
Reusable UIViews in Swift
Learn how to create simple reusable UIViews in Swift.
medium.com
개발을 하면서 제일 짜증나는 부분은 동일한 작업의 반복이다.
그래서 한번 만들어 놓은 로직이나 레이아웃은 최대한 많이 재사용 하려고 노력한다.
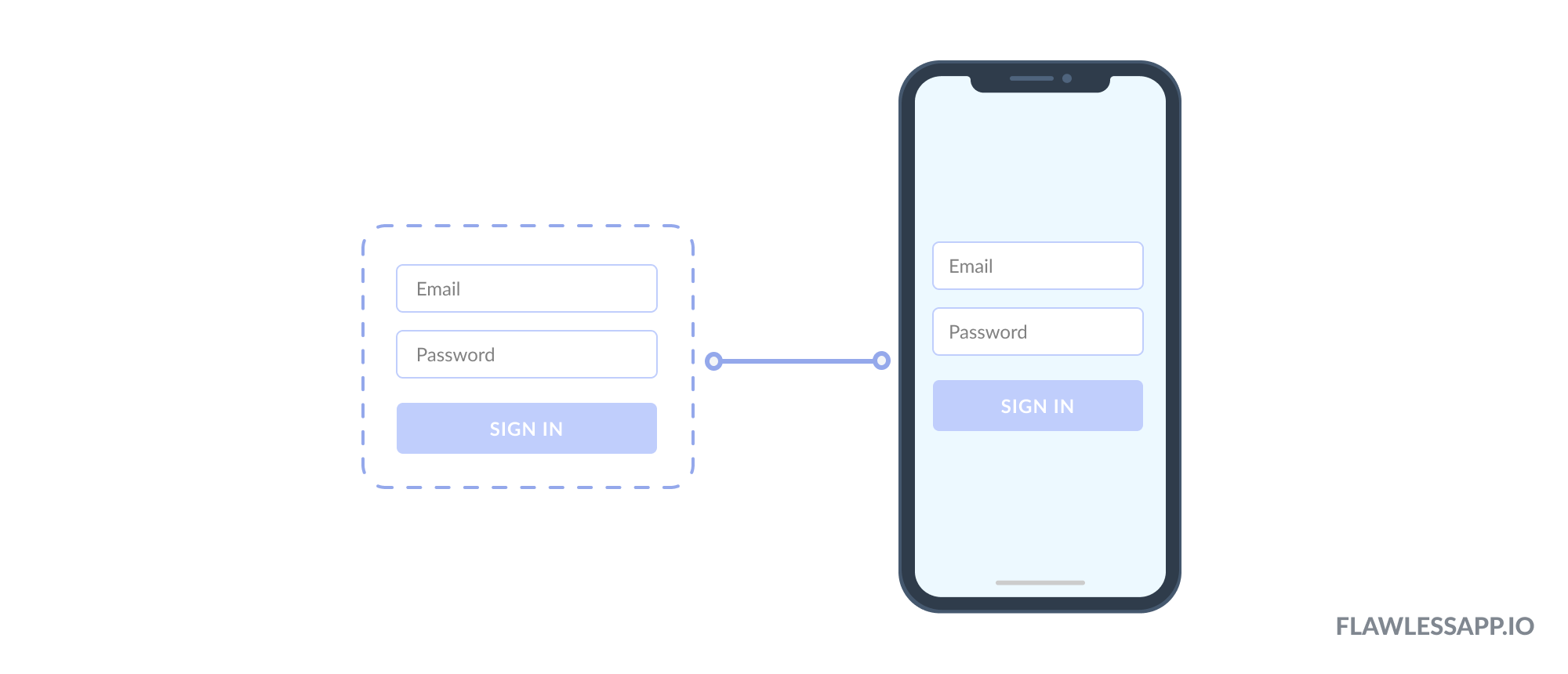
오늘은 UIView를 재사용 하는 예제를 만들어 보려고 한다.
1. 재빠르게 프로젝트를 만든다.
프로젝트이름 아무거나 지어서 singleView app 프로젝트를 만든다.

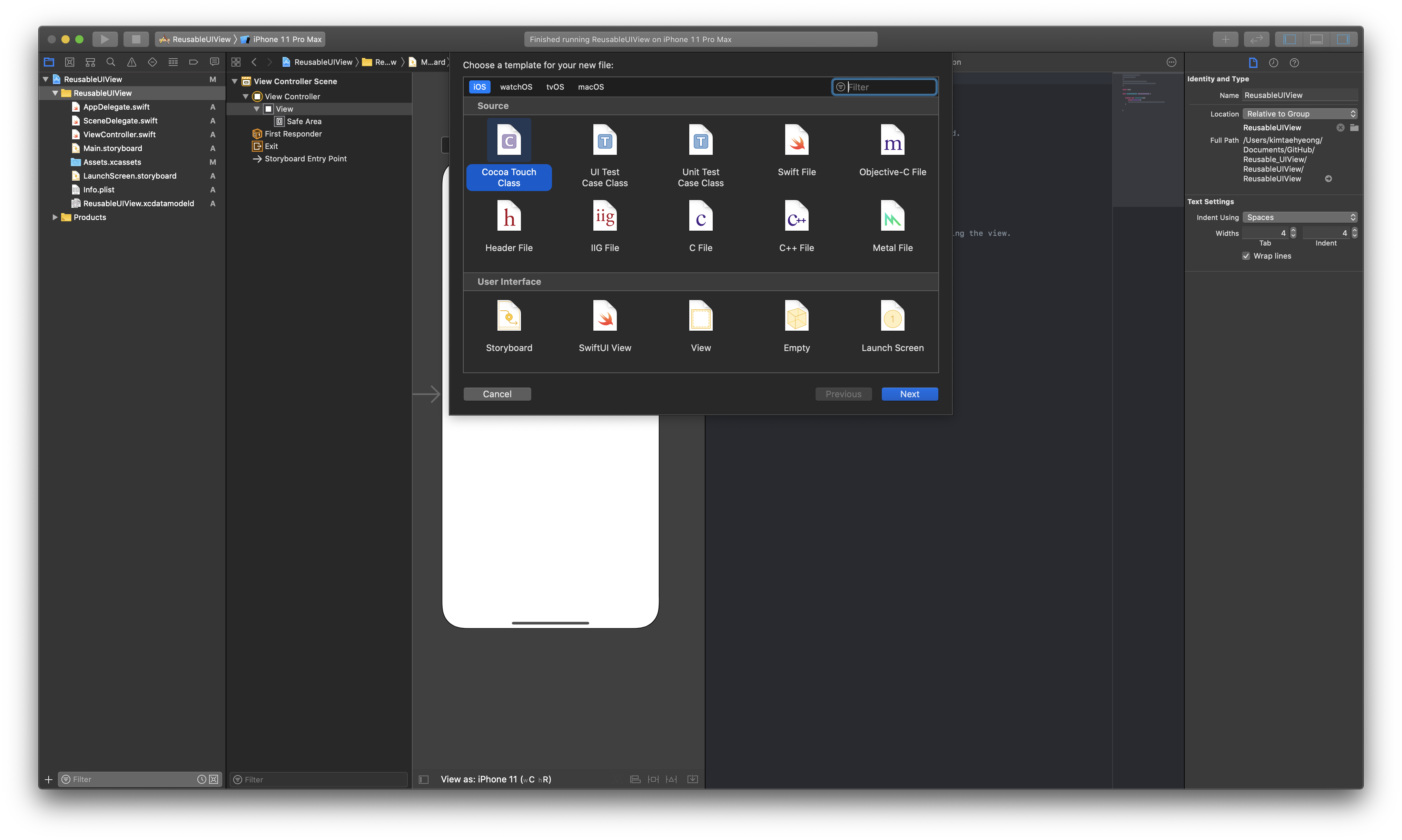
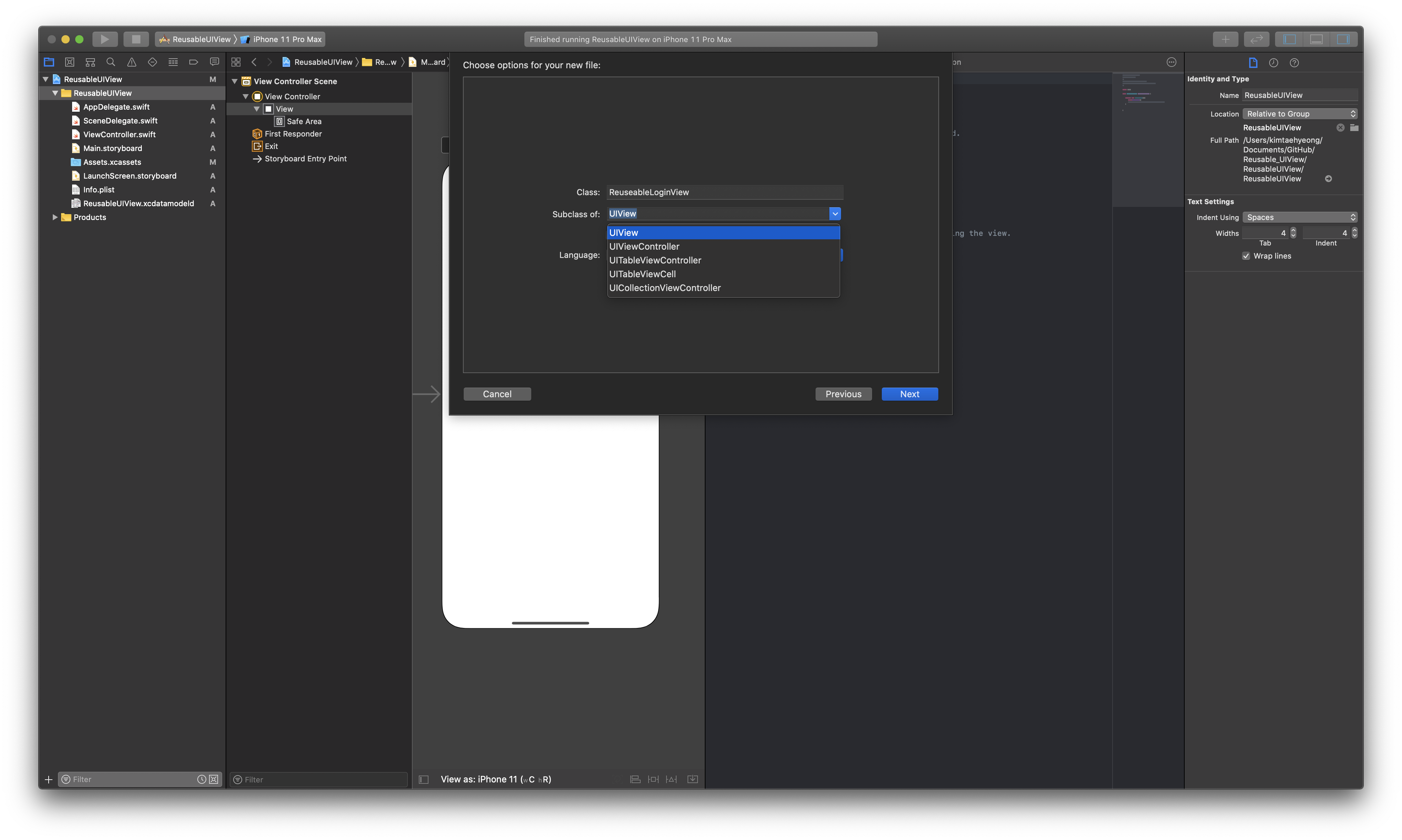
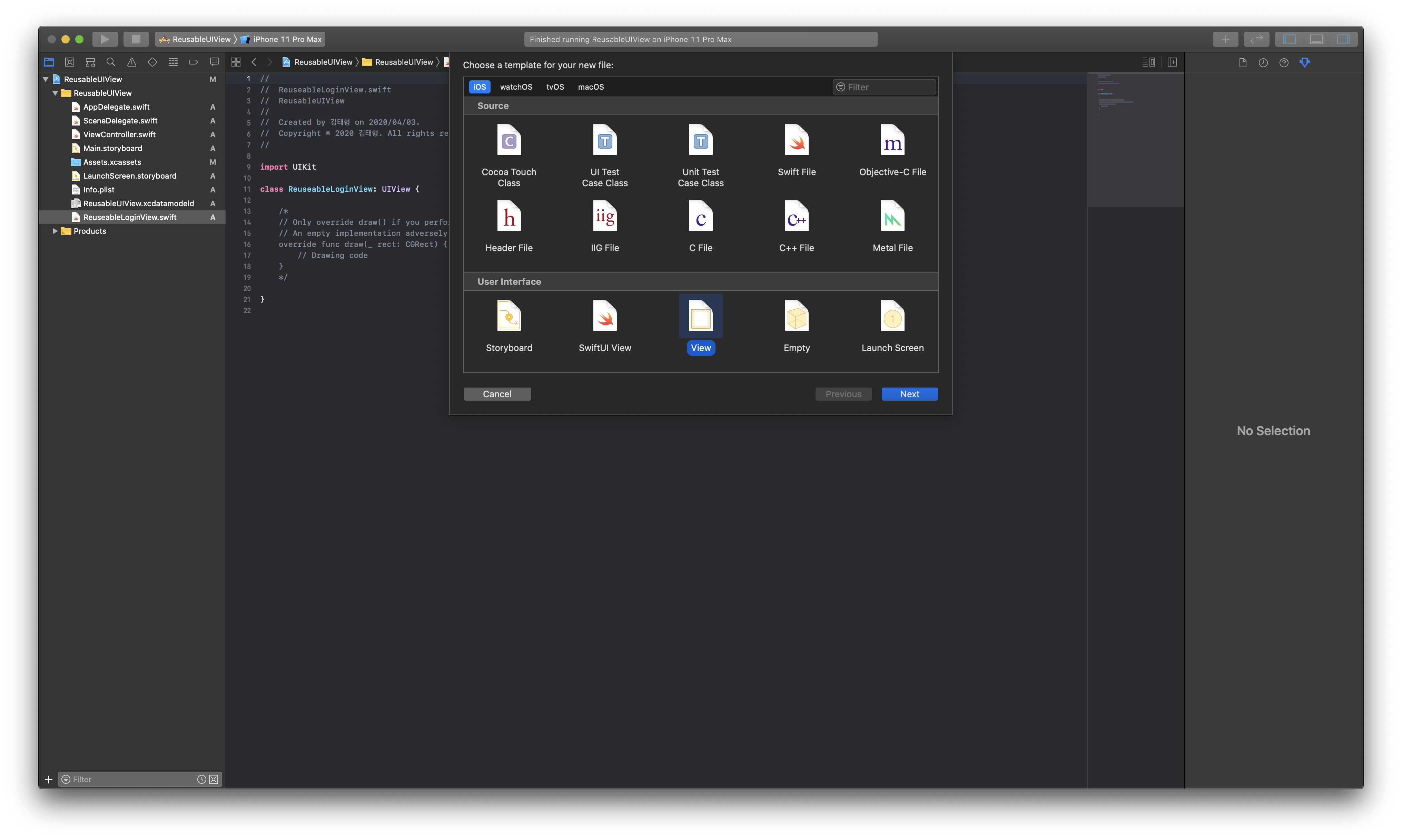
2. Reusable View의 class 를 만들어 준다.
주의할점 : class 를 만들 때 subclass of : UIView를 체크하자


다른 방법으론 Cocoa Touch class 가 아닌 Swift 파일을 만들고 UIView를 상속받고 import UIKit을 해주면 된다.
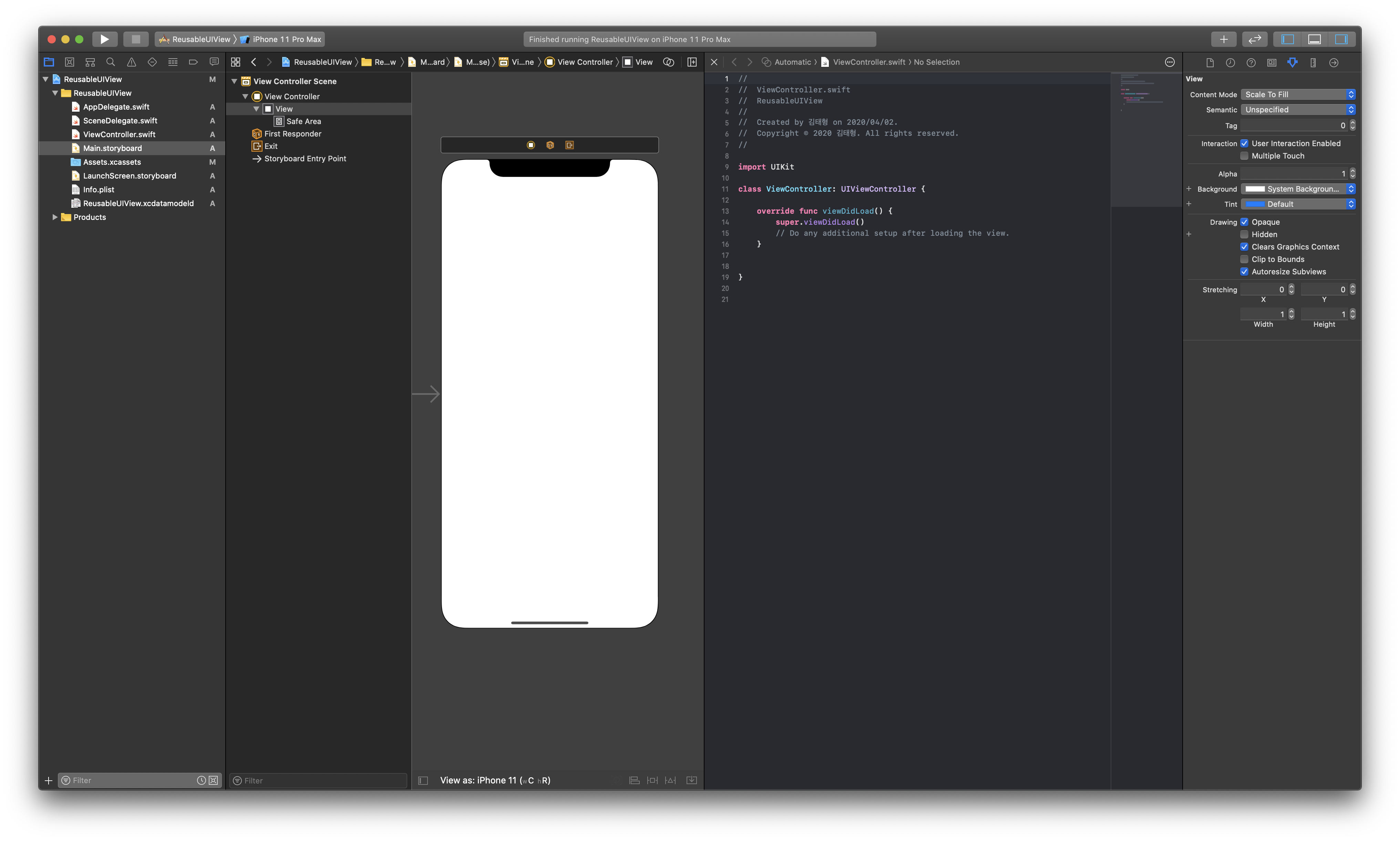
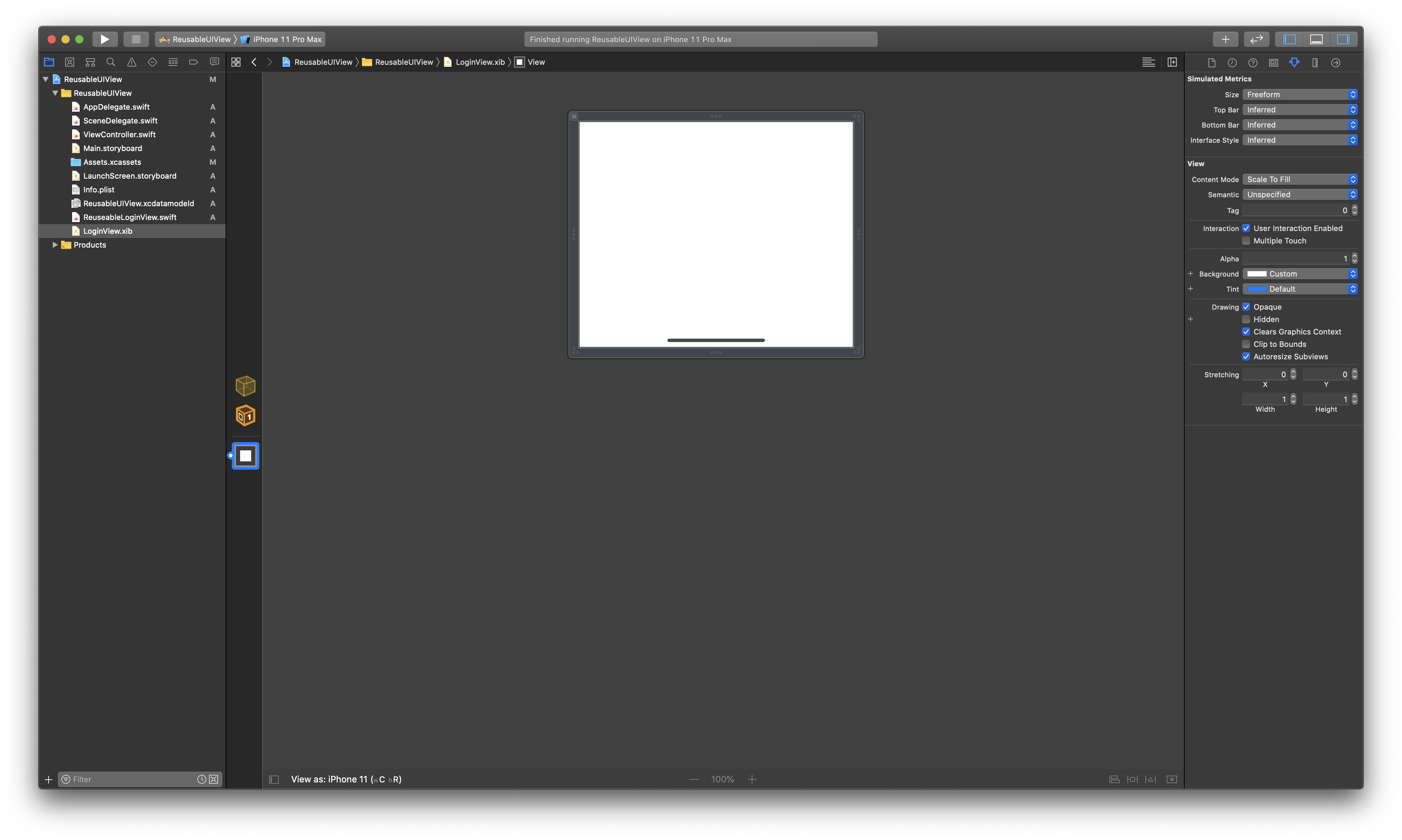
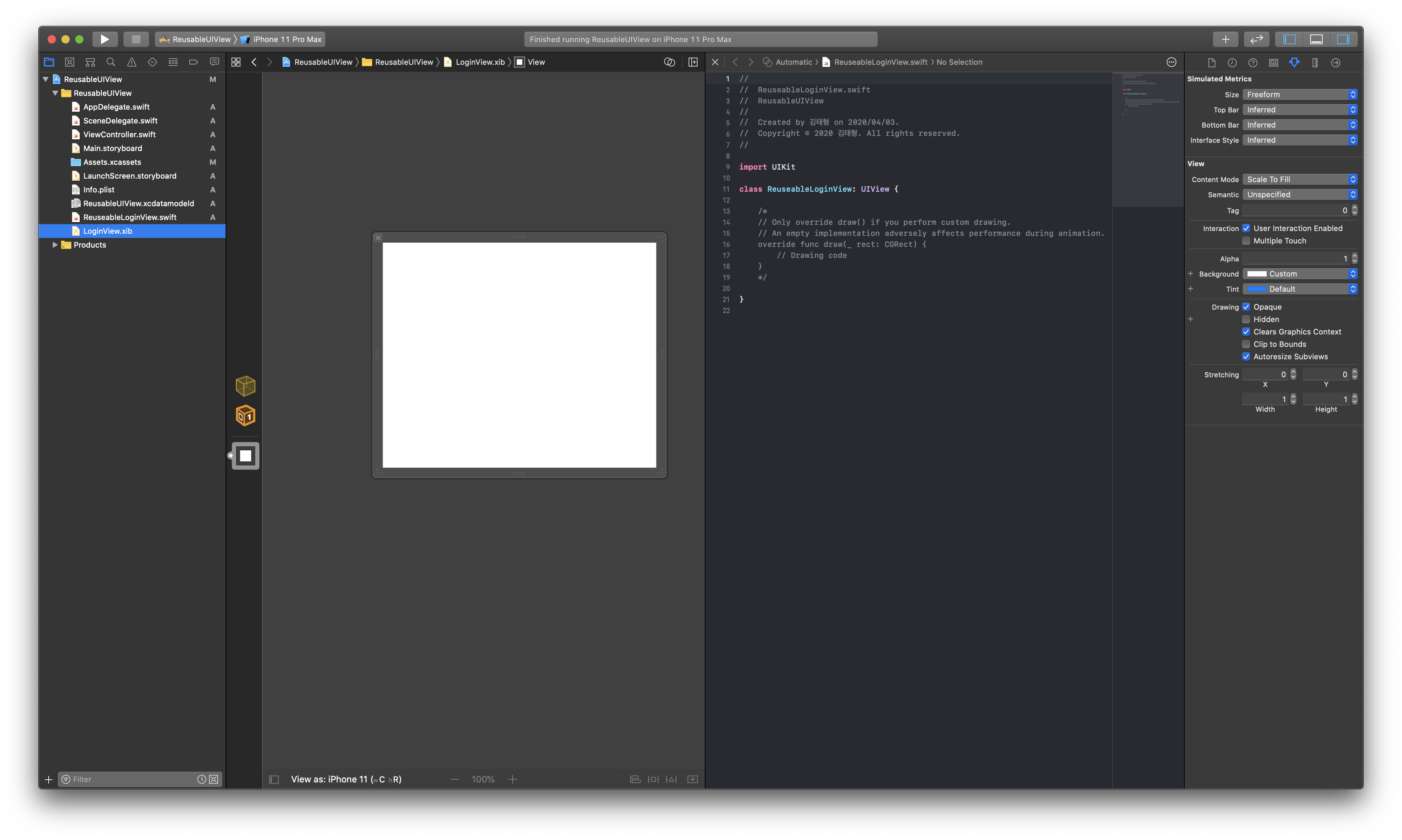
3. UIView 를 만들자(레이아웃)

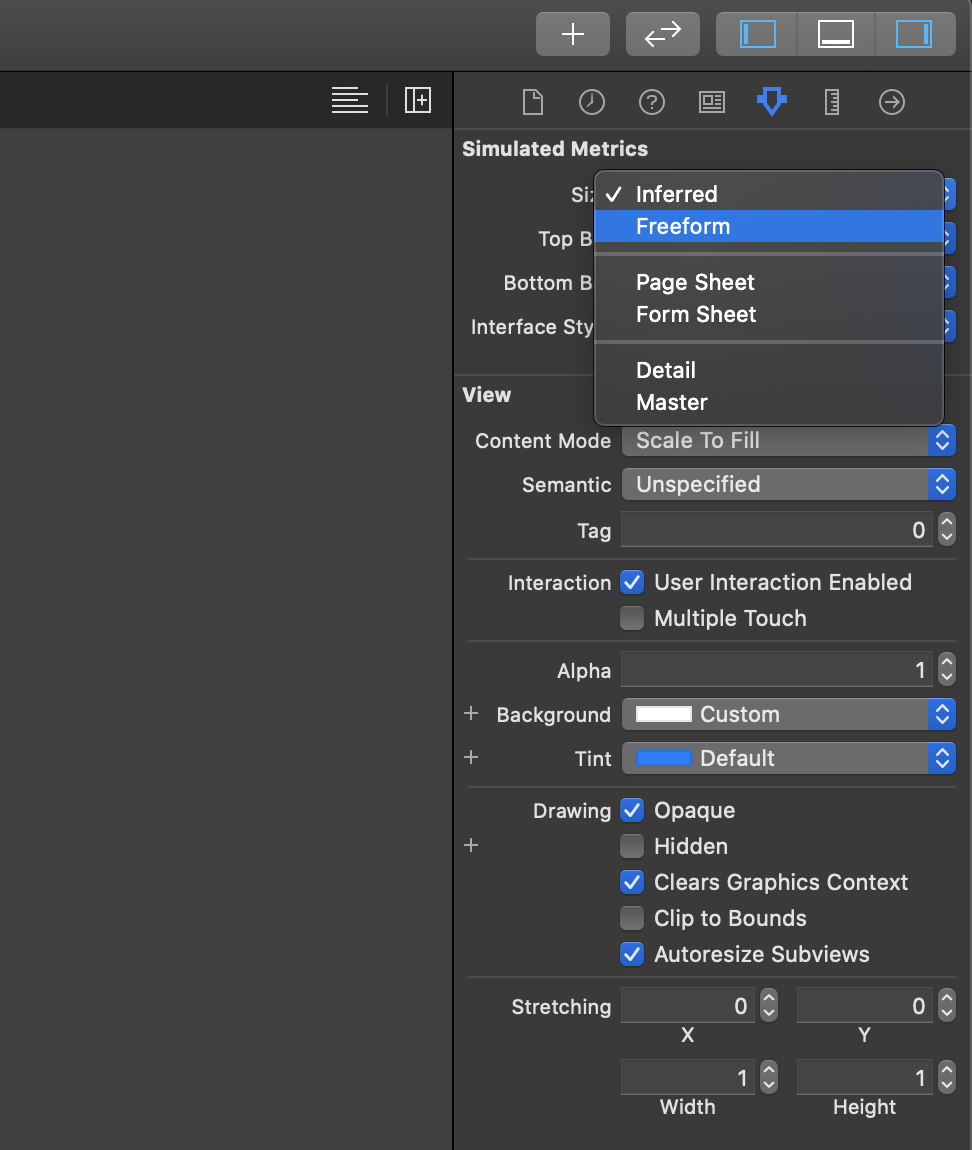
그리고 자유로운 사이즈를 위해 Size 를 Inferred 에서 Freeform으로 바꾼다.

그러면 드래그 앤 드롭으로 UIView의 사이즈를 조정할 수 있다.

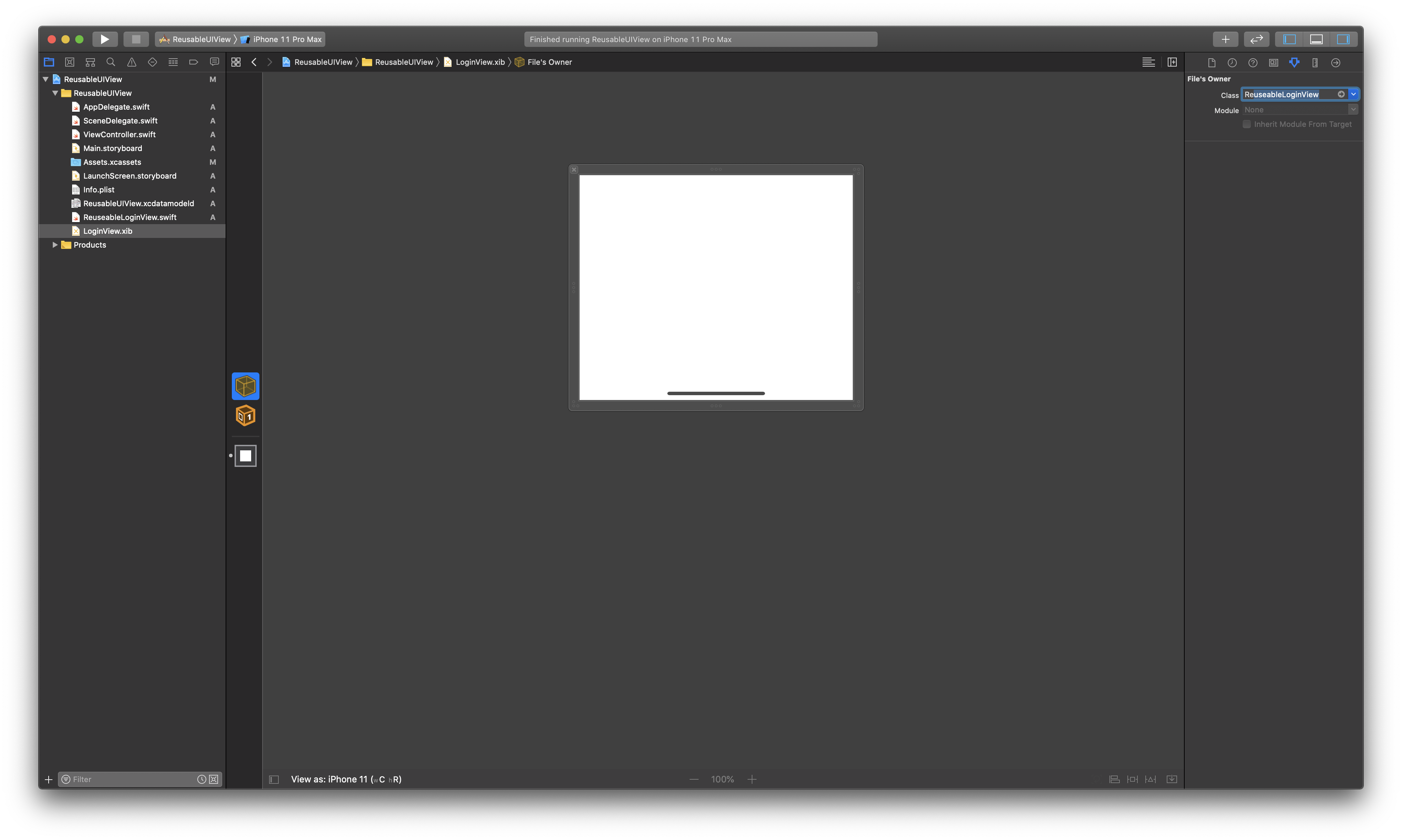
4. View의 class 와 outlet 을 설정
좌측 두번째인 투명색 노란 박스(files owner)를 선택한다.

그리고 오른쪽 상단에 Class 에 아까 만들었던 Cocoa Touch class 파일의 class 이름을 넣어준다.
그리고 해당 UIView의 assistant 창을 열게되면

해당 touch class 파일이 잘 연결되있는 것을 볼 수 있다.
5. View에 UI 와 동작을 위해 코드와 UI를 작업
//
// ReuseableLoginView.swift
// ReusableUIView
//
// Created by 김태형 on 2020/04/03.
// Copyright © 2020 김태형. All rights reserved.
//
import UIKit
class ReuseableLoginView: UIView {
@IBOutlet weak var tfId: UITextField!
@IBOutlet weak var tfPw: UITextField!
@IBOutlet weak var btnCancel: UIButton!
@IBOutlet weak var btnLogin: UIButton!
let xibName = "LoginView"
override init(frame: CGRect) {
super.init(frame: frame)
self.commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
self.commonInit()
}
private func commonInit(){
let view = Bundle.main.loadNibNamed(xibName, owner: self, options: nil)?.first as! UIView
view.frame = self.bounds
self.addSubview(view)
}
}
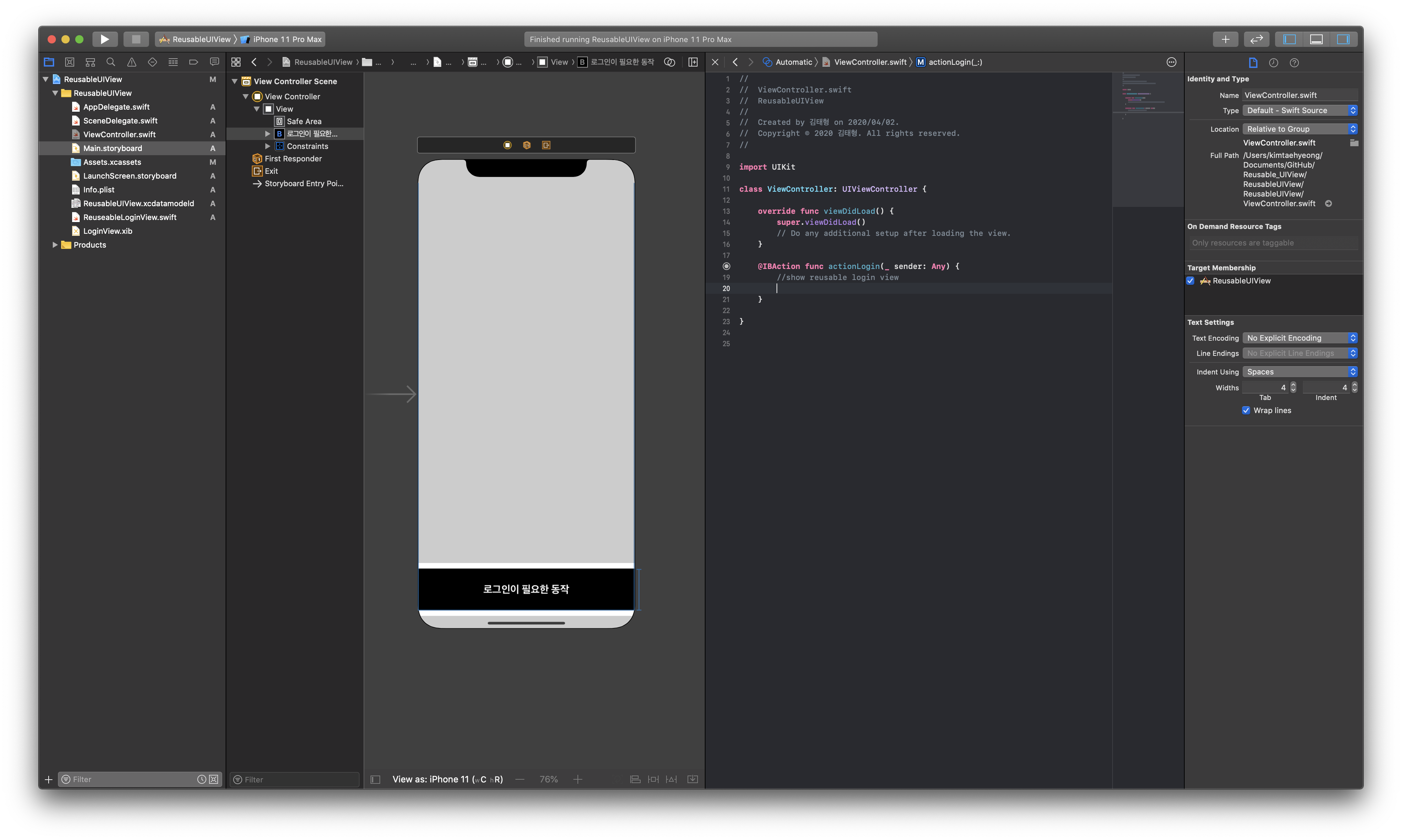
6. 이제 View를 사용해 보도록 하자!
Main 스토리보드로 돌아와서 뷰를 띄워 보도록 하겠다.
대충 뷰를 짜놓고

//
// ViewController.swift
// ReusableUIView
//
// Created by 김태형 on 2020/04/02.
// Copyright © 2020 김태형. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func actionLogin(_ sender: Any) {
//show reusable login view
let loginView = ReuseableLoginView()
loginView.translatesAutoresizingMaskIntoConstraints = false
self.view.addSubview(loginView)
loginView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor).isActive = true
loginView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor).isActive = true
loginView.heightAnchor.constraint(equalToConstant: 214).isActive = true
loginView.widthAnchor.constraint(equalToConstant: 366).isActive = true
}
}
번거로운 점은 해당 뷰의 constraint 를 코드로 지정해 줘야 한다는 점과 버튼 클릭 이벤트와 같은 것은 protocol 이나 addTarget 방식을 통해 처리해야 한다는 것이다.
실행시켜 보면
이렇게 뷰가 뜨는 것을 볼 수 있다.
(뷰의 디자인은 신경안쓴점 참고,,,,)
XIB를 사용한 UIView Custom 제대로 이해하기
#iOS #XIB #UIView #Custom
medium.com
KimTaeHyeong17/Reusable_UIView
Contribute to KimTaeHyeong17/Reusable_UIView development by creating an account on GitHub.
github.com
'iOS' 카테고리의 다른 글
| GCD : Grand Central Dispatch (0) | 2020.06.16 |
|---|---|
| WWDC Swift Student Challenge 세팅 (0) | 2020.05.06 |
| iOS 오픈소스 라이브러리 만들기 101 (1) | 2020.04.18 |
| 뱅크 샐러드는 어떤 라이브러리를 쓸까?(iOS 유용한 라이브러리) (0) | 2020.04.04 |
| TheCatAPI를 이용한 Alamofire 예제 (2) | 2020.03.30 |




댓글