코드를 skip 하게 만든 것 이다.
코드와 UI 요소가 합쳐진 SwiftUI 에서는 헷갈릴 수 있지만 breakpoint 를 사용함 으로써 언제 어떤 코드가 실행되는지 알 수 있다.
만약 절대 도달하지 않는 breakpoint 가 있다면 해당 앱이 declaration에 도달하지 않았고 UI 요소가 포함되지 않았음을 알 수 있다. breakpoint 가 걸리게 되면 해당 지점에서 앱 상태를 조사할 수 있다.
Exploring breakpoint control
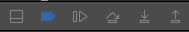
breakpoint 에서 멈췄을 때 코드 편집기와 디버그 영역 사이에 도구 모음이 표시된다
이 도구 모음의 첫 번째 버튼은 디버그 영역이 보여지는지에 대해 토글한다.
두 번째 버튼은 모든 중단 점을 비활성화하지만 삭제하지는 않는다.
세 번째 버튼은 앱 실행을 계속한다.
또한 메뉴에서 디버그 ▸ 계속을 선택하여 앱 실행을 계속할 수 있다.
다음 세 개의 버튼을 사용하면 코드를 단계별로 실행할 수 있다.
첫 번째를 클릭하면 메서드 또는 함수 호출을 포함하여 현재 코드 줄이 실행된다.
두 번째 버튼도 현재 코드 줄을 실행하지만 메서드 호출이있는 경우 해당 메서드 또는 함수 내부의 첫 번째 코드 줄에서 일시 중지된다.
마지막 버튼은 현재 메서드 또는 함수의 끝까지 코드를 실행한다.

toolbar 버튼이나 메뉴에서 앱 실행을 재개해라
그러면 좀있다가 Button breakpoint에서 또 걸리게 된다.
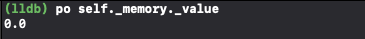
console prompt에 self._memory._value (simulator) 를 입력하면

memory state 변수의 값을 볼 수 있다.
Adding UI tests
코드를 계속 실행해보면 버그가 있다.
표시하는 값의 기본은 은 빈 문자열이고 빈문자열을 화면에 0으로 표시한다.
그러나 M + 버튼의 코드는 빈 문자열을 Double 로 변환하려 시도한다.
변환이 실패하면 앱이 죽는다.
그래서 앱의 모든 사례에 대한 테스트를 작성하지 않더라도 버그를 발견하면 테스트를 만드는 것이 좋다.
테스트를 생성하면 실제로 버그를 수정했는지 확인할 수 있고 다시 나타날 경우 알려준다.
이 버그에 대한 UI 테스트를 작성한다.
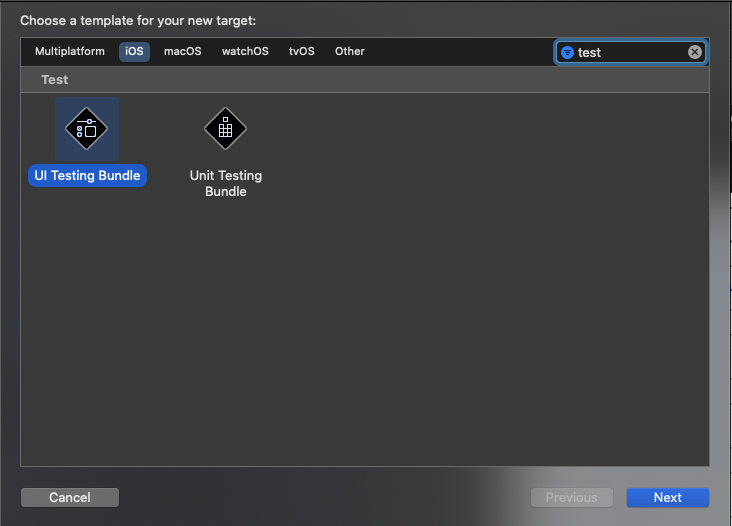
File -> New -> Target -> iOS -> UI Testing Bundle 을 새로 만든다.

Xcode는 test bundle 의 이름을 프로젝트 이름과 테스트 종류에 따라 자동으로 정해준다.
적힌 이름 그대로 test를 만든다.

project navigator 를 보면 SwiftCalcUITests라는 새로운 그룹으로 SwiftCalcUITests.swift 파일이 만들어 졌다.
이 파일이 XCTest를 import 하는 걸 볼 수 있는데 XCTest framework 는 Apple 의 기본 테스팅 라이브러리를 가지고 있다.
또한 모든 테스트 클래스가 동작을 상속하는 XCTestCase에서 테스트 클래스가 상속되는 것을 볼 수 있다.
또한 Xcode 템플릿에서 제공되는 네 가지 기본 메서드를 볼수 있다.

처음 두 가지 방법은 테스트 프로세스에서 중요한 부분이다.
테스트 프로세스는 클래스의 각 테스트 메서드 전에 setUpWithError ()를 호출 한 다음
각 테스트 메서드가 완료된 후 tearDownWithError ()를 호출한다.
테스트는 알려진 입력 세트가 예상 출력 세트를 초래하는지 확인해야한다.
setUpWithError ()를 사용하여 각 테스트 메서드가 시작되기 전에 앱이 알고있는 상태에 있는 지 확인한다.
tearDownWithError ()를 사용하여 각 테스트 후에 정리하면 다음 테스트의 알려진 시작 조건으로 돌아간다.

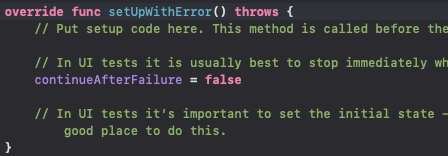
continueAfterFailure 는 에러가 발생할 경우 testing 을 멈춰준다.
이 값을 false로 설정하면 첫 번째 실패 후 테스트 프로세스가 멈춘다.
UI 테스트의 특성상 테스트가 실패하면 거의 항상 알 수없는 상태가된다.
약간의 잠재적으로 잘못된 정보가 있는 것에 대해 long-running test 를 계속 진행할 바에 그 상황에 바로 멈춰서 문제를 고치는게 더 낫다.
이 장에서는 테스트를 위해 수행 할 다른 설정 또는 정리 작업이 없습다.
템플릿의 세 번째 메서드는 샘플 테스트를 포함하는 testExample ()이다.
또한 메서드 이름 옆에 작은 회색 다이아몬드가있는 것을 볼 수 있습니다.
이는 Xcode가 테스트로 인식하지만 아직 테스트가 실행되지 않았음을 의미한다.
테스트가 실행되면 다이아몬드가 테스트를 통과하면 녹색 확인 표시로, 테스트가 실패하면 완료 후 빨간색 배경에 흰색 X로 바뀐다.
테스트 이름은 test로 시작해야한다.
그렇지 않은 경우 테스트 프레임 워크는 메서드를 무시하고 테스트 할 때 실행하지 않는다.
예를 들어 프레임 워크는 myCoolTest ()라는 메서드를 무시하지만 testMyCoolCode ()를 실행한다.

샘플 테스트에 "use recording to get started writing UI test"라는 주석이 표시됩니다.

recording은 UI 테스트를 빌드 할 때 시간을 절약 할 수 있지만 tooling는 아직 SwiftUI에서 작동하지 않는다.
이 테스트를 처음부터 작성할 것 이다.
Creating UI Test
- 앱이 많은 테스트를 가질 수 있으므로 적절한 테스트 이름은 테스트의 유효성에 대해 명확해야한다.
- 명확한 이름을 사용하면 실패한 사항을 쉽게 이해할 수 있다.
- 테스트 이름은 테스트 대상, 테스트 상황 및 결과를 명시해야한다.
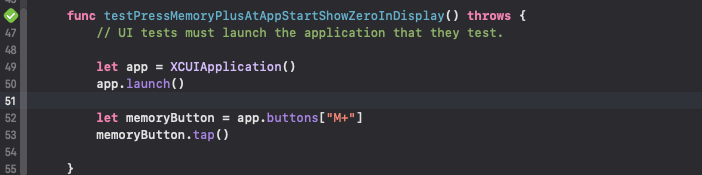
- testExample()의 이름을 testPressMemoryPlusAtAppStartShowZeroInDisplay ()로 바꾼다.
- 테스트 이름은 짧다고 좋은게 아니라 세 가지 요소를 모두 명확하게 제공해야 하기때문에 이름이 길어도 된다.
- UI 테스트는 'just started'상태의 앱으로 시작되므로 앱이 방금 시작된 것처럼 각 테스트를 작성할 수 있다.
- 이것이 앱 상태가 실행될 때마다 재설정된다는 의미는 아니고 setUpWithError () 및 tearDownWithError () 메서드를 사용하여 테스트 전에 앱이 특정 알려진 상태에 있는지 확인하고 테스트 중에 변경된 사항을 정리한다.
- 테스트가 실행될 때 설정, 데이터, 구성, 위치 또는 기타 정보가있을 것으로 예상되는 경우 해당 정보를 설정해야 한다.
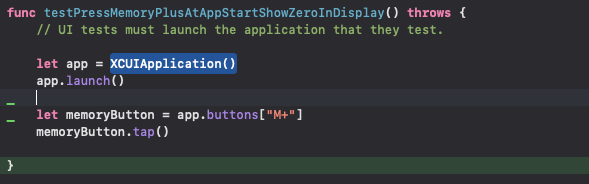
- app.launch () 명령 뒤의 주석을 지우고 테스트의 app.launch () 줄에 중단 점을 추가합니다.
UI 테스트를 시작하는 방법에는 여러 가지가 있는데 Xcode에서 Command + 6을 눌러 테스트 탐색기로 이동할 수 있다.
기본 testLaunchPerformance () 테스트와 함께 테스트가 표시되고 테스트 이름 위로 마우스를 가져 가면 회색 재생 버튼이 표시된다.
함수 이름 왼쪽에있는 회색 다이아몬드 위로 마우스를 가져 가면 재생 버튼이 표시됩니다.

테스트 네비게이터 또는 소스 코드에서 클래스 또는 테스트 프레임 워크 이름 위로 마우스를 가져 가면 테스트 그룹이 순서대로 실행되도록 시작하는 유사한 재생 버튼이 나타난다.
이 테스트는 아무것도 테스트하지 않지만 테스트 실행 방법에 대해 조금 배울 수 있다.
지금은 두 방법 중 하나를 사용하여 testPressMemoryPlusAtAppStartShowZeroInDisplay() 테스트를 시작한다.
테스트는 Swift 코드이므로 앱을 디버그하는 것처럼 테스트를 디버그 할 수 있다.
때때로 테스트가 예상대로 작동하지 않는 이유를 확인해야 한다.
테스트가 중단 점에 도달하면 중단 점이 다른 코드에서 작동하는 것처럼 실행이 중지된다.
탐색하려는 주요 요소는 breakpoint 를 설정한 코드이다.
toolbar 버튼을 사용하여 앱을 시작하는 명령을 넘어서거나 F6 키를 누르거나 메뉴에서 디버그 ▸ Step Over를 선택한다.
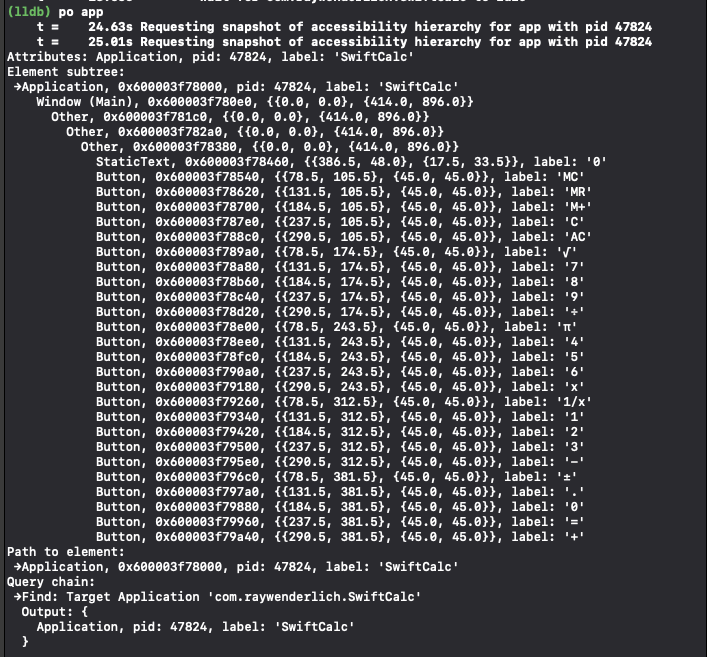
콘솔에 (lldb) 프롬프트가 표시되면 po app을 입력한다.

po 명령어를 사용하면 개체의 상태를 검사 할 수 있다.
이 경우 XCUIElement의 하위 클래스 인 XCUIApplication으로 선언 한 앱 객체를 검사한다.
모든 UI 테스트에서이 개체로 작업하게됩니다.
앱 개체에는 애플리케이션으로 시작하여 앱의 모든 UI 요소를 통해 연결되는 tree를 가지고 있다.
이러한 각 요소도 XCUIElement type이다.
표시되는 트리에서 항목을 선택하기 위해 앱 개체에 대해 필터 쿼리를 실행하여 앱의 UI 요소에 액세스한다.
다음으로 앱에서 버튼을 찾기 위해 쿼리를 실행하는 방법을 알아보자
Accessing UI elements

XCUIApplication 은 각각의 UI 객체 타입을 가지고 있다.
이 쿼리는 먼저 앱에서 .button 요소 만 필터링한 뒤 M + 레이블이있는 element 를 필터링 한다.
SwiftUI 앱은 새로운 component가 아닌 플랫폼의 native element로 렌더링 된다.
SwiftUI의 인터페이스를 정의하는 방법을 제공하긴 하지만 이미 플랫폼에 존재하는 요소를 사용한다.
SwiftUI Button 은 iOS 에서는 UIButton이 되고 macOS 에서는 NSButton이 된다.
앱에서 필터는 po app 출력에서 본 라벨과 똑같다.
이제 Button object가 있으므로 버튼에 대해 tap() 메소드를 호출한다.
버튼을 누르는 동작을 수행할 수 있다.

- 테스트가 실행될 때 시뮬레이터에서 앱이 시작되고 실행되는 것을 볼 수 있다.
- 시뮬레이터를 보면 수동으로 실행했을 때와 마찬가지로 계산기에 Error가 표시되는 것을 볼 수 있다.
- 테스트가 완료되면 앱이 중지된다,
- 함수 옆과 테스트 네비게이터에서 회색 다이아몬드가 녹색 체크 표시로 변경되는 것을 볼 수 있다,
- 녹색 확인 표시는 통과 한 테스트를 나타낸다.
- 이 경우 테스트에서 아무것도 확인하지 않아서 프레임 워크는 실패하지 않는 테스트를 통과 한 테스트로 취급한다.
- UI 테스트에서 테스트에 대한 알려진 입력 집합은 앱과의 상호 작용 집합이다.
- 여기에서 M + 버튼을 눌러 상호 작용을 수행 했으므로 이제 결과를 확인해야한다.
- 다음 섹션에서는 컨트롤에서 값을 가져 오는 방법을 알아 본다.
Reading the user interface
버튼의 레이블을 일치시켜 M + 버튼을 찾았지만 컨트롤의 텍스트가 앱 상태에 따라 변경되기 때문에 디스플레이에서는 작동하지 않는다.
그러나 테스트 내에서 쉽게 찾을 수 있도록 인터페이스의 요소에 속성을 추가 할 수 있다.
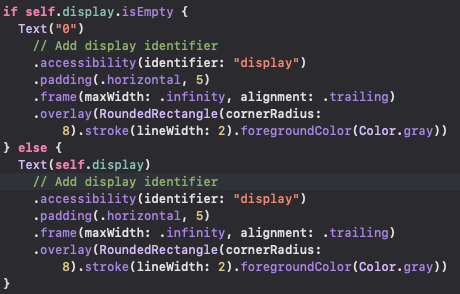
ContentView.swift열어서 display identifier를 replace 해라

이 메소드는 accessibilityIdentifier를 UI 요소 결과에 세팅한다.
이름과 달리 접근성에 관한 세팅은 아니고 UI 요소에게 testing 을 위한 constant label을 제공하는 간단한 방법이다.
만약 identifier를 주지 않으면 일반적으로 M+ 버튼과 마찬가지로 control label 이 동일하다.
SwiftCalcUITest.swift로 돌아가서 코드를 추가해라

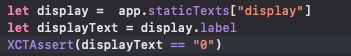
- 앱에서 display element 를 찾기 위해 accessibility(identifier:)를 사용하였다.
- 첫번째 단계 결과는 XCUIElement이다. (UI test 에서 가장 흔한 UI element)
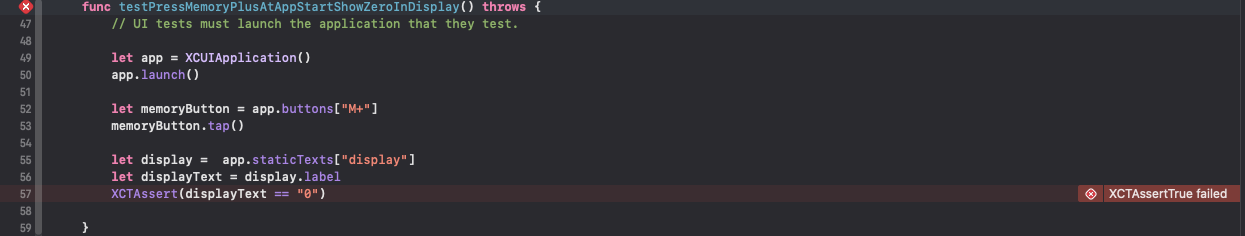
element 의 label 의 글자를 가지고 있는 label 프로티를 조사하고 싶다. - assertion을 사용해 label 이 예상결과와 일치하는지 확인한다. 모든 test assertion은 Objective-C 명명 규칙에서 벗어나는 XCT 접두사로 시작한다. 각 테스트에서 테스트의 통과 또는 실패 여부를 결정하는 하나 이상의 assertion을 수행한다.
이 경우 문자 "0"을 표시하는지 체크한다.
이미 실패하는 테스트인지 알 수 있지만 무슨일이 일어나는지 확인해 보라

Fixing the bug
ContentView.swift를 열어서 M+ 버튼 action 에 있는 주석을 찾아라

다시 테스트 돌려보면 통과하는 걸 볼 수 있다.
버그를 수정하기 위해 한줄의 코드를 변경했지만 그 코드에 대한 테스팅을 하기위해 framework 를 추가하고 5줄의 테스트 코드를 작성했다.
배보다 배꼽이 큰것 같지만 실패한 테스트를 작성하고 버그를 수정한 다음 다시 테스트를 통과 시키는 패턴은 유용한 패턴이며 미래를 위해 중요한 역할 을 할 수 있다.
Adding more complex tests
이상적인 테스팅은 UI를 만들때 테스트 코드를 작성하는 것 이다.
그렇게 하면 UI 가 복잡해짐에 따라 테스트 코드도 확장된다.
그러나 현질적으로 앱을 다 만든 뒤 테스트를 추가하게 된다.
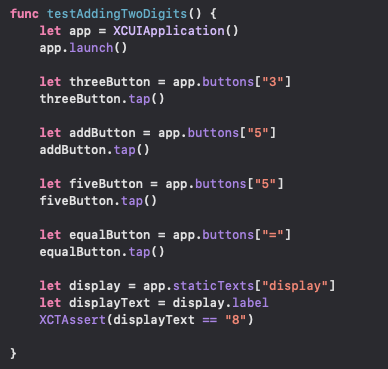
두개의 한자리 숫자를 더하면 정확한 합계가 나오는 지에 대한 테스트를 구현해 본다.

테스트를 실행할 경우 실패하지 않을 것 같다. 3+5는 8이기 때문이다.
근데 잠시 멈추고 보면 label of display를 문자 8이랑 비교한다,
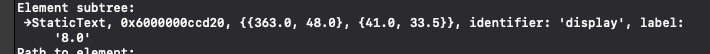
XCAssert 문장에 breakpoint를 걸로 테스트를 다시 진행해서 po displayText를 입력해 본다.
8을 나타내야 하지만 8.0을 나타낸다.

UI test 는 화면 뒤 요소에 대해 신경 쓸 필요가 없지만 unit test는 반면에 코드가 적절하게 계산하는지를 확인해야 한다.
UI 테스트는이 계산을 수행 할 때 사용자에게 표시되는 내용을 확인해야한다.
XCTAssert 를 8.0으로 고치면 통과된다.
XCTAssert ()는 조건을 평가하고 true가 아니면 실패한다.
초기 assertion에 구체적인 XCTAssertEqual (displayText, "8")을 사용했다면 실패 메시지에서 디버거를 사용하여 발견 한 정보를 제공했을 것이다.
XCTAssert ()를 사용하여 실패한 테스트 디버깅을 탐색했고 테스트를 XCTAssertEqual (displayText, "8.0")으로 변경하고 테스트를 통과하는지 확인했다.
다음으로 사용자 인터페이스를 변경하고 좋은 테스트 습관을 형성하기 위해 테스트를 추가하여 변경 사항을 확인할 것 이다.
Simulating user interaction
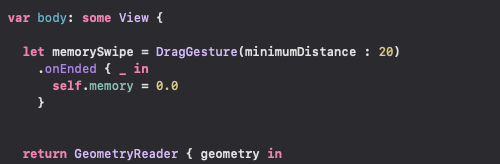
먼저 메모리 디스플레이를 왼쪽으로 스와이프하면 지워지는 동작을 추가한다.
제스처의 효과는 self.memory 값을 0으로 설정하여 MC 키를 두드리는 것과 동일하게 작동한다.
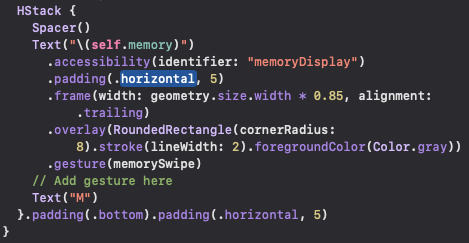
ContentView.swift를 열어서 Body 위에 GeometryReader 바로 앞에 제스처를 추가한다.
그리고 GeometryReader를 return 명시해주고 .gesture과 accessibility 를 추가한다.


숫자 아무거나 입력하고 M+ 누르면 나오는 view 를 left swipe 하면 삭제되는 걸 확인했다.
이제 이 behavior 를 테스트 해볼 것 이다. 테스트는 방금 한 행동을 따라 할 것 이다.
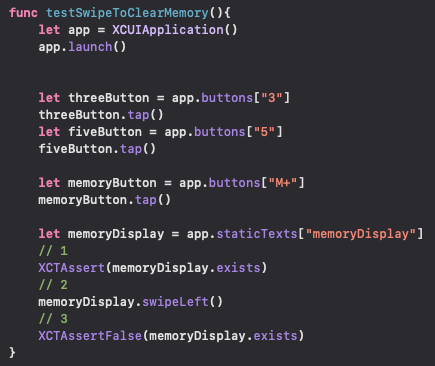
SwiftCalcUITests를 열어서 다음 코드를 추가해라

대부분의 코드를 이전에 본적이 있을 것 이다.
- exists property 는 element 가 있을 때 true 이다.
- The swipeLeft() 메서드는 swipe action 을 만든다. right up down 도 있다.
- XCTAssertFalse() 의 경우 XCTAssert의 반대이다. checked value 가 false 일때 성공한다.
swipe 는 memory를 제스쳐 다음 0으로 만들어야 하고 action 은 memory display를 숨겨야 한다.
테스트를 실행해보면 UI 가 예상한 대로 동작하는 걸 볼 수 있다.
많은 테스팅 요소들이 존재한다. 몇개는 공통되는 속성이고 몇개는 사용해보지 못한 것 들이다.
- .isHittable : user 가 클릭할 수 있으면 hittable element 이다. offscreen 요소는 존재하지만 hittable 하진 않다.
- .typeText() : 사용자가 호출하는 컨트롤에 텍스트를 입력하는 것 처럼 작동
- .press(forDuration:) : 지정된 시간동안 touch 를 수행한다.
- .press(forDuration:thenDragTo:) : swipe 메소드는 제스쳐의 속도를 보장하지 않는다. 이 방법을 사용해서 더 정확한 drag 동작을 할 수 있다.
- .waitForExistence() : element가 화면에 즉시 나타나지 않을 때 일시 중지하는 데 사용된다.
Testing multiple platforms
SwiftUI의 많은 약속은 여러 Apple 플랫폼에서 작동하는 앱을 빌드하는 데 있습니다. iOS 앱은 거의 작업없이 macOS 앱이 될 수 있습니다.이 장의 샘플 프로젝트는 Catalyst를 지원하여 앱이 macOS에서 실행되도록합니다. 그러나 앱과 테스트가 모든 플랫폼에서 제대로 작동하는지 확인하기 위해 스스로 관리해야 할 몇 가지 사항이 항상 있습니다. Xcode에서 앱의 대상 장치를 My Mac으로 변경합니다. 프로젝트 설정에서 SwiftCalc 대상을 선택하십시오. 서명 및 기능을 선택하고 서명 인증서가 로컬에서 실행하도록 서명으로 설정되어 있는지 확인합니다. 이제 앱을 빌드하고 실행하여 macOS에서 실행되는지 확인합니다. 5 장 : "Apple 에코 시스템"에서 다양한 운영 체제에서 SwiftUI를 사용하는 방법을 배웠습니다. 예상대로 다른 플랫폼에서 실행하려면 사용자 인터페이스를 조정해야 할 수 있으므로 다양한 운영 체제에서 UI를 테스트하려면 다른 테스트가 필요합니다. 일부 UI 작업은 직접 변환됩니다. 예를 들어 iOS 기기에서 버튼을 탭하는 것은 macOS에서 버튼을 마우스로 클릭하는 것처럼 작동합니다. 대상 장치를 내 Mac으로 설정 한 상태에서 테스트를 빌드하고 실행합니다. " 'XCUIElement'유형의 값에 'swipeLeft'멤버가 없습니다."라는 컴파일 오류가 표시됩니다. Aha — 모든 작업이 모든 운영 체제에서 직접적으로 동일한 것은 아닙니다. Catalyst는 테스트 프레임 워크에서 macOS에 상응하는 스 와이프를 제공하지 않기 때문에 .swipeLeft () 작업에서 오류가 발생합니다. 해결책은 Xcode의 조건부 컴파일 블록에 있습니다. 이러한 블록은 컴파일 타임에 하나 이상의 조건이 참일 때만 래핑 된 코드를 컴파일하도록 Xcode에 지시합니다. 블록은 #if로 시작하여 테스트가 이어집니다. 기존의 if 문에서와 같이 선택적으로 #elseif 및 #else를 사용할 수 있으며 #endif로 블록을 끝낼 수 있습니다. Catalyst에서 앱을 테스트 할 때 실패한 테스트를 제외하려고합니다. testSwipeToClearMemory () 테스트를 targetEnvironment 검사에 래핑하여 Catalyst에서 테스트를 제외합니다.
#if !targetEnvironment(macCatalyst)
// Test to exclude
#endif운영 체제를 조건으로 지정할 수도 있다.
운영 체제는 macOS, iOS, watchOS, tvOS 또는 Linux 중 하나를 고른다. XCTest는 아직 watchOS를 지원하지 않습니다. watchOS 용 앱을 빌드하는 경우 테스트를 래핑해야한다.
watchOS에서 테스트를 제외하려면 watchOS를 제외하는 유사한 검사로 테스트를 래핑한다.
#if !os(watchOS)
// Your XCTest code
#endif크로스 플랫폼 앱에 대한 UI 테스트를 디자인 할 때 모범 사례는 특정 운영 체제에 대한 테스트를 단일 테스트 클래스에 함께 유지하는 것이다.
조건부 컴파일 래퍼를 사용하여 코드를 분리하여 대상 플랫폼 및 운영 체제에서만 컴파일한다.
Key points
- 테스트 빌드 및 디버깅은 SwiftUI의 코드와 사용자 인터페이스 요소의 조합으로 인해 좀 더주의가 필요합니다.
- 표준 Swift 코드 에서처럼 SwiftUI에서 중단 점과 디버깅을 사용할 수 있습니다.
- 테스트는 코드 동작 검사를 자동화합니다. 테스트는 알려진 입력과 알려진 시작 상태가 주어지면 예상 출력이 발생하는지 확인해야합니다.
- 사용자 인터페이스 또는 UI 테스트는 앱 인터페이스와의 상호 작용이 예상 된 결과를 생성하는지 확인합니다.
- 레이블에 대한 정적 텍스트가없는 요소에 accessibilityIdentifer를 추가하여 테스트 위치를 개선합니다.
- 테스트에서 앱을 시작하는 데 사용 된 XCUIApplication 요소에서 모든 사용자 인터페이스 요소를 찾습니다.
- 메서드 및 속성을 사용하면 사용자가 원하는대로 테스트에서 사용자 인터페이스를 찾고 상호 작용할 수 있습니다.
- 플랫폼마다 다른 사용자 인터페이스 테스트가 필요한 경우가 많습니다. 조건부 컴파일을 사용하여 테스트를 플랫폼 및 운영 체제에 일치시킵니다.
링크
https://developer.apple.com/documentation/xctest
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/videos/play/wwdc2019/412/
Debugging in Xcode 11 - WWDC 2019 - Videos - Apple Developer
Xcode 11 introduces new features for finding and fixing bugs fast. Discover how to simulate network conditions and thermal states, and...
developer.apple.com
https://developer.apple.com/videos/play/wwdc2019/429/
LLDB: Beyond
LLDB is a powerful tool for exploring and debugging your app at runtime. Discover the various ways to display values in your app, how to...
developer.apple.com