What's new in SwiftUI - WWDC 2021 - Videos - Apple Developer
There's never been a better time to develop your apps with SwiftUI. Discover the latest updates to the UI framework — including lists,...
developer.apple.com
Intro
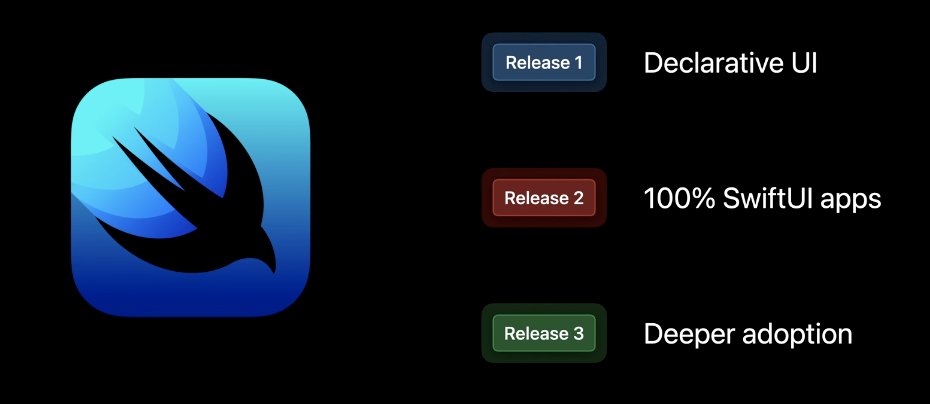
3단계로 발전해 나왔음, 이번에는 release 3

원래 있던 UIKit, AppKit과 같이 사용할 수 있음 -> 새로운 feature 만들때 사용해봐~~ (응 iOS13이상이쥬~)
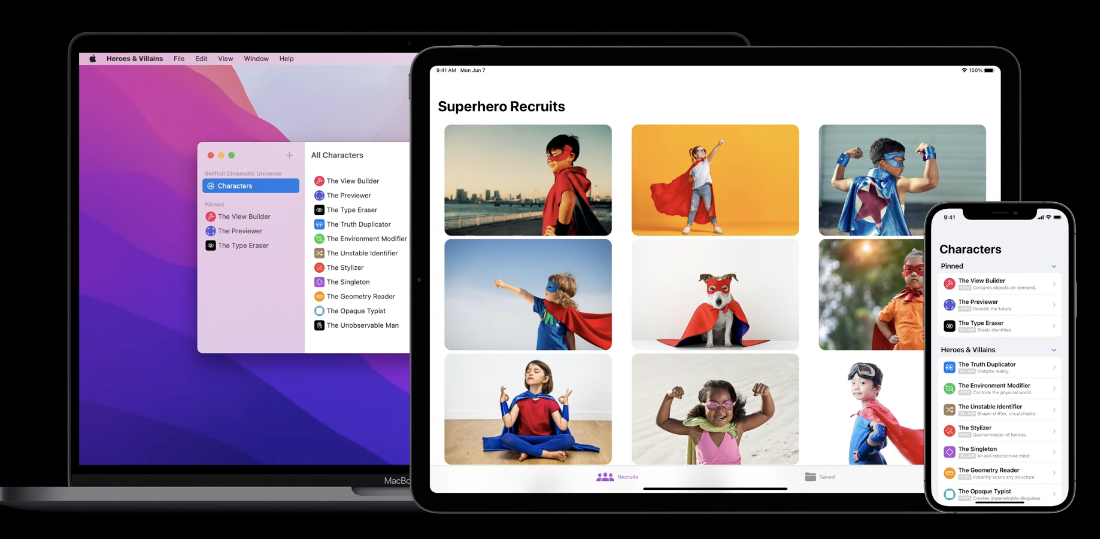
- 맥 아이패드 아이폰에 노트앱 SwiftUI로 만들어졌음
- 맥의 아바타 Picker로 SwiftUI로 만들어졌음
expanding app to new platform -> shortcut app 만들때 사용하면 좋음
redesign your app -> apple pay purchase 가 SwiftUI로 다시 만들어짐
tips 도 워치랑 아이폰
weather app 도 SwiftUI로 다시 만들어졌음
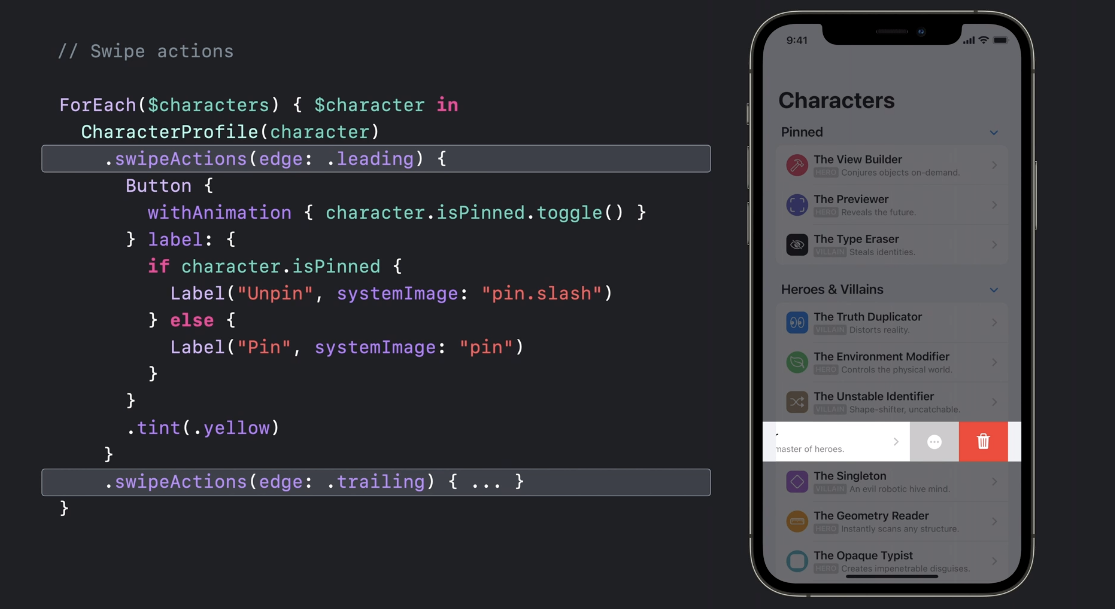
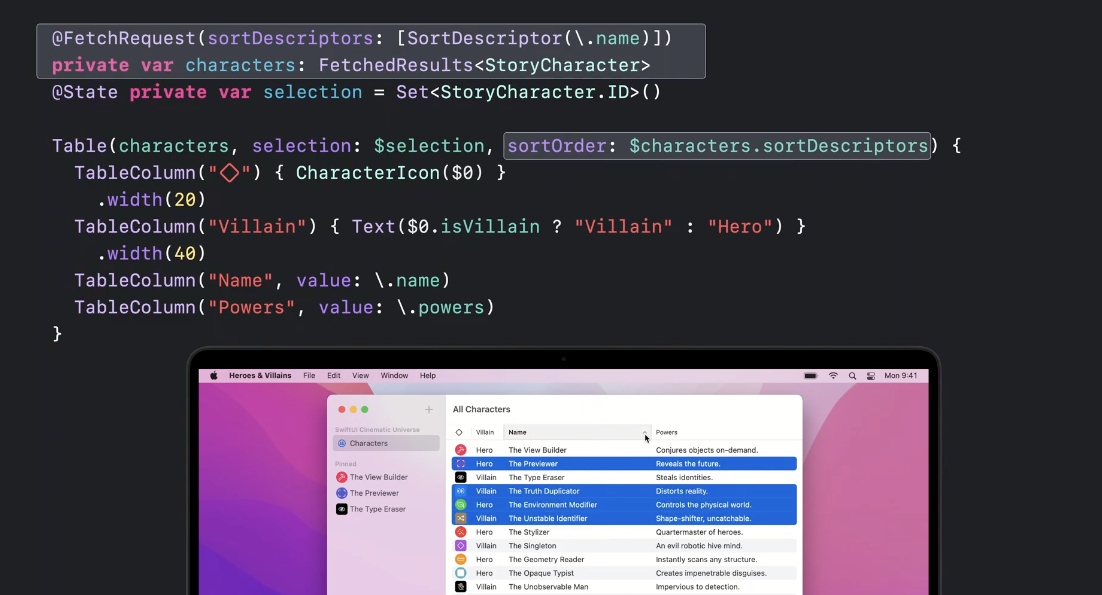
Better lists


- placeHolder도 제공함
- 로드된 이미지에 modifier적용 가능함
- error handling에 animation 적용가능
- 모든 플랫폼에서 사용 가능함

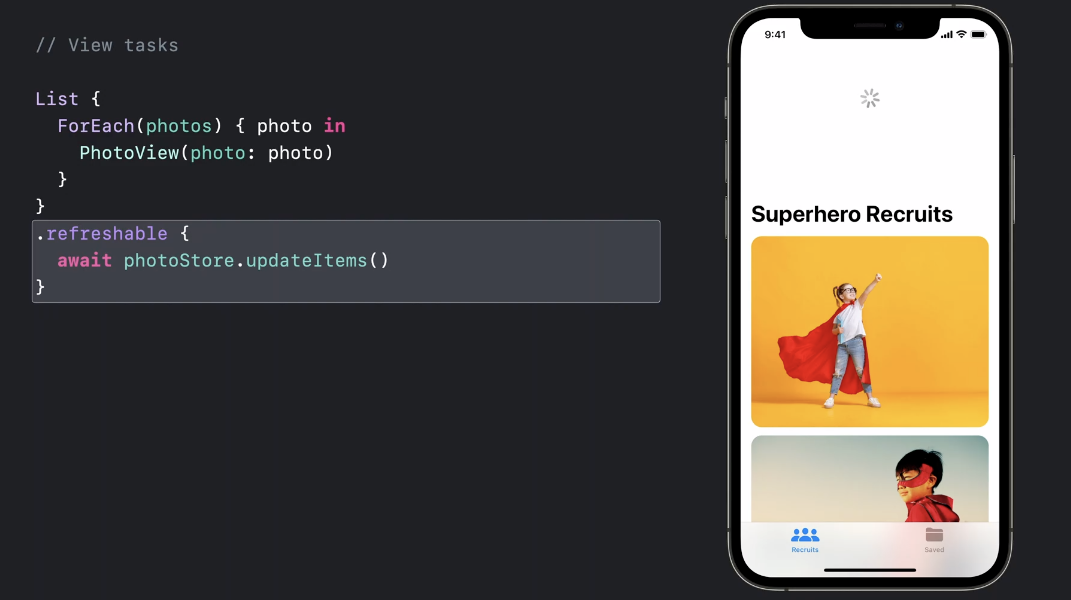
- 이번에 새로 나온 concurrency keyword 인 await 를 통해 UI blocking 없이 refresh 가능

- .task modifier를 통해서 async task를 view의 생명주기에 붙일 수 있다.
- view가 없어지면 자동으로 cancel 된다.
- 첫번째 이미지 배치를 들고올 때 사용 가능하다.
- async 하게 새로운 이미지가 가능해 질 경우 for 문 돌면서 리스트 업데이트 할 수 있다. (위 예시 코드)
- Discover concurrency in SwiftUI WWDC2021
- Swift concurrency: Update a sample app WWDC 2021












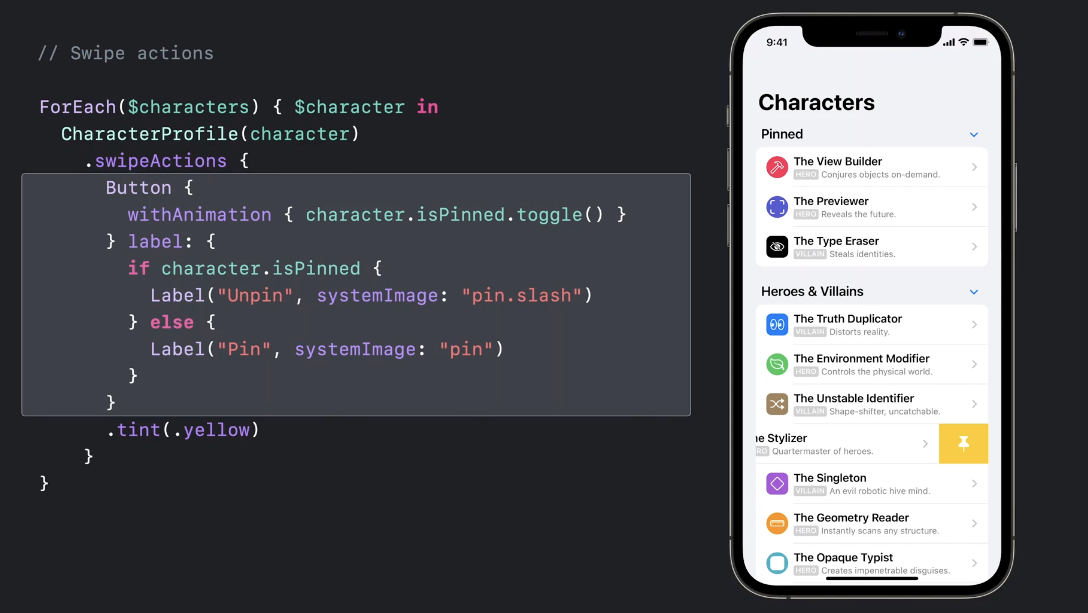
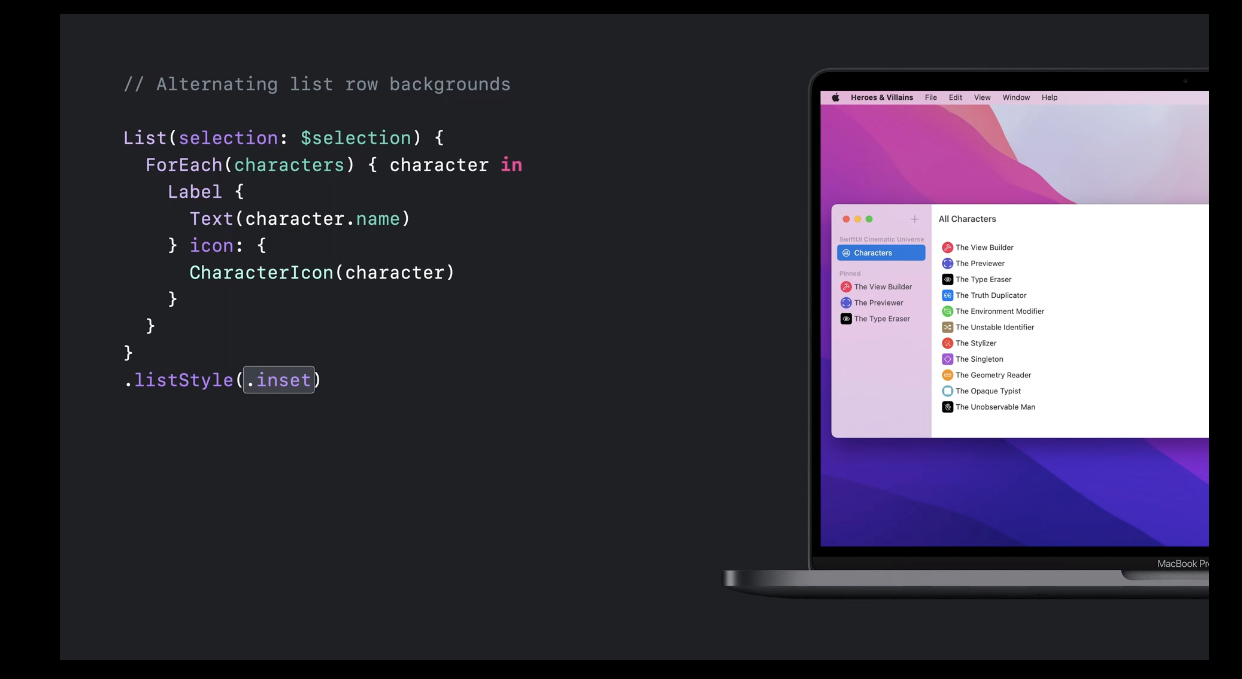
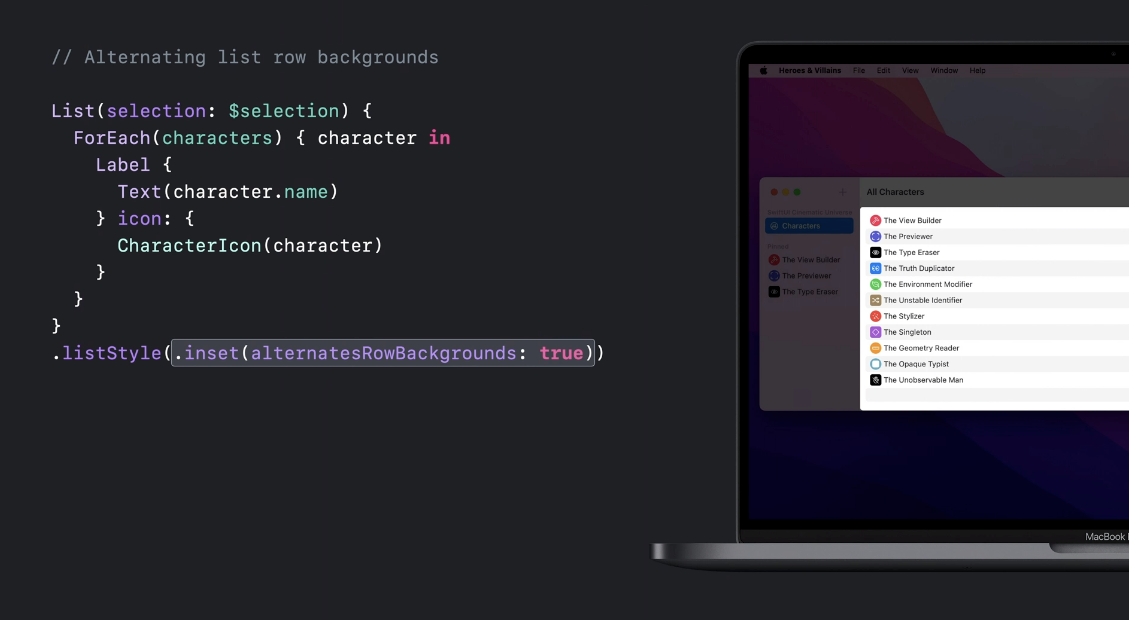
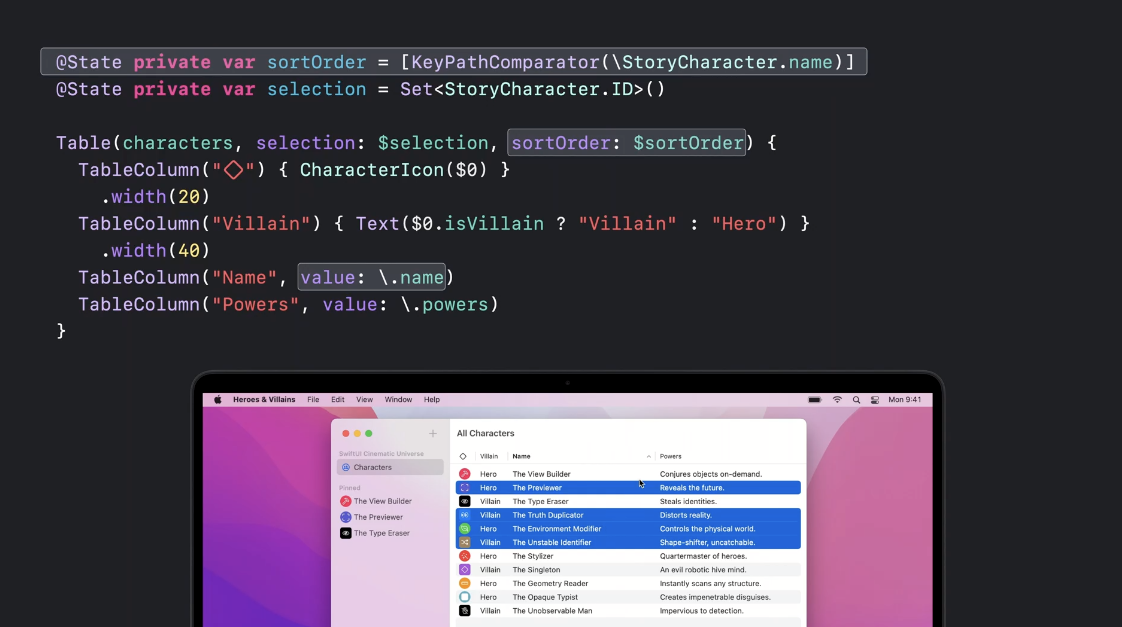
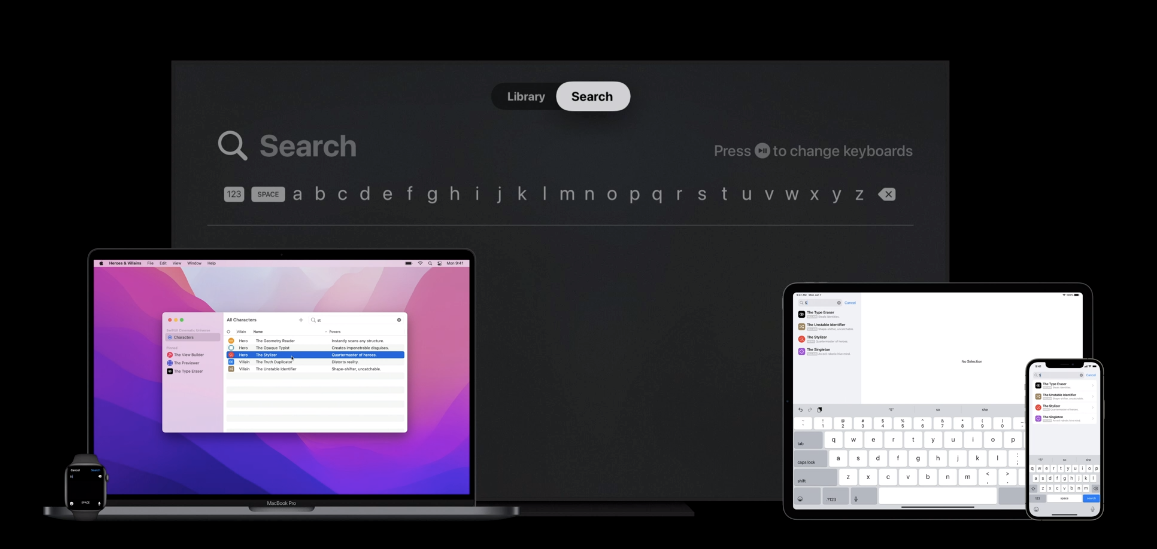
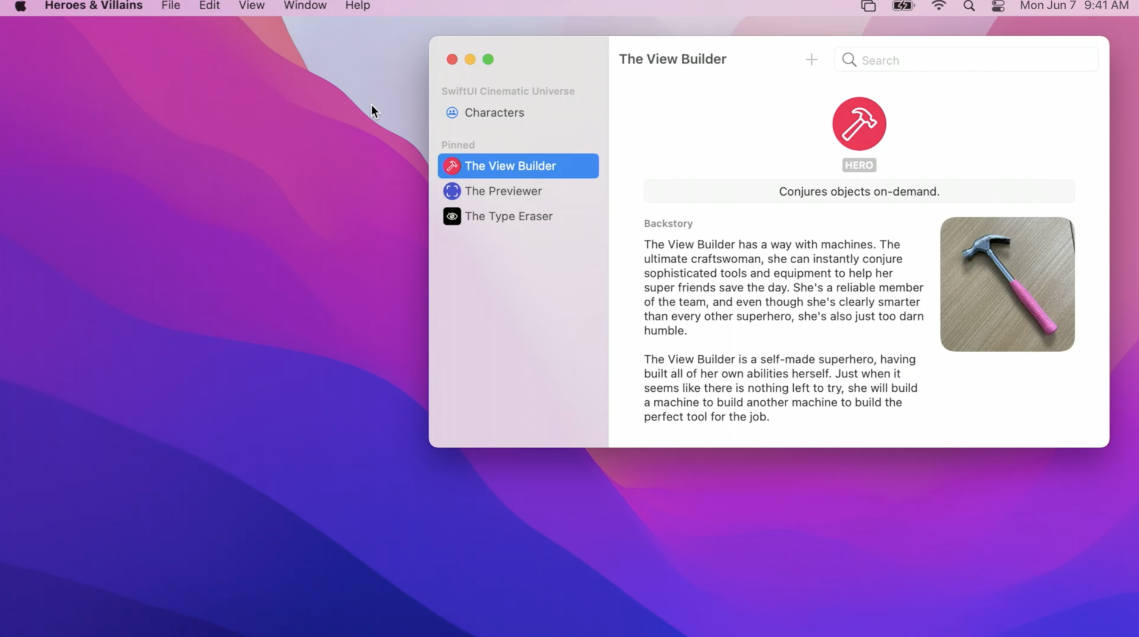
Beyond lists


- Craft search experience in SwiftUI WWDC2021

- itemprovider를 통해 다른 프로세스에서 데이터 공유할 수 있었다.
- SwiftUI에서 이 기능을 다른데도 써봤다.



data export 내용도 있지만 생략
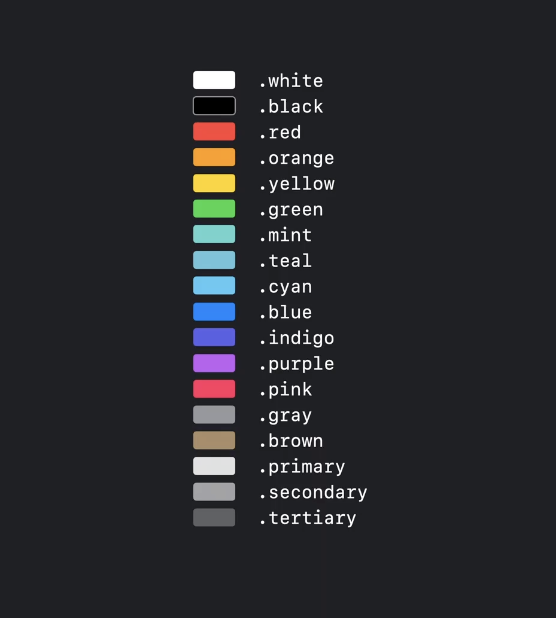
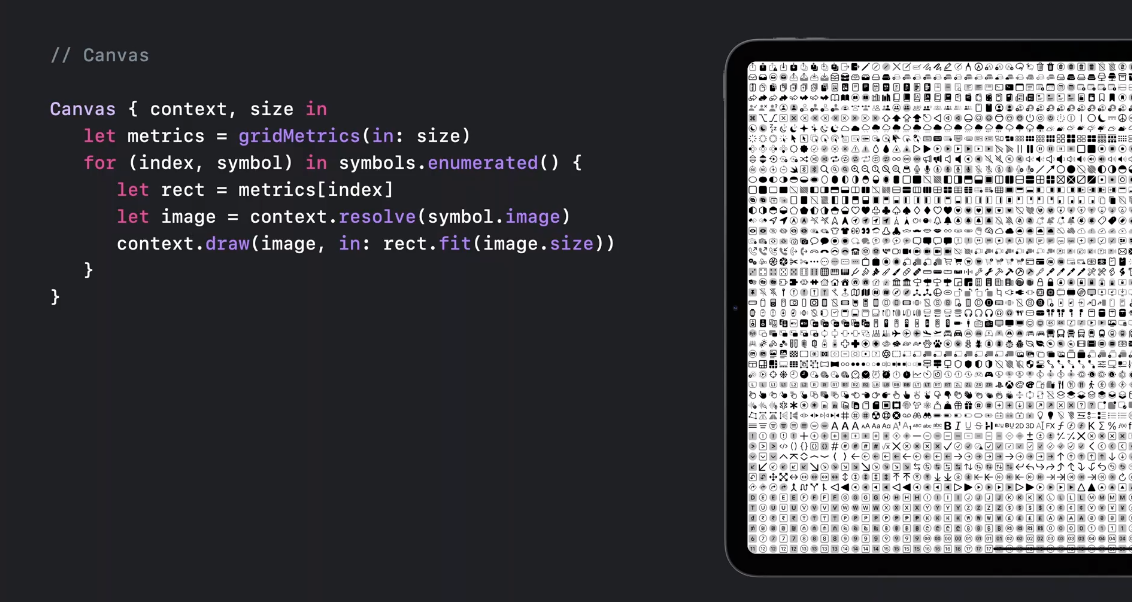
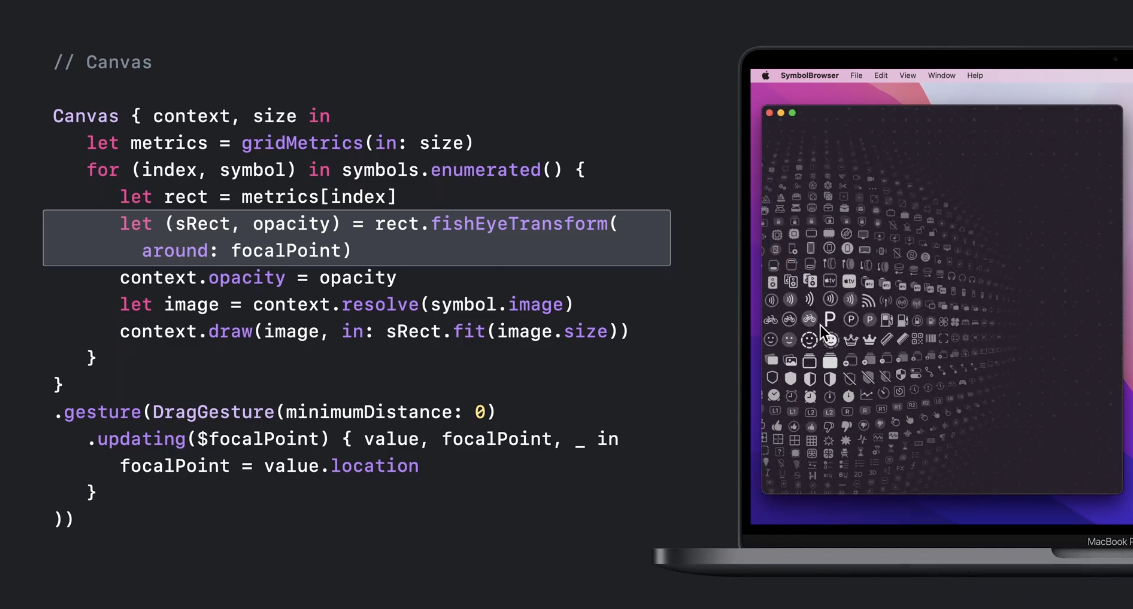
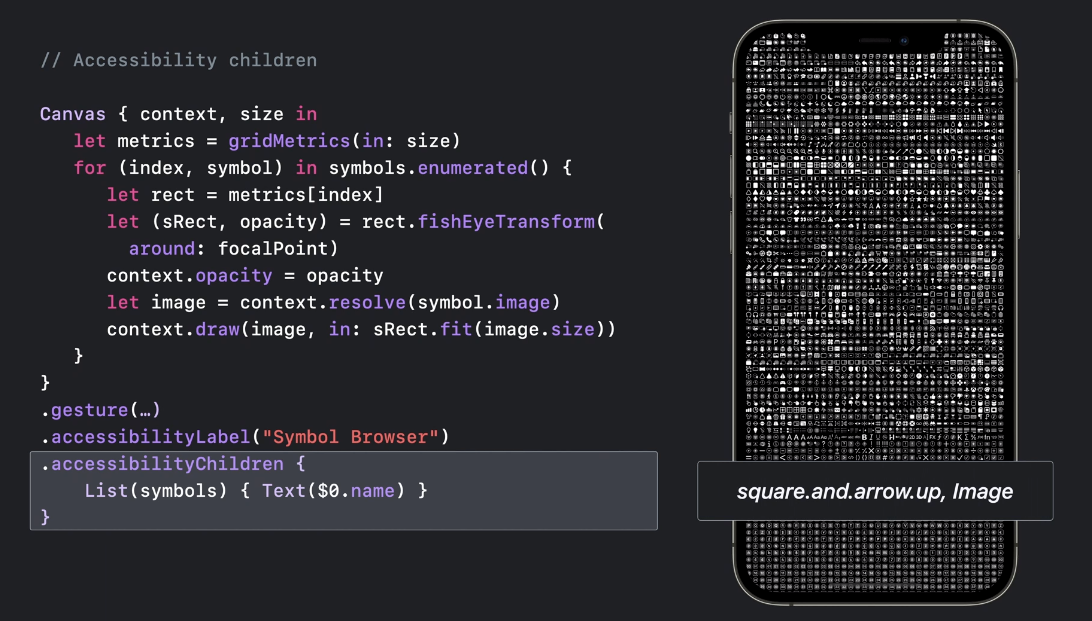
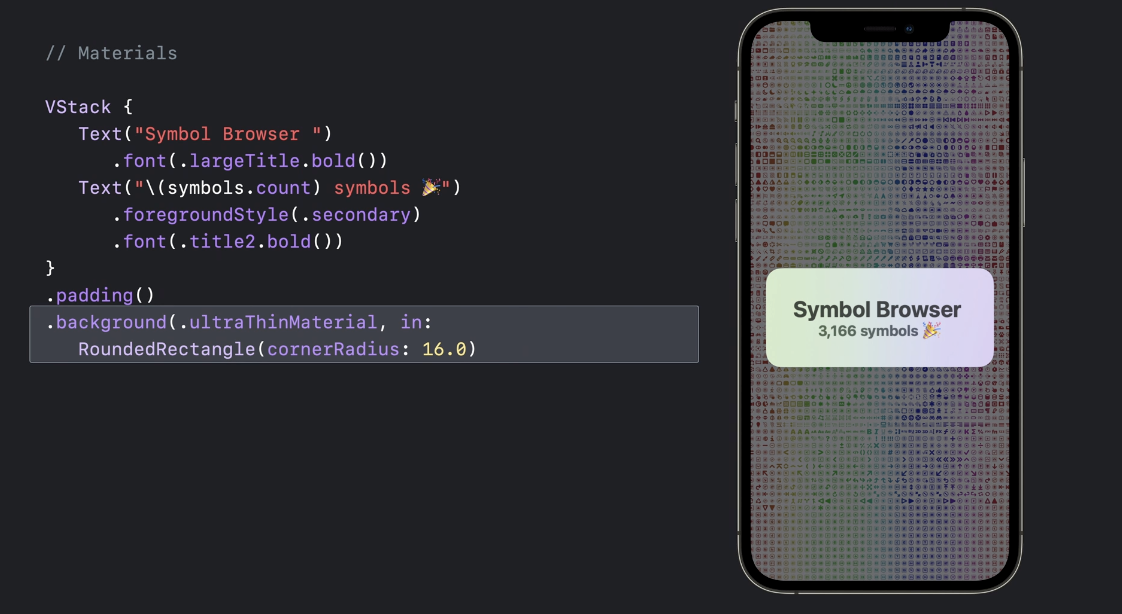
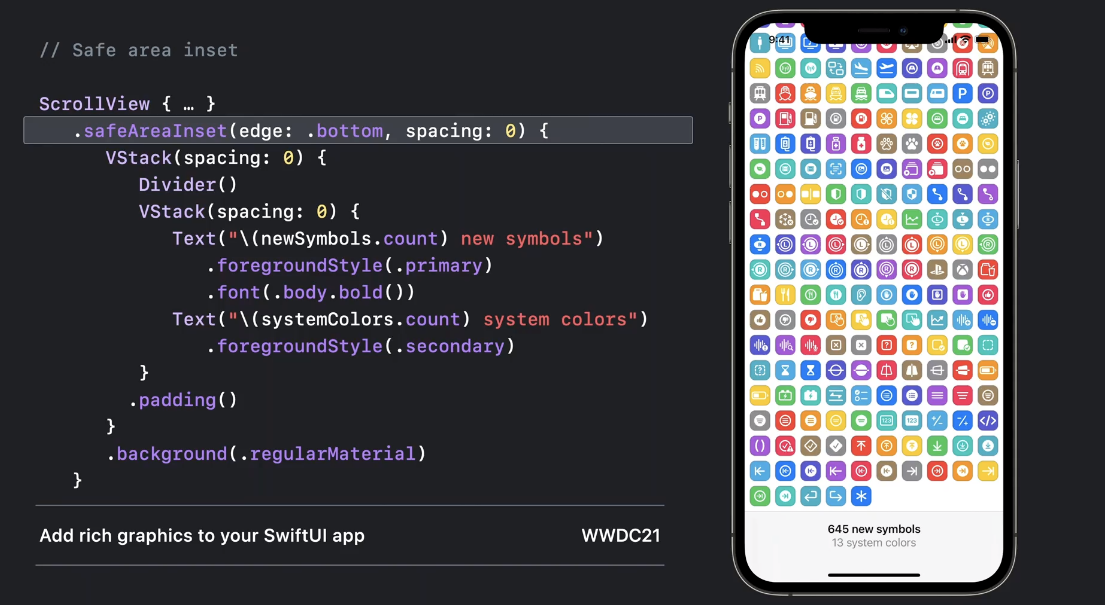
Advanced graphics













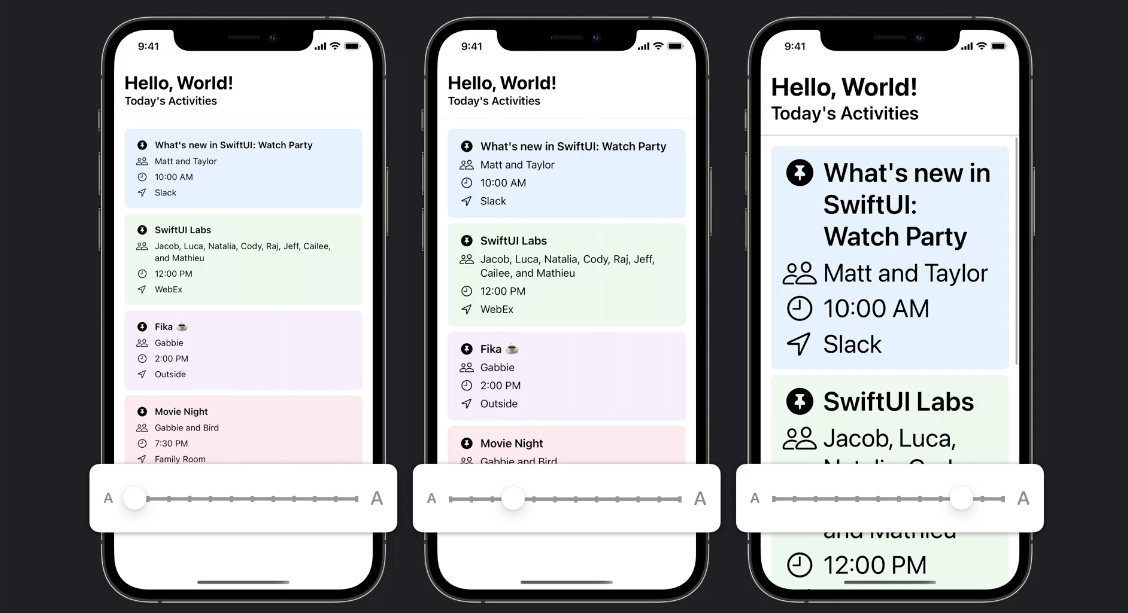
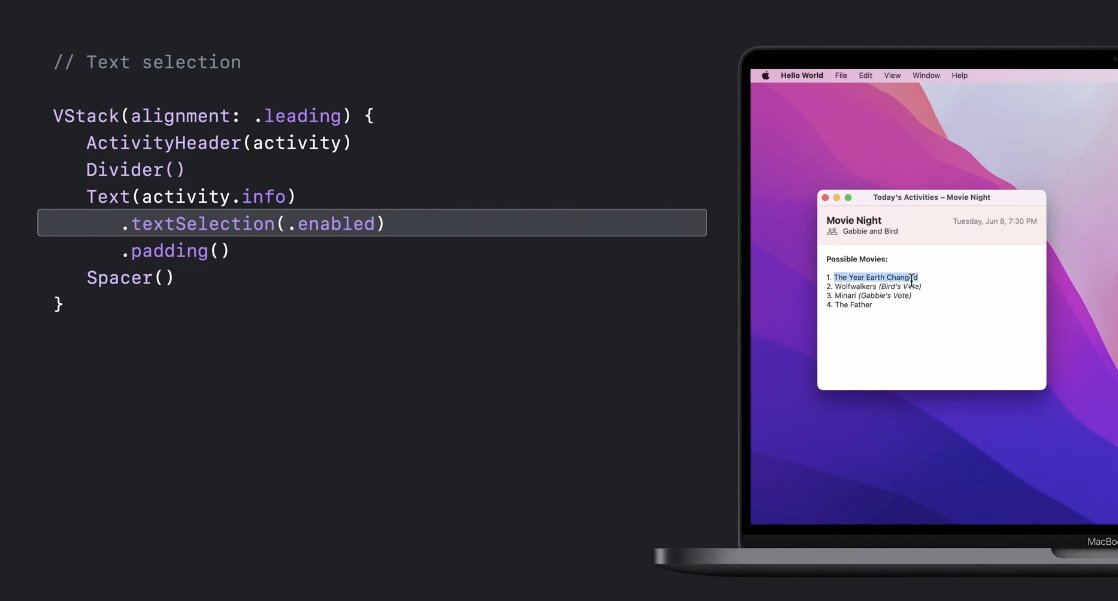
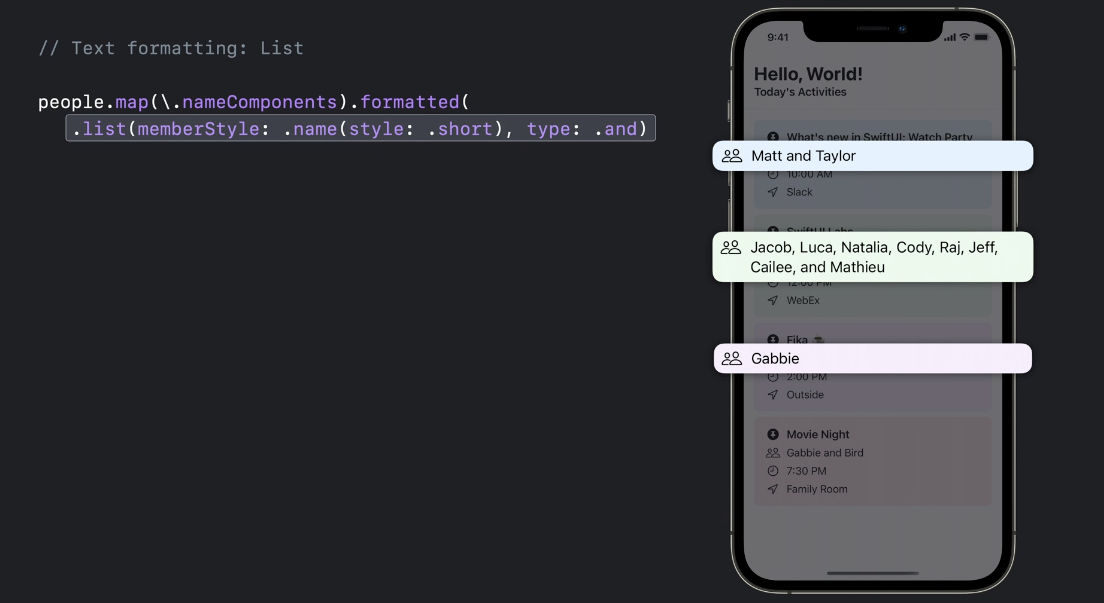
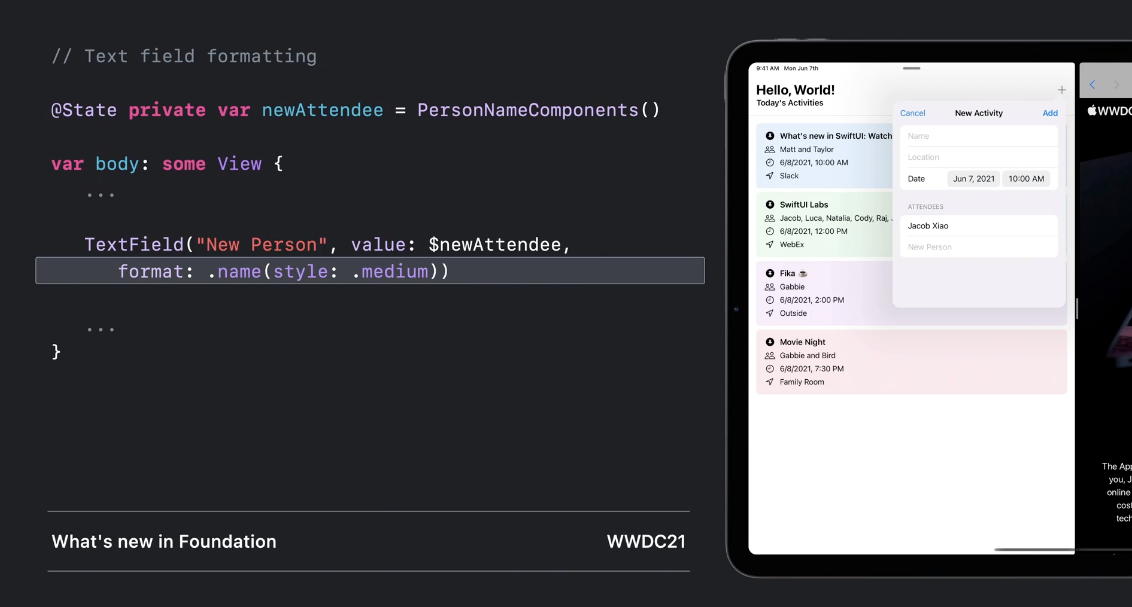
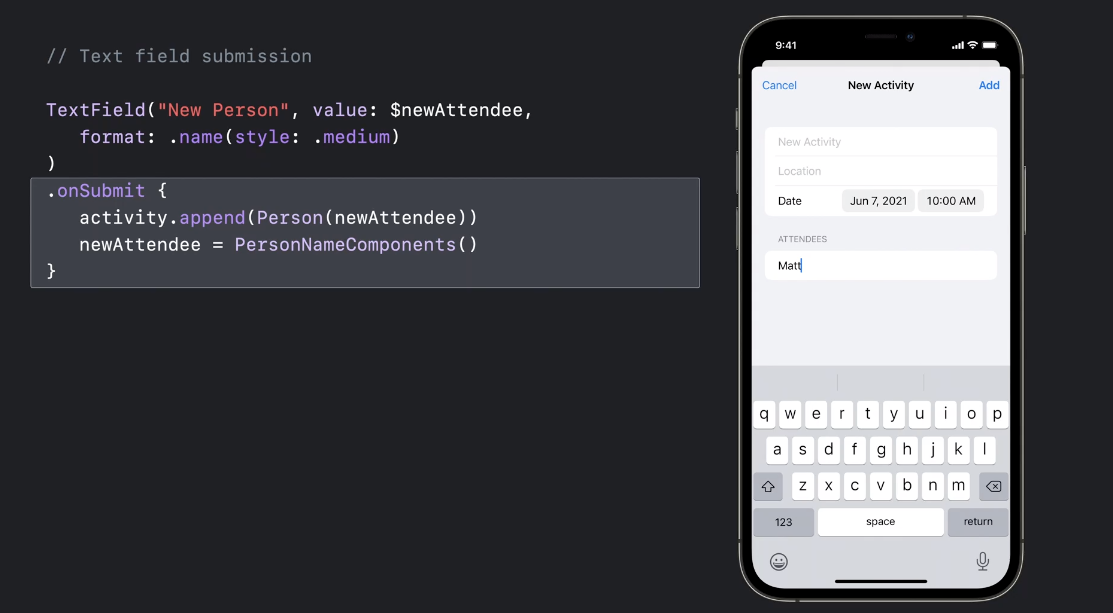
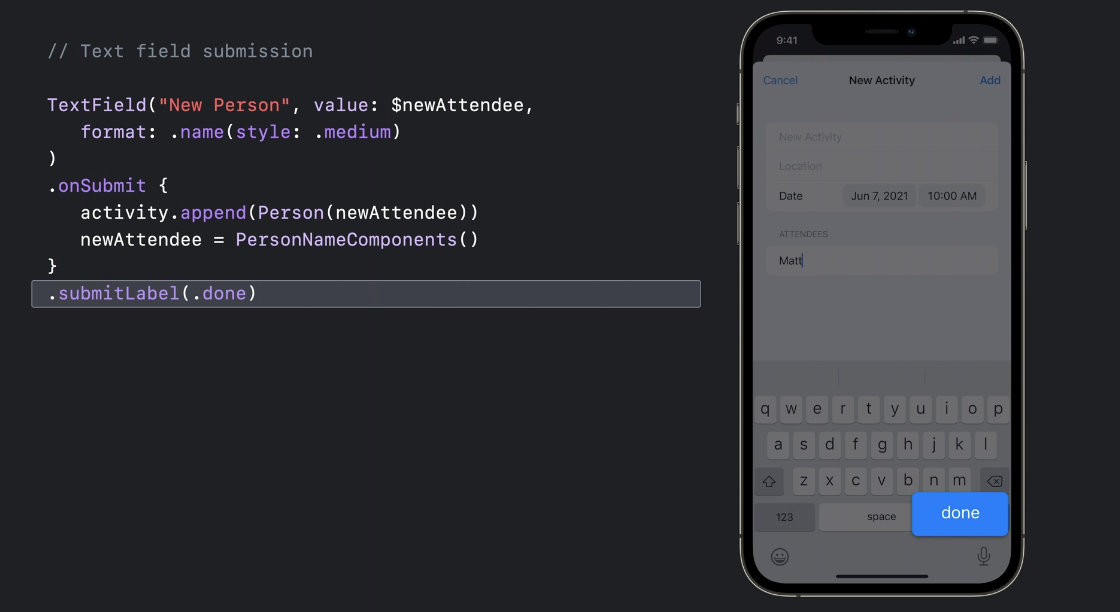
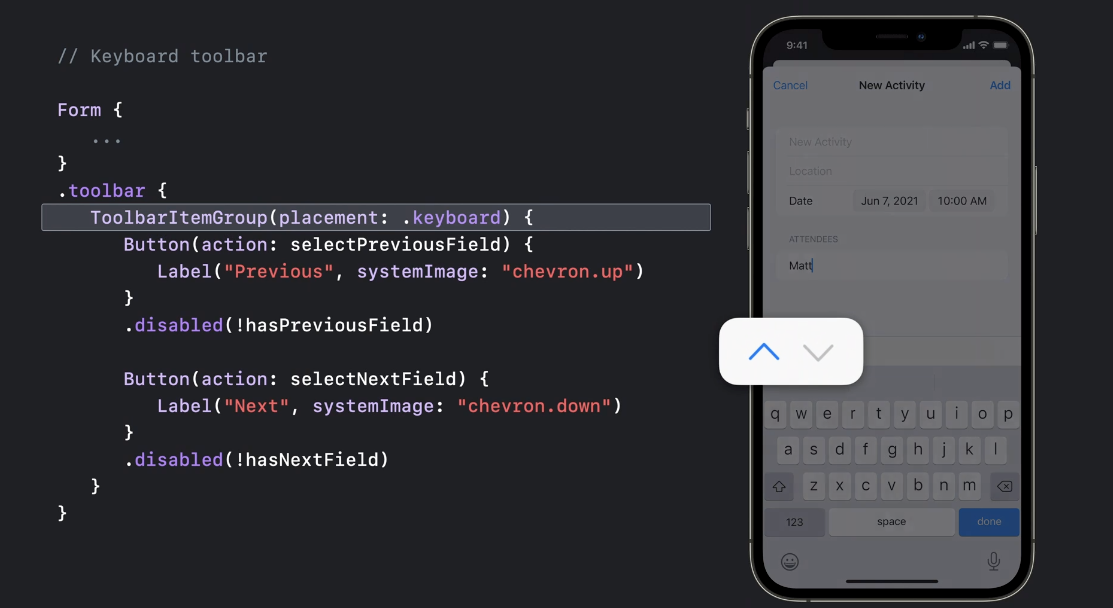
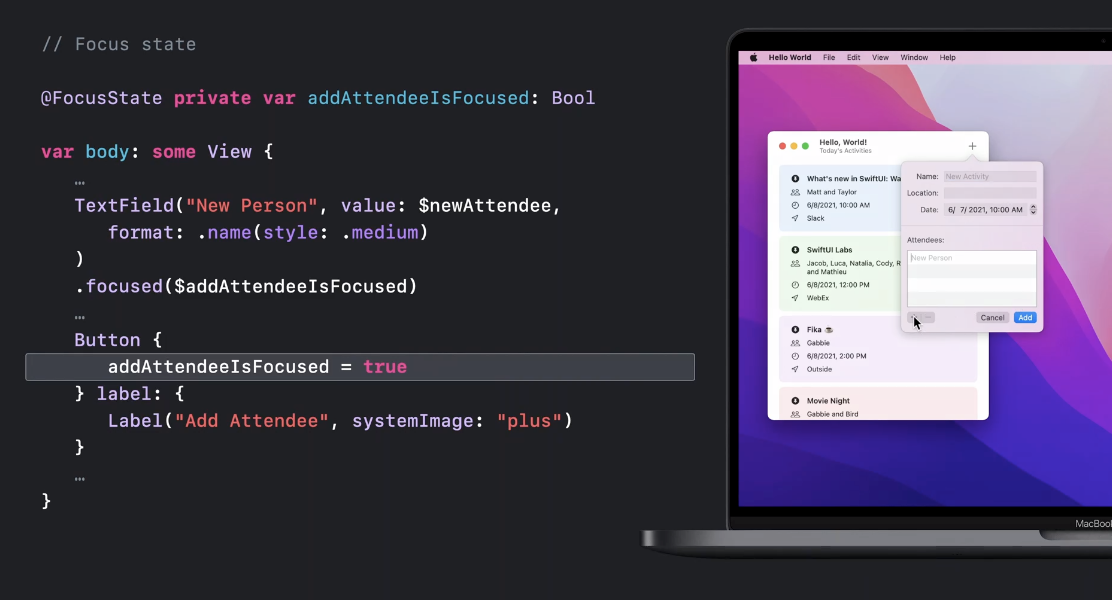
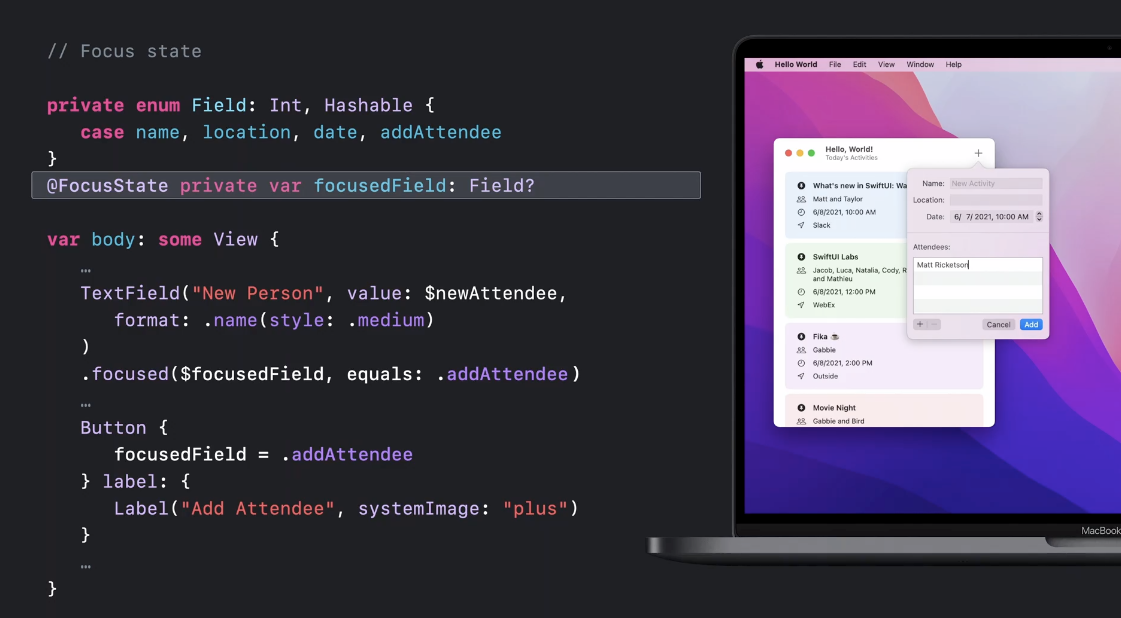
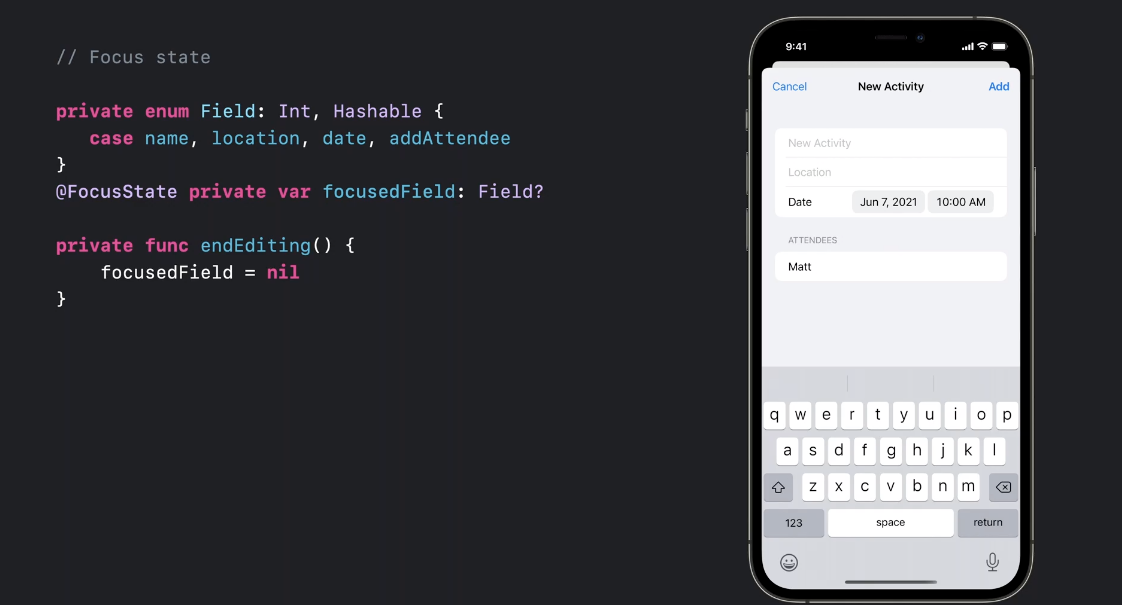
Text and keyboard














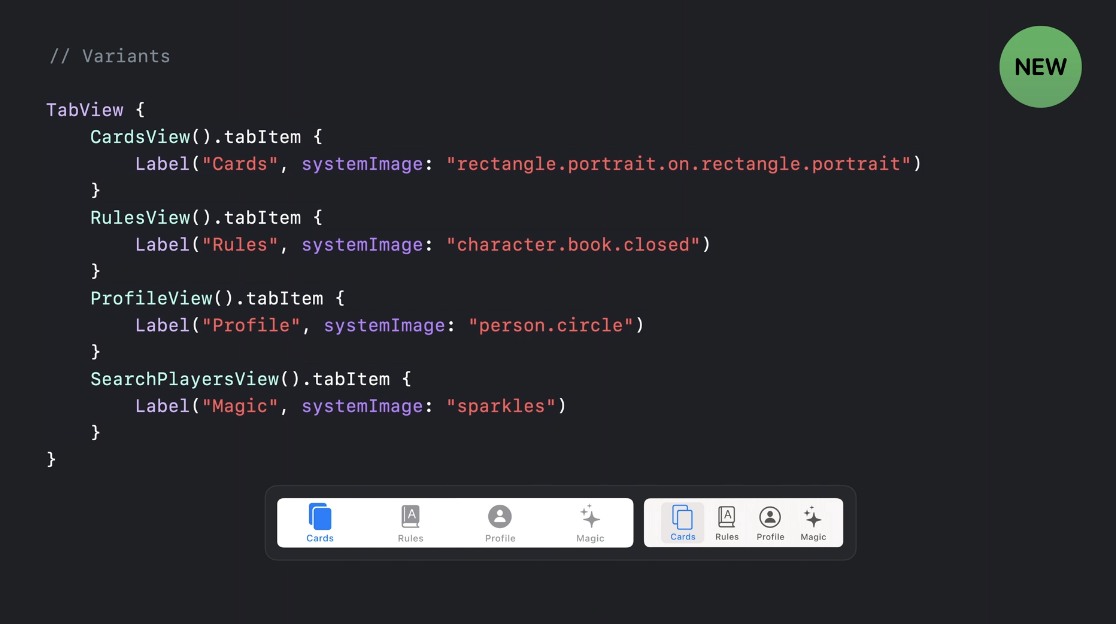
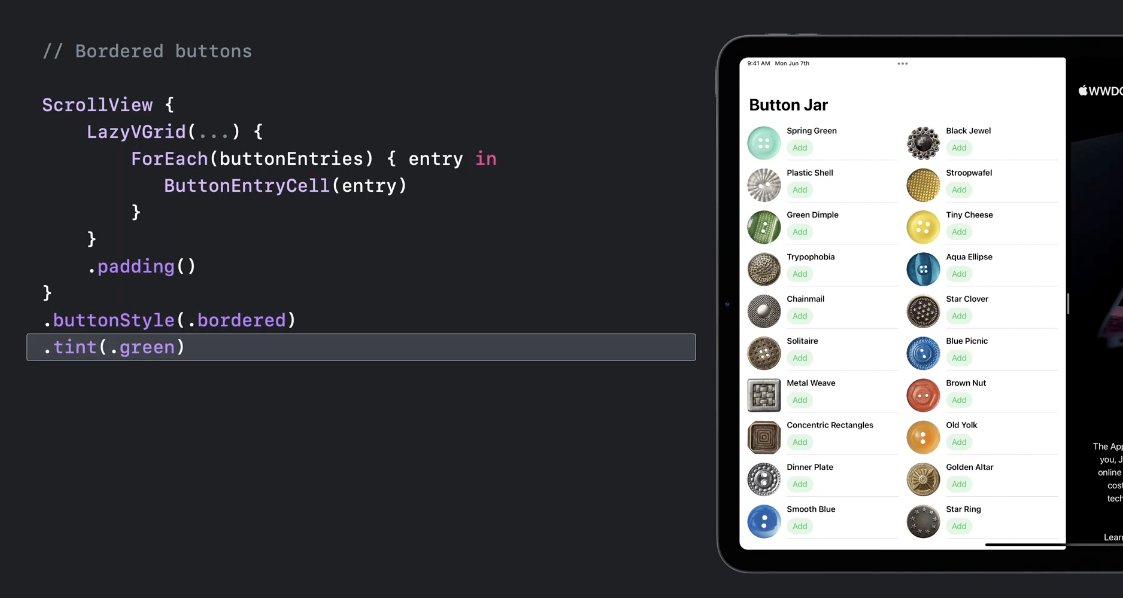
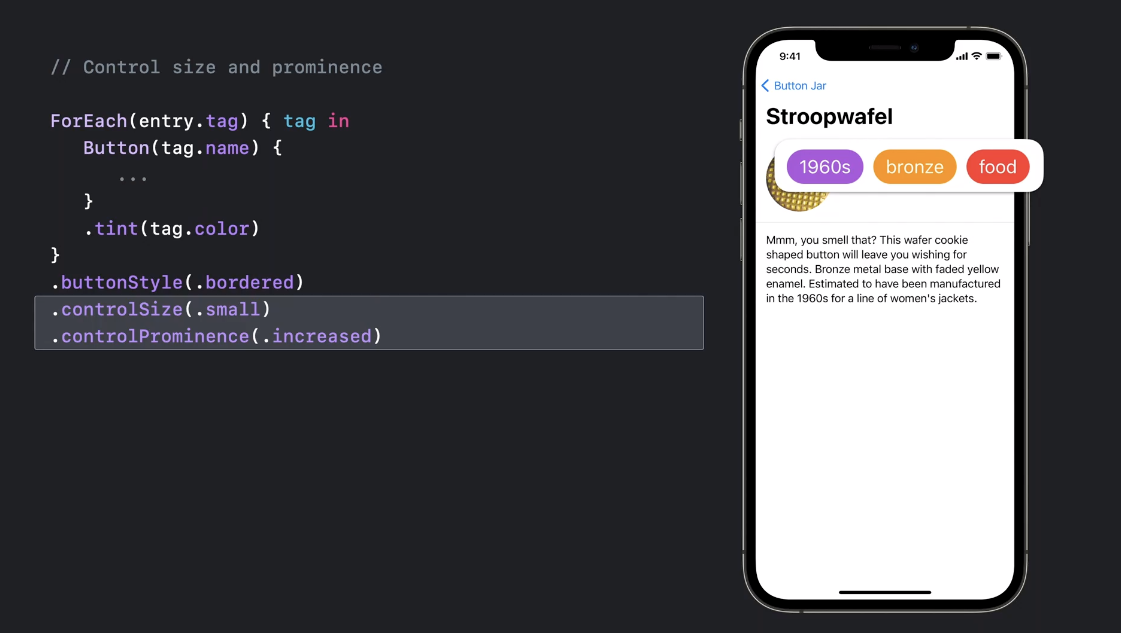
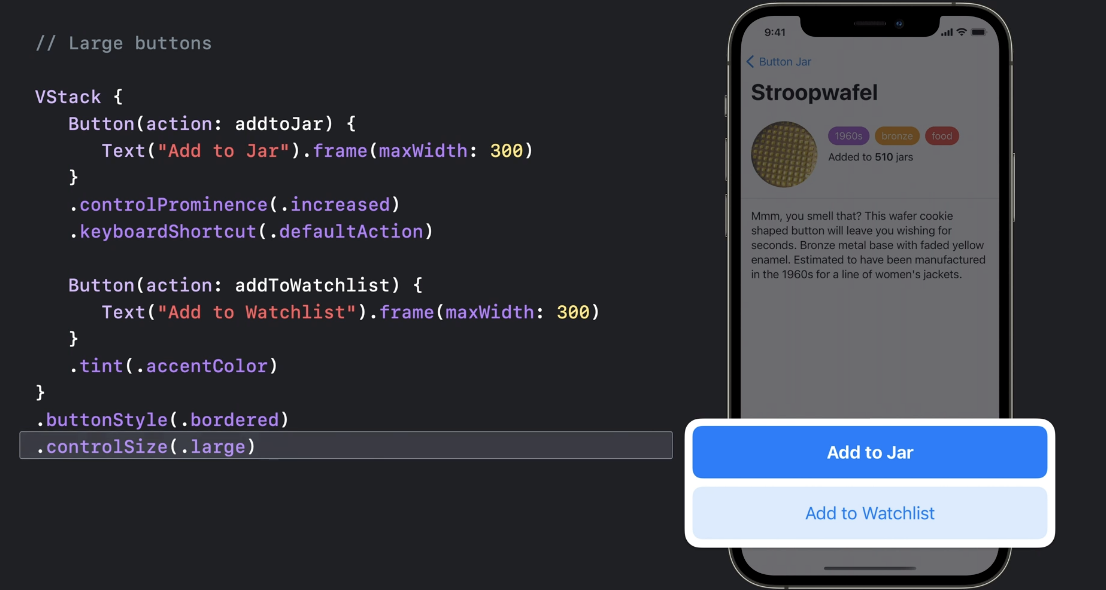
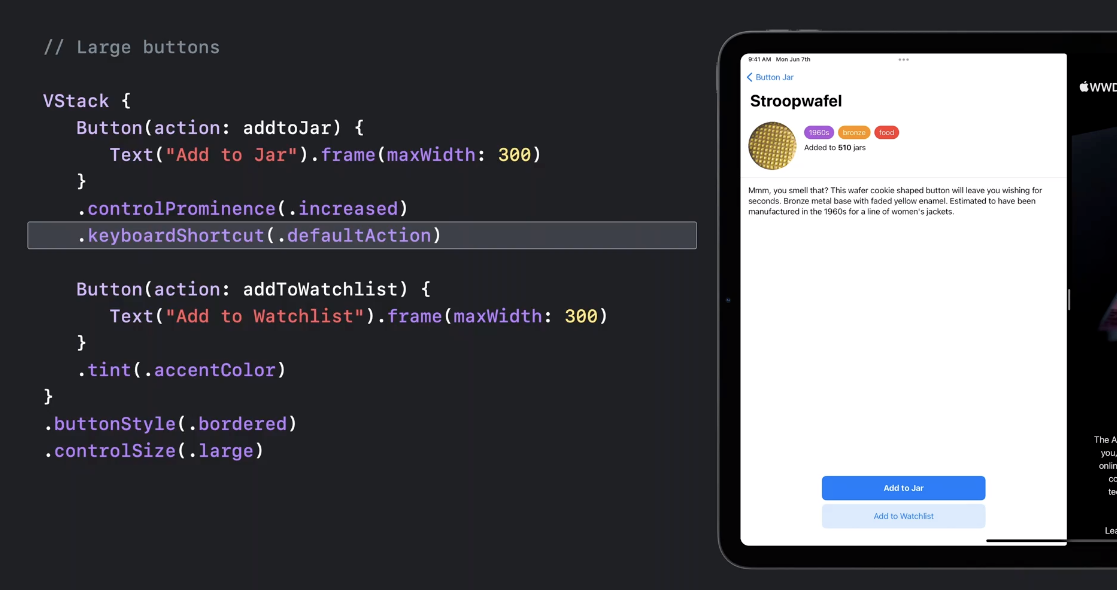
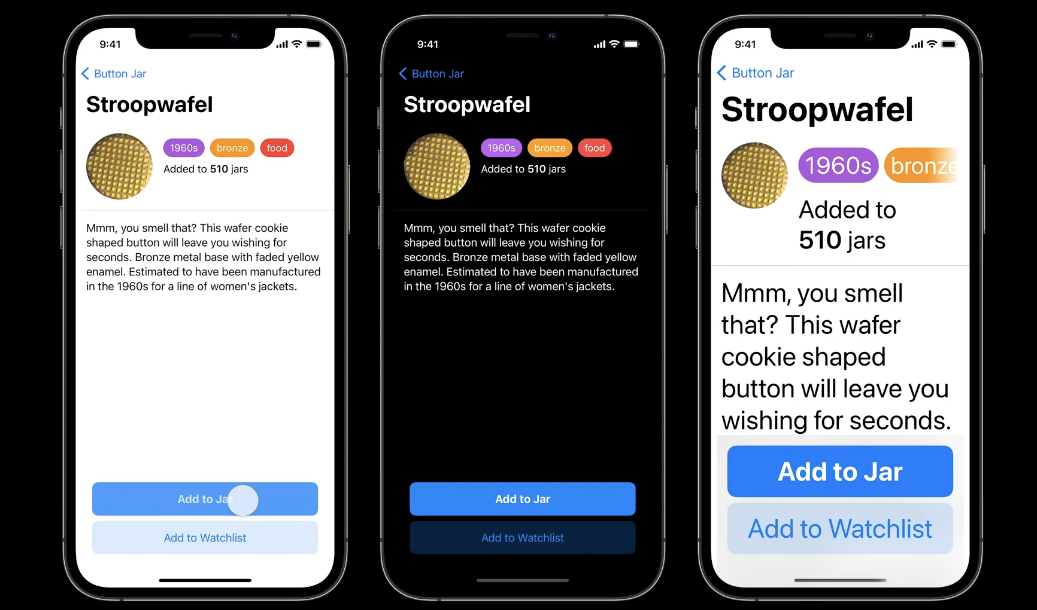
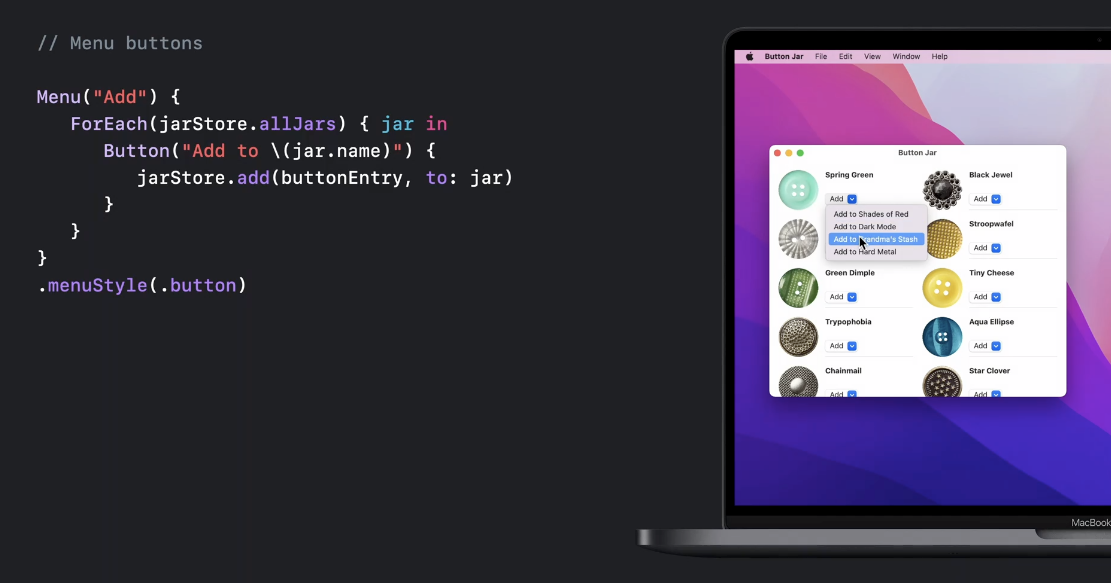
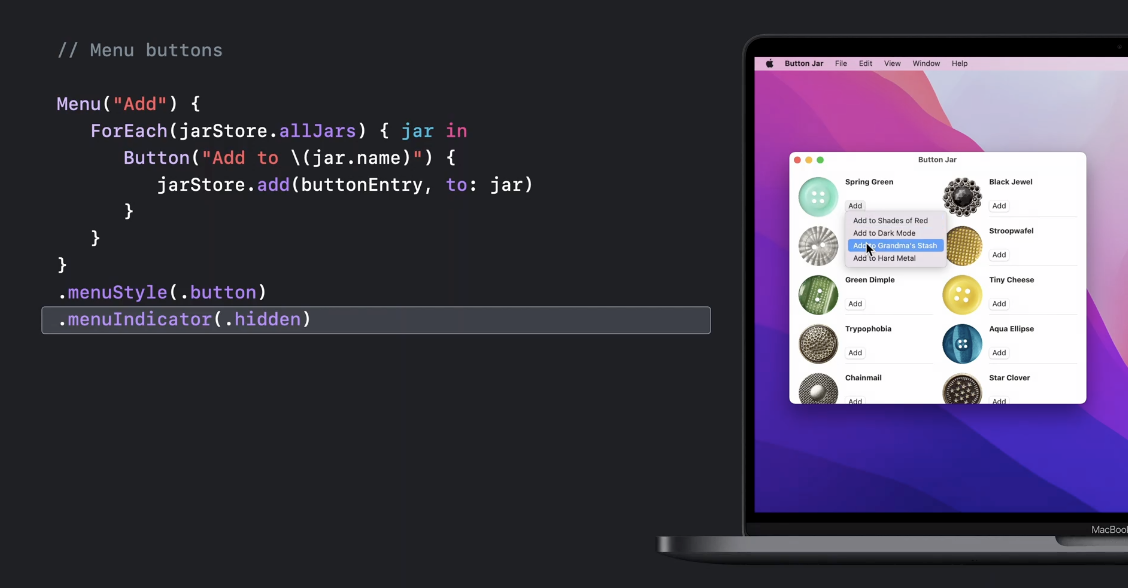
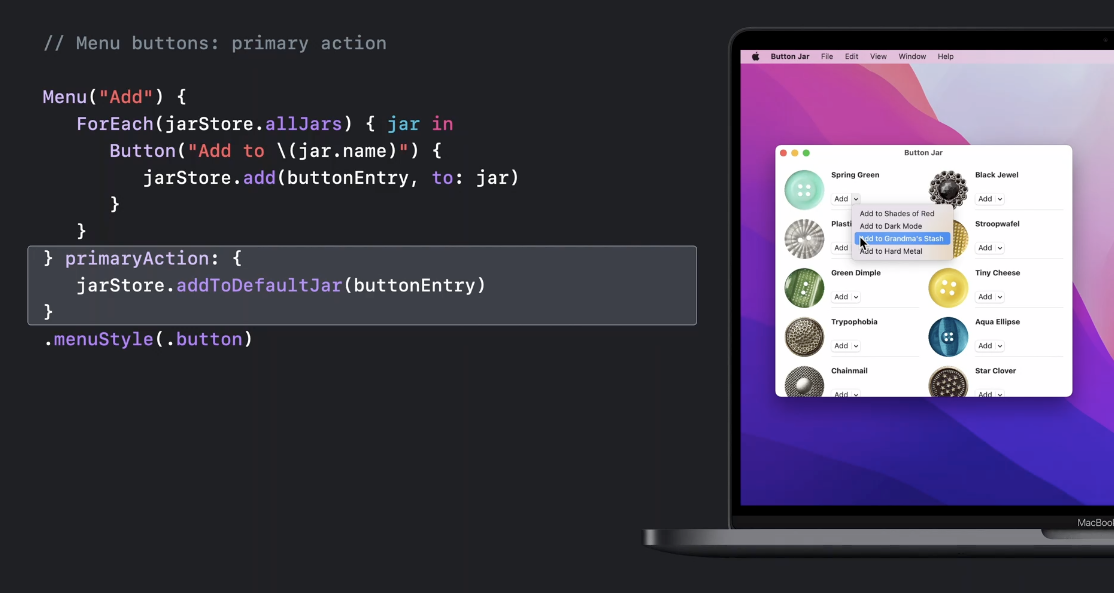
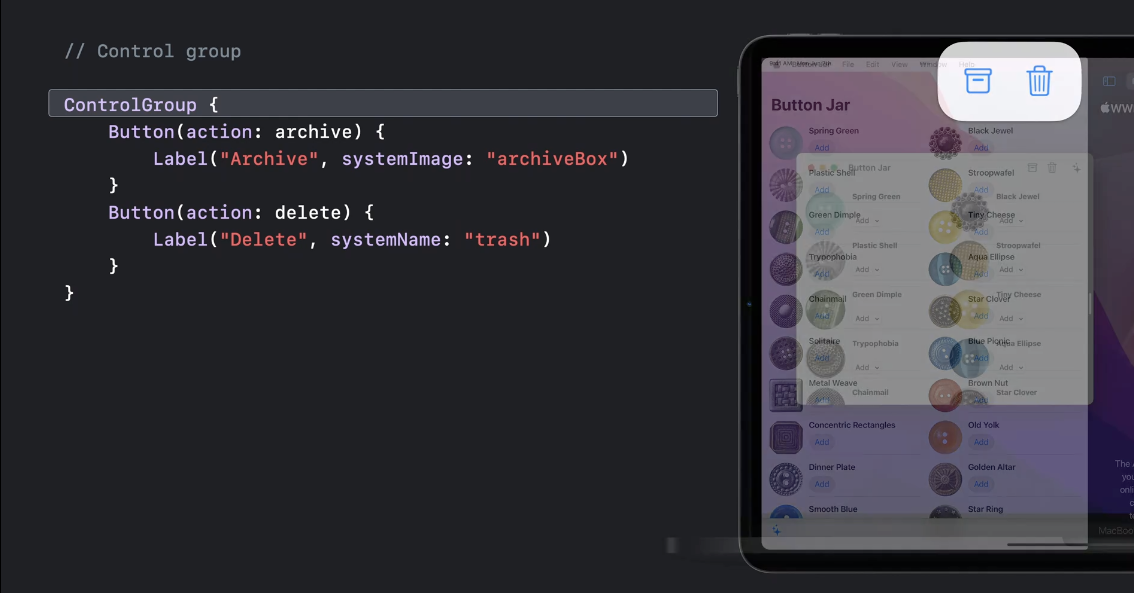
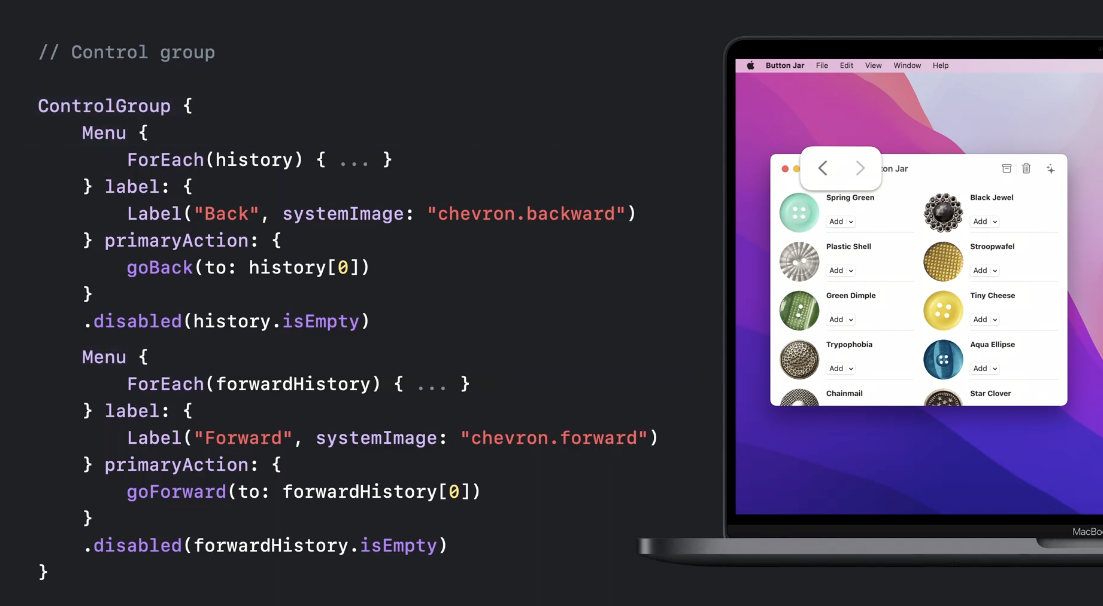
More Buttons













'iOS > WWDC' 카테고리의 다른 글
| WWDC 2024 힙메모리 분석하기 (0) | 2024.07.09 |
|---|---|
| WWDC 2014: session 502 AVAudioEngine in practice (0) | 2024.05.27 |
| WWDC 2021 Watch list (2) | 2021.06.09 |
| [WWDC 2021] What‘s new in Swift (0) | 2021.06.09 |
| Introducing PencilKit (0) | 2020.09.29 |



댓글